1.标签的使用样式
标签的使用样式有:<开始标签>标签体</结束标签>(如<a></a>,<style></style>),自闭和标签(如<br>,<img>,<input>,<hr>)
2.标签的分类:
块级标签,如<p>/<h1>/<table>/<ol>/<ul>/<form>/<div>等;内联标签,如<a>/<input/>/<img/>/<sub>/<sup>/<textarea>/<span>
3.块级标签和内联标签的特点
块级block元素的特点:1.总在新行上开始 ; 2.高度,行高以及外边距和内边距都可控制; 3. 宽度缺省,则是它容器的100%; 4.它可以容纳内联元素和其他块元素。
inline元素特点:1.和其他元素在一行上; 2. 高,行高以及外边距和内边距不可改变; 3. 宽度就是其文字或图片宽度,不可改变; 4. 内联元素只能容纳文本或者其他内联元素。
行内元素注意:1.设置宽度width无效;2 设置高度height无效;3.设置margin只有左右margin有效,上下无效;4. 设置padding只有左右padding有效,上下则无效,注意元素范围是增大了,但是对元素周围的内容是没影响的。
4.常用标签
4.1 常用标签之标题标签
<body>
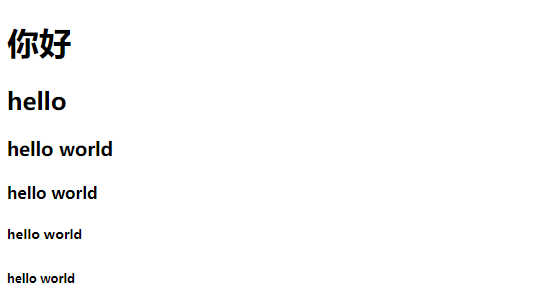
<h1>你好</h1>
<h2>hello</h2>
<h3>hello world</h3>
<h4>hello world</h4>
<h5>hello world</h5>
<h6>hello world</h6>
</body>

4.2 段落标签
段落标签即是我们常用到的P标签
<p>沉默呵沉默呵,不在沉默中爆发,就在沉默中灭亡</p>
<!--另外,我们还可以和斜体<em></em>或者加粗标签<strong></strong>来组合使用,这样的组合使用也可以和标题标签组合使用-->
4.3 无序标签+有序标签+自定义标签
4.3.1 无序标签
<!--无序标签,ul unorder list-->
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>香梨</li><br>
</ul>
附: 出去无序标签前面的小圆点,方法
<style> ul{ /*清除列表标签前面的小圆点*/ list-style:none; } </style>
4.3.2 有序标签
<!--有序标签,ol order list-->
<ol>
<li>游泳</li>
<li>篮球</li>
<li>足球</li>
</ol>
4.3.3 自定义标签
<!--自定义标签 defintion list-->
<dl>
<dt>广东</dt>
<dd>深圳</dd>
<dd>广州</dd>
<dt>江西</dt>
<dd>吉安</dd>
<dd>南昌</dd>
</dl>
4.4 div标签
div标签本身并不带有样式,是一个块级标签。
<!--这两种展现的效果是一样的,因为div标签并不带有样式-->
<div>年少有为</div>
年少有为
div标签常用于布局页面
<head> <style> #top{ height:40px; background-color: burlywood; } #content{ height: 400px; background-color:bisque; } #bottom{ height:100px; background-color: black; } </style> </head> <body> <div id="top"></div> <div id="content"></div> <div id="bottom"></div> </body>
4.5 span标签
<!--span标签 本身没有样式,且是行内标签,用途在强调局部文字-->
我就是我,<span>不一样</span>的烟火
4.6 a标签
<!--超链接 a标签 实现页面的 跳转-->
<!--href 参数代表点击进入的网址-->
<!--title 参数鼠标划入时显示的提示文字-->
<!--target 参数代表从一个新标签中打开还是当前网页跳转 _blank 是当前页面内跳转 _parent是打开新的页面跳转-->
<p>
<a href="https://www.baidu.com" title="点击我可以进入百度哦" target="_parent ">点击我进入百度哦</a>
</p>
a标签除了实现页面跳转外,还可以实现页面内跳转,比如在小说页面中的应用
<!--a标签实现页面内跳转-->
<p>
<a href="#test1" title="跳转到第一章">第一章</a><br>
<a href="#test2" title="跳转到第二章">第二章</a><br>
<a href="#test3" title="跳转到第三章">第三章</a><br>
</p>
<!--再添加一个,可以实现跳转到头部去的功能-->
<a href="#">
<h3 id="test1">第一章</h3>
</a>
<p>风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂</p>
<h3 id="test2">第二章</h3>
<p>风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂</p>
<a href="#">
<h3 id="test3">第三章</h3>
</a>
<p>风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂风华正茂</p>
如果我们只想要a标签的样式,限制它不跳转
<!--只要a标签的样式,不要跳转--> <a href="javascript:void(0)">欢迎来到王者峡谷</a>
4.7 图片标签
<!--图片标签-->
<!--src 参数代表图片的地址-->
<!--alt 参数表示下载失败的时候替换文字-->
<!--title 参数鼠标划入图片时的提示文字-->
<img src="D15FF716E537D2194F048FB13540A707.jpg " alt="加载失败" title="点击我哦!">
<!--自定义标签 defintion list-->
<dl>
<dt>广东</dt>
<dd>深圳</dd>
<dd>广州</dd>
<dt>江西</dt>
<dd>吉安</dd>
<dd>南昌</dd>
</dl>