1、margin负值
(1)在使用表格实现盒子的时候会出现相邻的盒子边框重叠的现象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
ul li{
100px;
height: 30px;
border: 1px solid red;
float: left;
list-style: none;//去除点
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
效果:

相邻的盒子的边框为2px
ul li{ 100px; height: 30px; border: 1px solid red; float: left; list-style: none;//去除点 margin-left: -1px; }
添加margin-left属性后相当于将左边界左移,就不会出现边框重叠的现象了
2、鼠标经过显示边框
<style> ul li{ 100px; height: 30px; border: 1px solid red; float: left; list-style: none;//去除点 margin-left: -1px; } ul li:hover{ position: relative; border: 1px solid black; } </style>

也可以用z-index,来调节层级:
<style> ul li{ 100px; height: 30px; border: 1px solid red; float: left; list-style: none;//去除点 margin-left: -1px; } ul li:hover{ z-index: 1; border: 1px solid black; } </style>
3、文字围绕图片显示
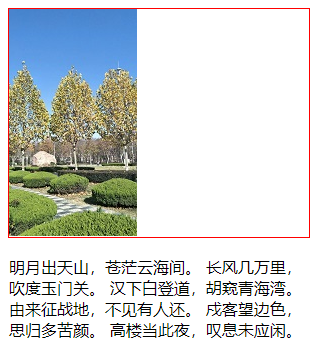
不添加浮动属性:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <style> .box{ 300px ; height: 228px ; border: 1px solid red; } </style> <body> <div class="box"> <img src="img/1.jpeg"/> <p> 明月出天山,苍茫云海间。 长风几万里,吹度玉门关。 汉下白登道,胡窥青海湾。 由来征战地,不见有人还。 戍客望边色,思归多苦颜。 高楼当此夜,叹息未应闲。</p> </div> </body> </html>

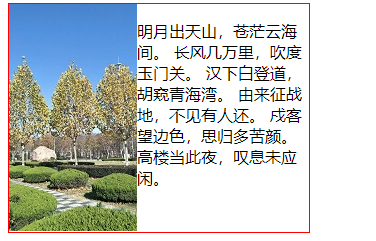
为图片添加浮动属性:文字会围绕图片来显示
4、三角形使用技巧
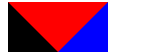
(1)三角形效果:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> .box{ 0; height: 0; border-top: 10px solid red; border-bottom: 10px solid yellowgreen; border-left: 10px solid black; border-right: 10px solid blue; } </style> </head> <body> <div class="box"></div> </body> </html>

更改border-bottom属性:
<style> .box{ 0; height: 0; border-top: 10px solid red; border-bottom: 0px solid yellowgreen; border-left: 10px solid black; border-right: 10px solid blue; } </style>

更改bottom-top属性:
<style> .box{ 0; height: 0; border-top: 20px solid red; border-bottom: 0px solid yellowgreen; border-left: 10px solid black; border-right: 10px solid blue; } </style>

<style> .box{ 0; height: 0; border-top: 20px solid transparent; border-bottom: 0px solid yellowgreen; border-left: 0px solid black; border-right: 10px solid blue; } </style>

5、css的初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化
css初始化是指重设浏览器的样式
每个网页都必须进行css的初始化