''==false, ''==0, ' '==false, ' '==0, ''==[] 这些输出结果都是true;
' '==[]为false
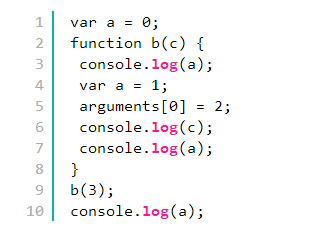
以下代码执行的结果是()

正确答案: undefined,2,1,0;
arguments[0]=2会直接更改覆盖带进去的参数c

正确答案:0
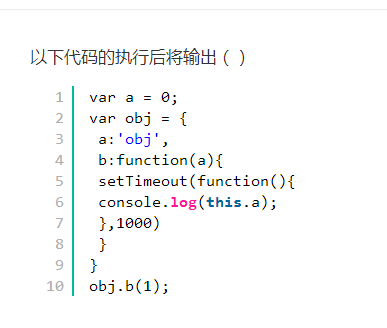
setTimeout中所执行函数中的this,永远指向window!!注意是要延迟执行的函数中的this!!
var value=33; function Foo() { this.value = 42; this.method = function() { // this 指向全局对象 alert(this) // 输出window 第二个this alert(this.value); // 输出:33 第二个this }; setTimeout(this.method, 500); // 这里的this指向Foo的实例对象 第一个this } new Foo();
NaN是number类型 typeof NaN == 'number' -->true;
[“1", "2", "3"].map(parseInt)的执行结果是?
正确答案:1, NaN, NaN
map有三个参数val, index, arr; parseInt 要两个参数,所以执行的是parseInt(val, index)
相当于:
["1","2", "3"].map(parseInt)
[0]=parseInt("1",0);//十进制1
[1]=parseInt("2",1);//radix不在2~36的返回NaN
[2]=parseInt("3",2);//二进制数没有3,只有0 1 ,所以NaN
关于SVG和CANVAS,下面陈述正确的有?
CANVAS产生的dom数量比SVG要少
SVG可以使用css设置动画样式
Canvas(通过JavaScript来绘制2D图形)
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG(使用XML描述2D图形)
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
HTML注释:<!-- -->
CSS注释:/* */
JS注释://
ES6提供了 ArrayBuffer、TypeArray 、DataView用于二进制操作
HTML5新增了布局标签有:header, hgroup,nav,aside,section,article,footer,figure,menu
严格模式:又称标准模式,是指浏览器按照 W3C 标准解析代码。
混杂模式:又称怪异模式或兼容模式,是指浏览器用自己的方式解析代码。在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作
<!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前。告知浏览器以何种模式来渲染文档。
background-position属性设置背景图像的起始位置。默认是border 框!
background-origin 属性规定 background-position 属性相对于什么位置来定位。
background-origin: padding-box|border-box|content-box;