1、首页(登录、注册)

(1)时间显示:
var time=new Date(); var year=time.getFullYear(); var month=time.getMonth(); var date=time.getDate(); var day=time.getDay();
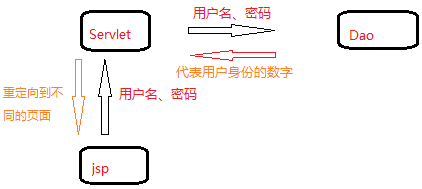
(2)登录:

登录时用户通过表单提交数据,servlet获取到数据后将该数据提交给Dao层,Dao层通过用户名和密码查询该用户的信息,如果,未查询到符合条件的用户的信息,则证明没有该用户存在,如果有该用户的信息,又分为两种情况,即:用户的身份为消费者或商家,根据以上三种情况,servlet将根据返回的结果,分别重定向到不同的页面。
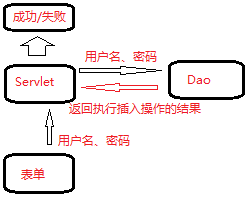
(3)注册:

先通过前端的表单校验对用户输入的信息进行判断:是否为空、密码是否符合标准、两次输入的密码是否一致...
表单校验成功后可以将表单的数据提交到Servlet,Servlet调用Dao层的方法,执行插入操作,根据是否能成功插入返回对应的值,Servlet对返回值进行判断后分别显示对应的信息提示。
2、购物车
(1)获取全部商品信息:

在需要添加购物车的时候,需要查看全部商品,挑选自己喜欢的商品加入购物车,因此,需要通过jsp向servlet提交请求,servlet重dao层获取到商品信息后封装在request域中,以请求转发的形式将商品信息展示在jsp页面。
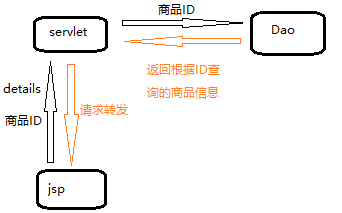
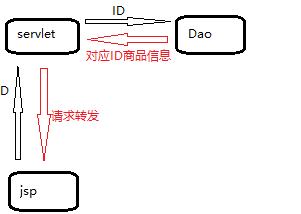
(2)查看商品详细信息:

在展示商品全部信息的页面,点击相应的商品在页面获取该商品的ID并作为参数提交给Servlet,Servlet将该商品的ID作为Dao层的函数的参数,最终通过Dao层的sql语句,查询到对应商品的详细信息,请求转发到页面进行显示。
(3)添加购物车:

在商品的详细信息页面点击添加后,将对应商品的ID提交给了Servlet,Servlet会去查看session是否为空,如果为空,则需要通过Dao层获取到对应ID的商品的信息,将商品信息和商品在购物车中的数量(初始值为 0)封装在一个vo中,然后将该类的对象放到map集合,键为商品的ID,最后,将map集合放到session中。在购物车不为空的情况下,又分为两种情况:购物车里面已经有相同ID的商品数据了,此时,字需要将商品数量加1即可,另外一种情况是:购物车里面还没有相同ID的商品数据,则需要通过Dao层获取到对应ID的商品的信息,将商品信息和商品在购物车中的数量(初始值为 0)封装在一个vo中,然后将该类的对象放到map集合,键为商品的ID,最后,将map集合放到session中。
(4)查看购物车:
采用foreach语句来遍历session中的购物车中所有商品的信息和数量进行页面的显示,最后,还需要对所有商品遍历,求出购物车商品的总额并进行页面显示。
3、订单
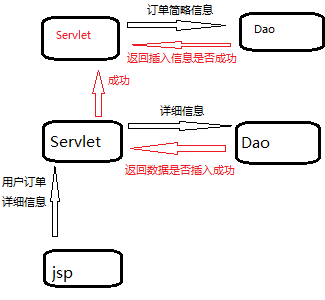
(1)提交订单:

先将用户地址等详细信息写入数据库,如果成功插入数据,则将订单的简略信息写入到数据库,如果成功跳转到成功的页面,失败进入失败页面。
(2)订单信息:

从cookie中获取登录时的用户名,从Session获取订单的商品名和商品的数量,通过Servlet,提交给Dao写入到数据库。
4、商家
(1)查看订单信息:

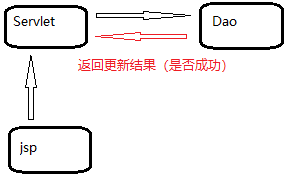
(2)接单

这里对数据库执行的是更新操作,即,修改订单的状态。
5、session、cookie、pagecontext的使用
(1)session在这里用于存储添加在购物车中的商品信息,在添加到session之前,需要将信息封装到map集合中。
(2)cookie在这里用于存储登录成功的用户名,便于根据用户的用户名查找该用户的订单信息。
(3)pagecontext只能用于当前页面的范围,超过这个页面就不能使用了。
6、参数问题
在商品列表中,当你点击某一商品的时候是如何确定的呢,这就需要在跳转的时候在地址后面添加参数。
<td align="center" style="HEIGHT: 22px"><a href="${pageContext.request.contextPath}/admineditservlet?id=${food.id}"> <img src="${pageContext.request.contextPath}/images/food.gif" border="0" style="CURSOR: hand"> </a> </td>
在跳转到Servlet之前,需要确定在页面中点击的是哪一件商品,这里用到的是ID属性,即点击的是对应的ID的商品。
String id=request.getParameter("id");
在跳转到Servlet之后取出该参数即可。