使用表单的目的是为了收集用户信息,实现与用户的交互,将用户的数据提交给后台
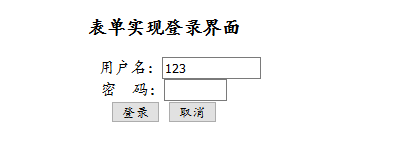
1、登录界面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登录界面</title> </head> <body> <center> <h3>表单实现登录界面</h3> <form action="new_file.html" method="post"> 用户名:<input type="text" name="myname" size="12"><br> 密 码:<input type="password" name="password" size="6" ><br> <input type="submit" value="登录"> <input type="reset" value="取消"> </form> </center> </body> </html>

在这个程序中,<input></input>标记中,type和name属性为必须填写的,size定义表格的大小。maxlength定义可以输入的最长字符。
submit:将表单的数据提交给服务器,默认是get方式提交,此方式存在数据的安全问题,与submit不同button按钮不会提交数据
2、get和pose的区别
(1)get不安全
(2)get传输的数据量受到URL长度限制。
(3)get方法是默认的。
3、选择功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body bgcolor="aquamarine"> <center> <h3>性别:</h3> <form action="new_file.html" method="post"> <input type="radio" name="sex">男 <input type="radio" name="sex">女<br> </form> <h3>您喜欢的书有哪些:</h3> <form action="new_file.html" method="post"> <input type="checkbox" name="book">《骆驼祥子》<br> <input type="checkbox" name="book">《西游记》<br> <input type="checkbox" name="book">《水浒传》<br> <input type="checkbox" name="book">《红楼梦》<br> <input type="checkbox" name="book">《三国演义》<br> </form> <h3>您的专业:</h3> <form> <select> <option value="1">法学</option> <option value="2">计算机</option> <option value="3">数学</option> <option value="4">医学</option> </select> </form> <h3>您的爱好:</h3> <form> <select multiple="" size="3"> <option value="1">足球</option> <option value="2">篮球</option> <option value="3">羽毛球</option> <option value="4">游泳</option> </select> </form> </center> </body> </html>
效果图:

(1)在type属性中,radio是单选(注意:name属性的值必须保持一致,否则不能实现多选一的效果),checkbox是多选(也要求name属性的值一致,便于后台对数据处理)。
(2)select标记中如果没有multiply关键字,表示单选。多选时可以按Ctcl键实现多选,size属性可以改变现实的选项个数。
(3)check属性:默认选择这一个选项(input标签内使用),selected属性:默认被选择(select标签内使用)
(4)select:再选中数据之后可以将选项折叠起来,节省了页面的空间
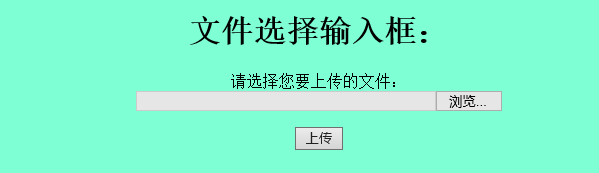
4、上传文件界面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body bgcolor="aquamarine"> <center> <h1>文件选择输入框:</h1> <form action="001.html" method="post"> <tr> <td> <p>请选择您要上传的文件:<br> <input type="file" name="aa" size="45" formenctype="text/plain"> </p> </td> </tr> </form> <tr> <td> <input type="submit" name="ss" value="上传" class="button" onClick="javascript:window.open('new_file.html','_self')"> </td> </tr> </center> </body> </html>

点击浏览按钮之后,可以查看文件并选择想要上传到文件
5、文本框(textarea:文本域标签)
可以输入较多的内容,例如留言板、评论等
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单</title> </head> <body bgcolor="aquamarine"> <center> <form action="new_file.html" method="get"> 请输入您这个调查的看法:<br> <textarea name="a" cols="65" rows="12"> </textarea> </form><br><br> <input type="submit" name="ss" value="提交" class="button" onClick="javascript:window.open('new_file.html','_self')"> </center> </body> </html>

rows:行数
cols:列数
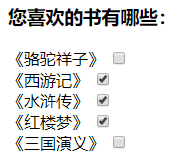
6、lable标签的使用
用于绑定一个表单元素,当点击表单内的文本时浏览器就会自动将焦点转到或者选择对应的表单元素上不用点击相应的表单元素,只需点击文本即可,增加了用户体验
<body> <h3>您喜欢的书有哪些:</h3> <form action="new_file.html" method="post"> <label for="book1">《骆驼祥子》</label> <input type="checkbox" name="book" id="book1"><br> <label for="book2">《西游记》</label> <input type="checkbox" name="book" id="book2"><br> <label for="book3">《水浒传》</label> <input type="checkbox" name="book" id="book3"><br> <label for="book4">《红楼梦》</label> <input type="checkbox" name="book" id="book4"><br> <label for="book5">《三国演义》</label> <input type="checkbox" name="book" id="book5"><br> </form> </body>
测试:

设置标签之前需要点击小方框才能选中,而设置标签之后,点击小方框或者文字都可以选中
是用标点的目的是为了手机用户信息