在触摸屏设备上、由于列表是的信息展示不是非常直观和便捷操作。
所以也就出现了很多用面板控件:类似win10的Metro风格, 所以抽空做了一个WPF面板控件。
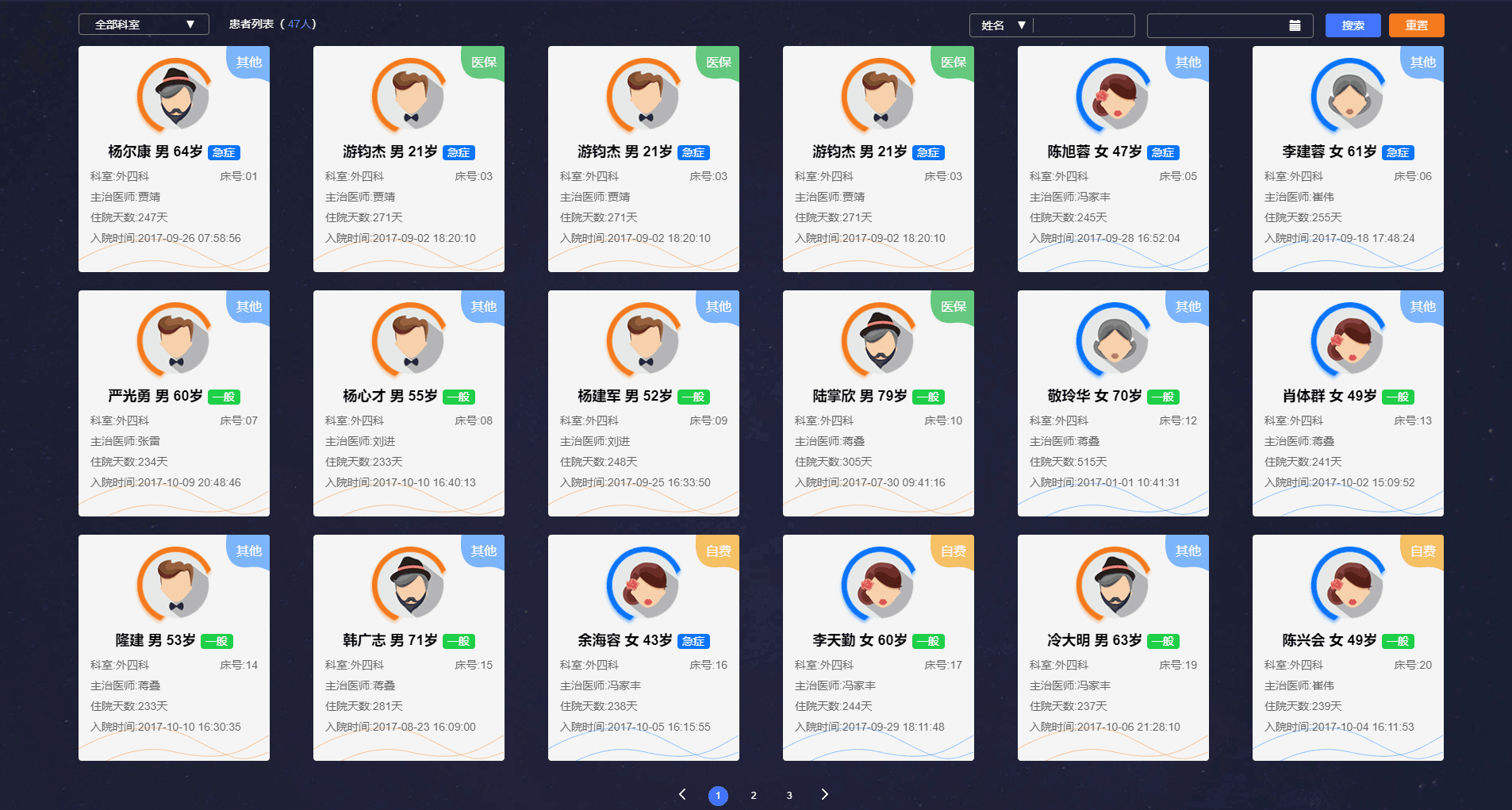
话不多上 , 先上一个示例图。

为了便于阅读、于是做了一个简单版本, 提供源代码各位可以下载, 该示例中、用的是GalaSoft Mvvm。不了解的朋友Google一下。
新建一个WPF工程添加一个自定义控件、名称自定义, 一下所有UserControl实现代码:
<UserControl.Resources>
<Style x:Key="TextBlockStyle" TargetType="{x:Type TextBlock}">
<Setter Property="TextWrapping" Value="NoWrap"/>
<Setter Property="TextTrimming" Value="None"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="FontSize" Value="15"/>
<Setter Property="Margin" Value="10 8 5 0"/>
<Setter Property="Foreground" Value="#616161"/>
</Style>
</UserControl.Resources>
<Grid>
<ItemsControl ItemsSource="{Binding DoginfoModelList}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns="8"></UniformGrid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border CornerRadius="5" Background="White" Margin="10">
<StackPanel Background="White" Margin="1">
<Border Height="80">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="Images/Logo.jpg" Stretch="Uniform"/>
</Grid.Background>
</Grid>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock FontSize="20" FontWeight="Bold" VerticalAlignment="Center" Text="{Binding Info}"></TextBlock>
<Border Background="Red" Width="40" Height="20" VerticalAlignment="Center" Margin="3 0 0 0" CornerRadius="2">
<TextBlock Text="{Binding TypeName}" FontSize="15" Foreground="White" HorizontalAlignment="Center"/>
</Border>
</StackPanel>
<Grid>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Code}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" HorizontalAlignment="Right" Text="{Binding BedNumber}"></TextBlock>
</Grid>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Doctor}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Day}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Time}"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
用于后台绑定的数据模板的实体类代码:
public class DogInfo : ViewModelBase { #region private private string info; private string typeName; private string code; private string bedNumber; private string doctor; private string day; private string time; #endregion /// <summary> /// 主要信息 /// </summary> public string Info { get { return info; } set { info = value; RaisePropertyChanged(); } } /// <summary> /// 显示内容 /// </summary> public string TypeName { get { return typeName; } set { typeName = value; RaisePropertyChanged(); } } /// <summary> /// 编号 /// </summary> public string Code { get { return code; } set { code = value; RaisePropertyChanged(); } } /// <summary> /// 床号 /// </summary> public string BedNumber { get { return bedNumber; } set { bedNumber = value; RaisePropertyChanged(); } } /// <summary> /// 医师 /// </summary> public string Doctor { get { return doctor; } set { doctor = value; RaisePropertyChanged(); } } /// <summary> /// 住院天数 /// </summary> public string Day { get { return day; } set { day = value; RaisePropertyChanged(); } } /// <summary> /// 住院时间 /// </summary> public string Time { get { return time; } set { time = value; RaisePropertyChanged(); } } }
后台View 实现代码:
public class MainViewModel : ViewModelBase { /// <summary> /// Initializes a new instance of the MainViewModel class. /// </summary> public MainViewModel() { DoginfoModelList = new ObservableCollection<DogInfo>(); InitLoadPageList(); } private void InitLoadPageList() { for (int i = 0; i < 32; i++) { DoginfoModelList.Add(new DogInfo() { Info = "小贱贱 男 3岁", TypeName = "急诊", Code = "狗狗编号:L0317", BedNumber = "床号:01", Doctor = "主治医师:贾静", Day = "住院编号:37天", Time = "住院时间:" + DateTime.Now.ToString("yyyy-MM-dd") }); } } private ObservableCollection<DogInfo> doginfoModelList; /// <summary> /// 狗狗信息列表 /// </summary> public ObservableCollection<DogInfo> DoginfoModelList { get { return doginfoModelList; } set { doginfoModelList = value; RaisePropertyChanged(); } } }
最后, 在首页添加用户控件、在加载时给主窗体进行DataContext绑定代码:
/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { MainViewModel vm; public MainWindow() { InitializeComponent(); vm = new MainViewModel(); this.DataContext = vm; } }
最后的局部显示效果图如下:

PS: 喜欢的文章点个赞吧, 另外源代码链接:点我下载