HTML简介
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。我们可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
HTML组成
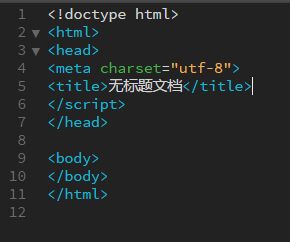
一个HTML文档可以理解为一张网页,每个HTML文档由文档声明、HTML文档、页头、页身4个部分组成。文件后缀为.html,如图所示:

基本格式为以下
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
注意:
HTML 不是一种编程语言,而是一种标记语言标记语言是一套标记标签 (markup tag),使用标记标签来描述网页。
HTML标签格式
页面结构 由标签组成 标签分为:功能标签 普通标签(div p b)
1.<标签>内容</标签>
2.<标签名 属性=“属性值”>
html标签
标签名 属性名1=“属性值1” 属性名2=“属性值2”
内容/值
/标签名
html主要事项:
1.所以的符号都是英文半角
2.先把标签写完整再写内容
3.注意嵌套的缩进
4.html不区分大小写 默认小写
实体: ; &实体名称
常用的标签有:
标题标签:<h> ;段落标签:<p> ; 换行标签:<br> ;水平线标签:<hr>。
文本格式化标签:
粗体:<b>、<strong> 斜体:<i>、<cite>、<em>上标标签:<sup>下标标签:<sub>大字号标签:<big>小字号标签:<small>
快捷键
Shift+tab 向前缩进
Tab 首行缩进
Ctrl+u设置项
Ctrl+d复制选中行
Alt+左键 改变所选行内容(仅支持英文)
Src 空格显示路径
Ctrl+/ 注释
常用字体调试
Font-size 字体大小 默认14px
font-weight加粗 默认100-900px
text-indent 首行缩进 单位em=16px %
HTML格式及标签使用实例
代码如下:
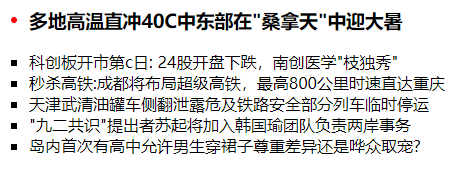
1 < !doctype html> 2 <html> 3 <head> <meta charset="utf-8"> 4 <title>无标题文档</title> 5 < /head> 6 <body> 7 <ul type="'square" style="color: red"> 8 <li><span style="color: black"> 9 <h3>多地高温直冲40C中东部在"桑拿天"中迎大暑</h3> 10 </span></li> 11 </ul> 12 <ul type="square"> 13 <li>科创板开市第c日: 24股开盘下跌,南创医学"枝独秀"</li> 14 <li>秒杀高铁:成都将布局超级高铁,最高800公里时速直达重庆</li> 15 <li>天津武清油罐车侧翻泄露危及铁路安全部分列车临时停运</Li> 16 <li> "九二共识"提出者苏起将加入韩国瑜团队负责两岸事务</Li> 17 <li>岛内首次有高中允许男生穿裙子尊重差异还是哗众取宠? </li> 18 </ul> 19 </body> 20 < /html>
代码运行实例如下: