form表单 定义与用法
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textare、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。
form 元素是块级元素,其前后会产生折行。
form表单格式及元素使用介绍
<form name="" action="" method="">
action 接受的路径 Method 提交传输方式 get fost
Input类型可以分为以下几种:
表单元素的类型:
文本类型:
输入框:text
密码框:password
日期:date
数据:data
文件:file
隐藏框:hidden
提交按钮:
普通按钮:button
表单按钮:submit
清空按钮:reset
选择按钮 默认值(checked)
单选按钮:radio
多选按钮:checkbox
通用类型格式:
Input type=“” name=“”
不通用类型格式:
Multiple:多选 是select的属性 和size联合使用 size显示下拉值数量
Select 下拉框 默认值(selected)
< Select name=“” id=“”
<Option selected ></ Option >
Textarea 文本多行输入框
例:
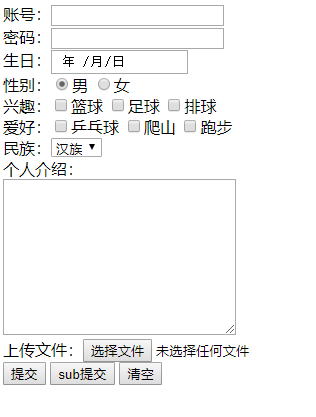
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <body> 8 <form action="" method="post"> 9 10 账号:<input type="text" name="user"><br> 11 密码:<input type="password" name="pawe"><br> 12 生日:<input type="date" name="bir"><br> 13 性别:<input type="radio" checked>男 <input type="radio">女<br> 14 兴趣:<input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox">排球<br> 15 爱好:<input type="checkbox">乒乓球 <input type="checkbox">爬山 <input type="checkbox">跑步<br> 16 民族:<select name="" id=""> 17 <option>汉族</option> 18 <option>回族</option> 19 <option>藏族</option> 20 <option>傣族</option> 21 <option>壮族</option> 22 23 </select><br> 24 个人介绍:<br> 25 <textarea name="" id="" cols="30" rows="10"></textarea><br> 26 27 上传文件:<input type="file"><br> 28 <button>提交</button> 29 <input type="submit" name="" value="sub提交"> 30 <input type="reset" id="" name="" value="清空" > 31 </form> 32 </body> 33 </html>
代码运行实图: