Date
Date最主要的作用就是用来处理时间和日期。
Date格式
1 var today = new Date() 2 var d1 = new Date("October 13, 1999 11:13:00") 3 var d2 = new Date(79,5,24) 4 var d3 = new Date(79,5,24,11,33,0)
Date对象方法(常用)
1 getDate() 2 //从Date对象中返回一周中的某一天(0~6) 3 getDay() //星期是从0开始的 4 //从Date对象以四位数字返回年份 5 getFullYear() 6 //返回Date对象的小时(0~23) 7 getHours() 8 //返回Date对象的毫秒值(0~999) 9 getMilliSeconds() 10 //返回Date对象的分钟(0~59) 11 getMinutes() 12 //返回Date对象的月份(1~11) 13 getMonth()+1 //是从0开始的,真实的月份需要加1 14 //返回Date对象的秒(0~59) 15 getSeconds() 16 //返回1970年1月1日至今的毫秒数 17 getTime() 18 setFullYear() 19 //设置Date对象中月的某一天(1~31) 20 setDate() 21 //设置Date对象中的小时(1~23) 22 setHours() 23 //设置Date对象中的分钟(0~59) 24 setMinutes() 25 //设置Date对象中的秒(0~59) 26 setSeconds() 27 //设置Date对象中的毫秒(0~999) 28 setMilliScondes() 29 //从Date对象中返回一个月的某一天(1~31) 30 //根据世界时,将Date对象转化为字符串 31 toUTCString() 32 //把Date的日期部分换为字符串 33 toDateString() 34 //根据ISO标准返回字符串的日期格式 35 toISOString() 36 //根据本地时间格式,把Date对象的日期部分转化为字符串 37 toLocaleDateString() 38 //根据本地时间格式,把Date对象的时间部分转化为字符串 39 toLocaleTimeString() 40 //根据本地时间格式,把Date对象转化为字符串 41 toLocaleString() 42 //把Date对象的时间部分转化为字符串 43 toTimeString() 44 //设置Date对象中的年份
例1
获取日期的某个具体值
代码:
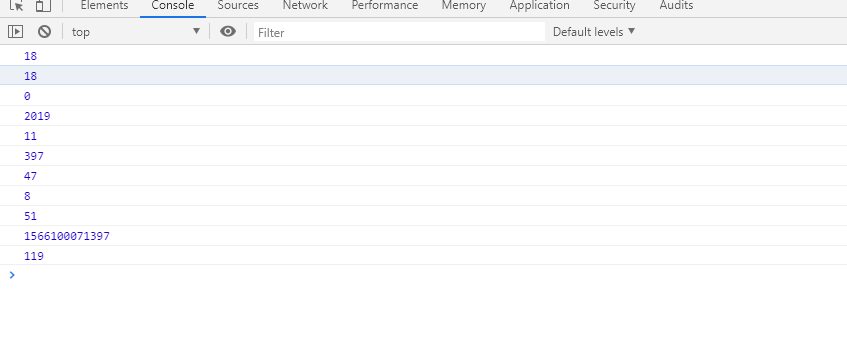
1 var times=new Date() 2 console.log(times.getDate());//天 3 console.log(times.getDay());//周 4 console.log(times.getFullYear());//年 5 console.log(times.getHours());//时 6 console.log(times.getMilliseconds());//毫秒 7 console.log(times.getMinutes());//分 8 console.log(times.getMonth()+1);//月 +1 9 console.log(times.getSeconds());//天 10 console.log(times.getTime());//1970年至今的总毫秒数 11 console.log(times.getYear());
如图所示:

例2
页面显示今日动态时间
代码:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>我的第一个JavaScript程序</title> 6 <script> 7 var a; 8 window.onload= function(){ 9 a=window.setInterval("showTime()",1000); 10 showTime(); 11 } 12 function showTime(){ 13 var d=new Date(); 14 var year=d.getFullYear(); 15 var month=d.getMonth(); 16 if(month<10){ 17 month="0"+month; 18 } 19 var day=d.getDate(); 20 if(day<10){ 21 day="0"+day; 22 } 23 var hour=d.getHours(); 24 if(hour<10){ 25 hour="0"+hour; 26 } 27 var minutes=d.getMinutes(); 28 if(minutes<10){ 29 minutes="0"+minutes; 30 } 31 var seconds=d.getSeconds(); 32 if(seconds<10){ 33 seconds="0"+seconds; 34 } 35 document.getElementById("demo"). innerHTML =year+"-"+month+"-"+day+" "+hour+":"+minutes+":"+seconds; 36 } 37 </script> 38 </head> 39 40 <body> 41 </body> 42 </html>
如图所示:

 通过setInterval 1秒刷新一次时间
通过setInterval 1秒刷新一次时间
Math 内置对象
(1)随机取值
0~10之间取值
Math.radom() *1+10;下限通过乘以倍数为1,上限通过加法加到10
10~100之间取值
Math.radom()*10+100;
以此类推。
(2)向下、向上取整
Math.ceil() 向上取整。
1 var x = 1.234; 2 //天花板函数 表示大于等于 x,并且与它最接近的整数是2 3 var a = Math.ceil(x); 4 console.log(a);//2
Math.floor()向下取整。
1 var x = 1.234; 2 // 小于等于 x,并且与它最接近的整数 1 3 var b = Math.floor(x); 4 console.log(b);//1
(3)四舍五入
console.log(Math.round(4.4));四舍
结果为4;
console.log(Math.round(4.5));五入
结果为5;
(4)开平方
console.log(Math.sqrt(4));
结果为2;
(5)次幂
console.log(Math.pow(2,3));2为底数,3为指数,表示2的3次方。
结果为8;
(6)取绝对值
console.log(Math.abs(-1));
结果为1;
(7)求两个书的最大值和最小值
1 //求 两个数的最大值 最小值 2 console.log(Math.max(2,5));//5 3 console.log(Math.min(2,5));//2
(8)随机数 Math.random()
1 var ran = Math.random(); 2 console.log(ran);[0,1)