1、标题标签
(1)概念
为了使网页更具有语义化,我们经常会在网页中用到标题标签,一共分为6个等级,h1~h6,h是单词head的缩写,意为头部、标题,根据重要性依次递减
(2)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <h1>我是一级标题</h1> <h2>我是二级标题,</h2> <h3>我是三级标题</h3> <h4>我是四级标题</h4> <h5>我是五级标题</h5> <h6>我是六级标题</h6> </body> </html>
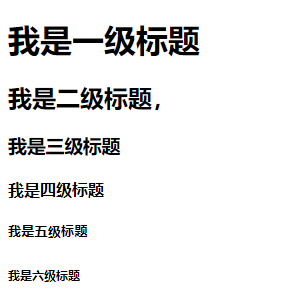
(3)测试

可以看出,根据等级的不同,文字的粗细、大小、重要性也随之改变
2、段落标签
(1)概念
在网页中要把文字有条理的显示出来,需要将这些文字分段显示,<p>标签是单词段落的缩写,可以把文字分为若干个段落
(2)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p>小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。</p> <p>桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味儿;闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的 蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在草丛里,像眼睛,像星星,还眨呀眨的。</p> </body> </html>
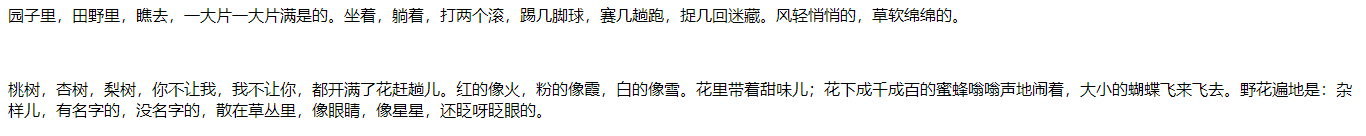
(3)测试

如果不添加分段标签,所有的文字都会在一个段落显示,添加标签以后,文字的显示更加有条理了。文字在一个段落中会根据浏览器窗口的大小自动换行,并且段落和段落之间会保留有空隙
3、换行标签
(1)概念
一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端才会自动换行,如果我们希望在中间换行,就要用到强制换行标签,是单词break的缩写,意为:打断、换行。
(2)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p> 床前明月光,<br/> 疑是地上霜。<br/> 举头望明月,<br/> 低头思故乡。</p> </body> </html>
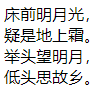
(3)测试

4、文本格式化标签
(1)概念
文本格式化标签主要是为文字设置粗体、斜体或下划线等效果
(2)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <p> <strong>床前明月光,</strong><br/> <em>疑是地上霜。</em> <br/> <del>举头望明月,</del><br/> <ins>低头思故乡。</ins></p> </body> </html>
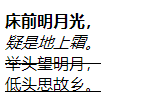
(3)测试

5、div和span
(1)概念
<div>标签和<span>标签都是用来布局的,一行只能放一个div,但是可以放多个span
(2)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div>床前明月光,</div>123 <div>疑是地上霜。</div>456<br> <span>举头望明月,</span> <span>低头思故乡。</span> </body> </html>
(3)测试

6、图像标签
(1)代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <img src="img/1.jpg" title="小花"/><br /> <img src="img/2.jpg" alt="我是小花花"/> </body> </html>
(2)测试

title属性: 当鼠标放到图片上放的时候,会有文字提示
alt属性:当图片不存在的时候,会有文字提示,显示属性的文字信息
(3)图像的大小、边框
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> </head> <body> <img src="img/1.jpg" title="小花" width="500px" height="300px" border="3px"/><br /> </body> </html>
测试:

图像标签可以有多个属性,属性之间不分先后顺序,但是必须以空格分离,属性必须写在标签的后面