1、栅格参数
类前缀
超小屏幕(手机) .col-xs-
小屏幕(平板) .col-sm-
中等屏幕( 桌面显示器) .col-md-
大屏幕(大桌面显示器) .col-lg-
他们的列数总为12。
<body> <div class="row"> <div class="col-md-1">1</div> <div class="col-md-1">2</div> <div class="col-md-1">3</div> <div class="col-md-1">4</div> <div class="col-md-1">5</div> <div class="col-md-1">6</div> <div class="col-md-1">7</div> <div class="col-md-1">8</div> <div class="col-md-1">9</div> <div class="col-md-1">10</div> <div class="col-md-1">11</div> <div class="col-md-1">12</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-12">.col-md-12</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> </body>
当把浏览器最大化的时候所有的元素是水平排列的(这时候的像素是足够的,当把浏览器的窗口逐渐缩小的时候,元素将变为堆叠排列)
水平显示:

堆叠排列:

因为没有对其他大小的屏幕进行设置,因此,在不满足中等屏幕大小的时候直接变为堆叠排列。
2、不同设备的显示规律
<body> <div class="container"> <div class="row"> <div class="col-sm-12 col-lg-8">col-sm-12 col-lg-8</div> <div class="col-sm-6 col-lg-4">col-sm-6 col-lg-4</div> </div> <div class="row"> <div class="col-sm-5 col-lg-4">col-sm-5 col-lg-4</div> <div class="col-sm-7 col-lg-8">col-sm-7 col-lg-8</div> <div class="col-sm-7 col-lg-8">col-sm-7 col-lg-8</div> </div> <div class="row"> <div class="col-sm-6">col-sm-6</div> <div class="col-sm-6">col-sm-6</div> </div> </div> </body>
大屏幕(大于1200px):

此时,第一行的lg值相加等于12,第二行亦为12,在第二个<div>中,即同一个“row”中,如果值大于12,需要从新的一行开始显示。
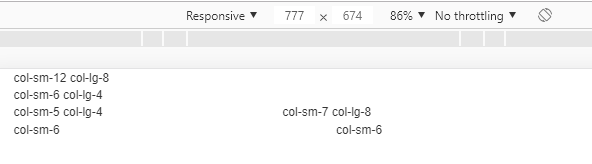
小屏幕(大于等于768):

3、页面内容的隐藏或显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>显示与隐藏控制</title> <!-- 引入Bootstrap核心样式文件 --> <link href="../css/bootstrap.css" rel="stylesheet"> <!-- 引入jQuery核心js文件 --> <script src="../js/jquery-1.11.3.min.js"></script> <!-- 引入BootStrap核心js文件 --> <script src="../js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-sm-12 col-lg-8">col-sm-12 col-lg-8</div> <div class="col-sm-6 col-lg-4">col-sm-6 col-lg-4</div> </div> <div class="row"> <div class="col-sm-5 col-lg-4">col-sm-5 col-lg-4</div> <div class="col-sm-7 col-lg-8">col-sm-7 col-lg-8</div> <div class="hidden-sm col-lg-8">如果是小屏幕我就消失了! col-lg-8</div> </div> <div class="row"> <div class="col-sm-6">col-sm-6</div> <div class="col-sm-6">col-sm-6</div> </div> </div> </body> </html>
大屏幕时能够正常显示:

小屏幕时文字消失了: