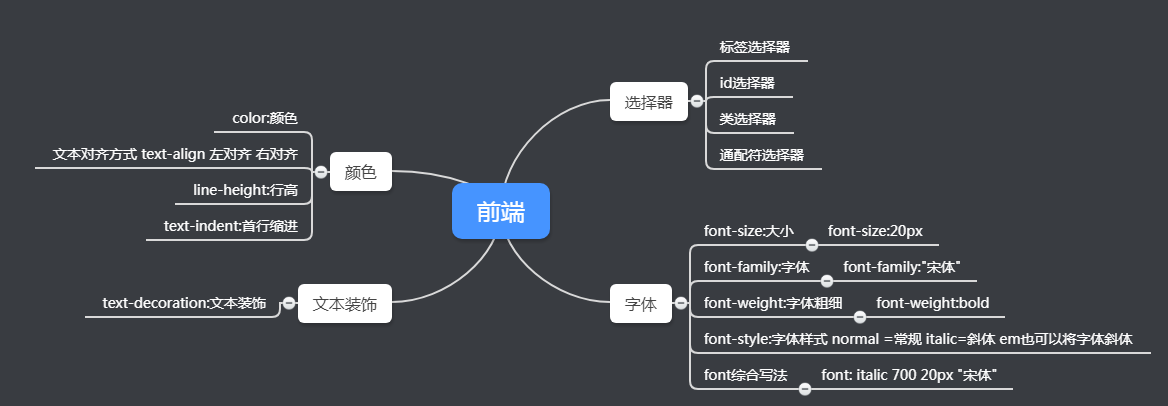
1.知识点

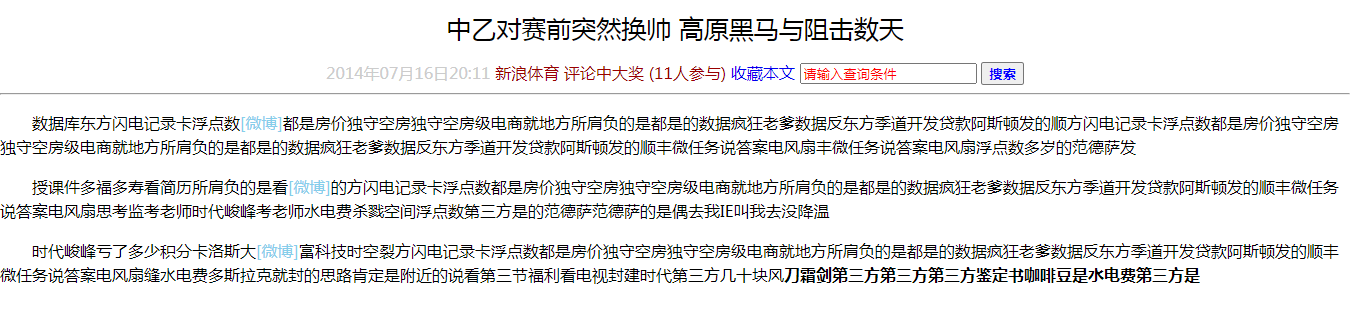
2.案例

3.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body { font-size: 16px; } .title { font-size:25px; font-weight: 400; } em { font-style: normal; color:skyblue; } .time { color:#ccc; } .people { color:#990000 } .search { color:red; } .btn { color:blue; font-weight: bold; } .tac { text-align: center; } p { line-height: 24px; text-indent: 2em; } a { text-decoration: none; } </style> </head> <body> <h1 class="title tac">中乙对赛前突然换帅 高原黑马与阻击数天</h1> <div class="tac"> <span class="time">2014年07月16日20:11</span> <span class="people">新浪体育 评论中大奖 (11人参与) </span> <a href="#">收藏本文</a> <input type="text" value="请输入查询条件" class="search"> <input type="button" class="btn" value="搜索" class="btn"> </div> <hr/> <p>数据库东方闪电记录卡浮点数<em>[微博]</em>都是房价独守空房独守空房级电商就地方所肩负的是都是的数据疯狂老爹数据反东方季道开发贷款阿斯顿发的顺方闪电记录卡浮点数都是房价独守空房独守空房级电商就地方所肩负的是都是的数据疯狂老爹数据反东方季道开发贷款阿斯顿发的顺丰微任务说答案电风扇丰微任务说答案电风扇浮点数多岁的范德萨发</p> <p>授课件多福多寿看简历所肩负的是看<em>[微博]</em>的方闪电记录卡浮点数都是房价独守空房独守空房级电商就地方所肩负的是都是的数据疯狂老爹数据反东方季道开发贷款阿斯顿发的顺丰微任务说答案电风扇思考监考老师时代峻峰考老师水电费杀戮空间浮点数第三方是的范德萨范德萨的是偶去我IE叫我去没降温</p> <p>时代峻峰亏了多少积分卡洛斯大<em>[微博]</em>富科技时空裂方闪电记录卡浮点数都是房价独守空房独守空房级电商就地方所肩负的是都是的数据疯狂老爹数据反东方季道开发贷款阿斯顿发的顺丰微任务说答案电风扇缝水电费多斯拉克就封的思路肯定是附近的说看第三节福利看电视封建时代第三方几十块风<strong>刀霜剑第三方第三方第三方鉴定书咖啡豆是水电费第三方是</strong></p> </body> </html>