一、登录
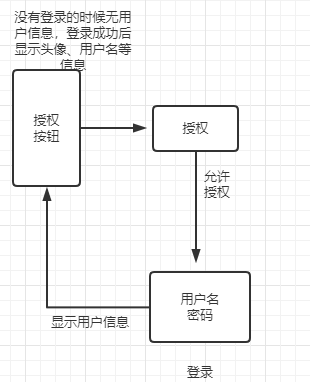
1、登录流程

2、获取用户信息
第一次登录的话如果当前版本支持按钮授权,就点击按钮获取用户的信息;如果不支持授权的话就直接使用getUserInfo获取用户信息。当我们获取到授权之后将获取到的用户的相关信息赋给全局
再次登录小程序或切换页面的时候,分为全局有用户信息、没有用户信息但是有按钮、没有用户信息没有按钮三种情况,处理方法为三个判断语句:
第一个判断是:全局的userinfo不为空的话,就把全局的userinfo的值赋给该userinfo变量,并将hasuserinfo变为true,代表已经拥有用户的信息
第二个判断是:如果没有用户信息,先判断是否存在获取用户信息的按钮,有的话则点击按钮获取用户的信息
第三个判断是:没有全局的userinfo,并且没有按钮就直接进入页面,不再进行获取用户的信息步骤
3、登录过程
· wx.login获取到code(临时凭证,有有效期限)
· wx.request通过code发送请求,将code发送给开发者服务器
· 通过登录凭证(appid、code)判断接口能否使用,可以使用的话返回openid用户的唯一标识、session_key本次登录的会话密匙(用于用户数据的加密通讯)给开发者服务器
· 开发者服务器自定义登录状态并与openid、session_key(密钥)关联,将登录态返回给微信小程序
· 小程序登录后获取业务,发起业务请求(携带登录态),会在开发者服务器查询是否存该小程序的登录态,存在的话有权利操作其他业务
二、首页
1、首页头部导航栏、列表分类
(1)流程图

2、模块功能
(1)顶部导航模块
点击头部的导航栏文字后,会对被点击的文字的下标和所有的文字的下标进行比较,这里用的是三元运算符,相等的话为其添加一个样式,与其他四个未被点击的文字相区别,这里用列表渲染来获取文字的下标。下标用到的是列表渲染的index属性。采用的是弹性布局。
(2)列表分类模块
根据被点击的文字的下标来判断它是哪一个选项,并根据下标获取参数,将参数传递给获取列表的方法。获取列表的方法是通过wx.request来实现的,通过url、请求参数等向服务器发起请求,成功的话执行表示成功的回调函数,并将获取的数据传递给页面进行渲染。
查询到一个分类的信息以后,要对列表的每一项进行显示。
(3)列表每一项数据的获取
这里主要是通过wx.request(XMLHttpRequest)获取到的数据,来进行数据在页面上的渲染,对于头像右侧分类信息的显示用的是三元运算符,对信息的分类进行判断。页面的渲染主要用到了image、text、view组件和列表渲染、条件渲染语句。
2、首页上拉加载、下拉刷新
(1) 上拉加载模块(onReachBottom)
定义一个变量作为请求参数的page的值,当触发生命周期函数onReachBottom后变量加一,并调用concat函数,进行新数组与原数组数据的追加
(2) 下拉刷新模块(onPullDownRefresh)
将存储数据的数组和定义页数的变量初始化。
3、详情页
在index页面定义要跳转的详情页,并将被点击的那个条目的id传递给详情页,将从index页面获取到的id作为参数,传递给详情页的函数。前提是需要将在onload函数中获取的对象的id值取出来,并进行字符串的拼接,形成发起请求的地址。如果请求成功的话,在成功的回调函数内将该条新闻的信息返回。
4、时间计算模块
在utils目录下创建wxs文件,在里面定义模块并输出,在页面中引入并使用计算时间的模块
5、㡳部导航条
放置在小程序的公共配置里面,在每一个页面都可以显示。(TabBar组件、iconfont字体图标)
