2017-08-21

正确答案解析:
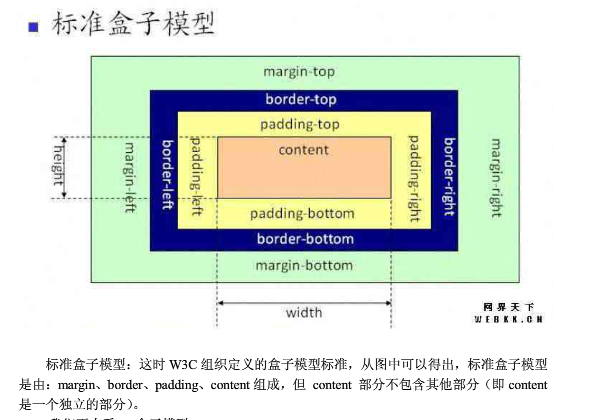
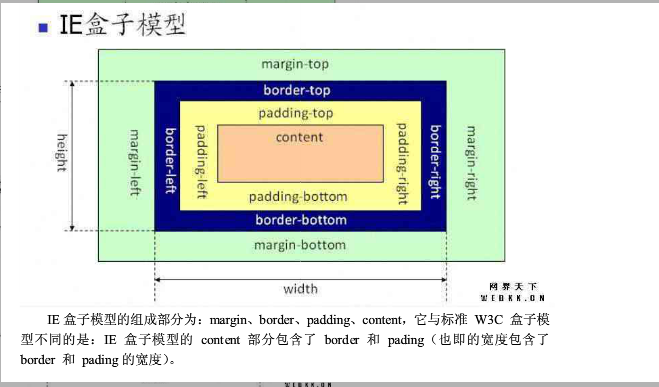
标准W3C模型:宽度 = margin*2 + border*2 + padding*2 + width
IE模型: 宽度 = margin*2 + width(IE盒子模型包含了padding+border)


使用 for in 循环数组中的元素会枚举原型链上的所有属性,过滤这些属性的方式是使用hasOwnProperty()

Array 对象
主要属性方法:
- concat() 连接两个或更多的数组,并返回结果。
- every() 检测数值元素的每个元素是否都符合条件。
- fill() 将一个固定值替换数组的元素。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.fill("XXX",2,4);
输出:Banana,Orange,XXX,XXX;
- filter() 检测数值元素,并返回符合条件所有元素的数组。
注意: filter() 不会对空数组进行检测。
注意: filter() 不会改变原始数组。
- find() 返回符合传入测试(函数)条件的数组元素。注意同上
- findIndex() 返回符合传入测试(函数)条件的数组元素索引。注意同上
- forEach() 数组每个元素都执行一次回调函数。
- indexOf() 搜索数组中的元素,并返回它所在的位置。
- lastIndexOf() 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
- join() 把数组的所有元素放入一个字符串。
- map() 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
- push() 可向数组的末尾添加一个或多个元素,并返回新的长度。
- pop() 用于删除数组的最后一个元素并返回删除的元素。
- unshift() 可向数组的开头添加一个或更多元素,并返回新的长度。
- shift() 用于把数组的第一个元素从其中删除,并返回第一个元素的值。
- reduce() 将数组元素计算为一个值(从左到右)。
- reduceRight() 将数组元素计算为一个值(从右到左)。
- sort() 对数组的元素进行排序。
- reverse() 颠倒数组中元素的顺序。
- slice() 选取数组的的一部分,并返回一个新数组。
注意:不会改变原来数组
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"]; var citrus = fruits.slice(1,3);
citrus 结果输出:
Orange,Lemon
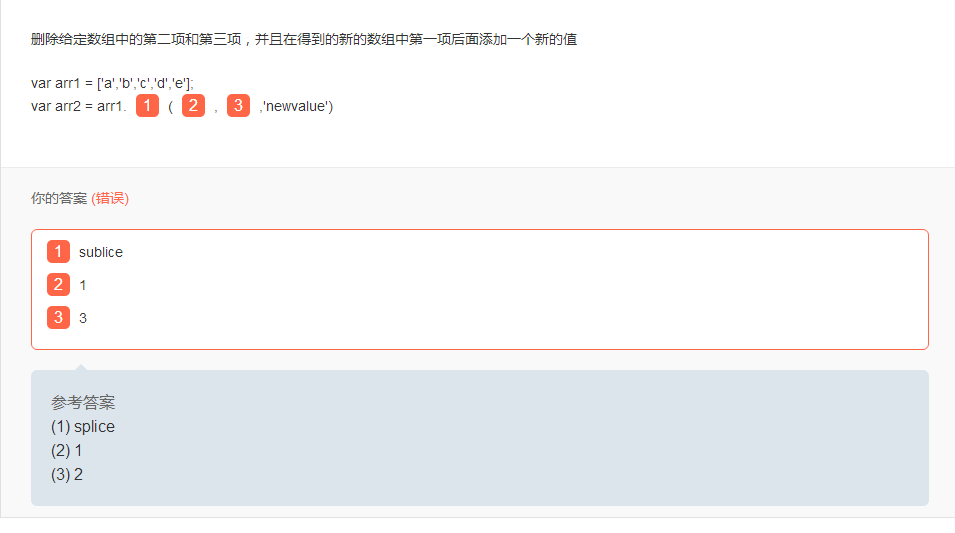
- splice() 从数组中添加或删除元素。splice(index,howmany,item1,.....,itemX),其中index是要从哪里开始删除/添加,howmany指要删除多少个元素,可以是0,后面item就是要添加的
注意:会改变原来数组
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,0,"Lemon","Kiwi");
fruits 输出结果:
Banana,Orange,Lemon,Kiwi,Apple,Mango
- some() 用于检测数组中的元素是否满足指定条件(函数提供),会依次执行数组的每个元素:
-
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
- toString() 可把数组转换为字符串,并返回结果。
String对象
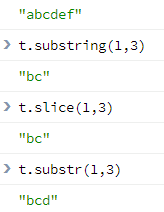
易混几个方法:slice(),substring(), substr()

slice()和substring()差不多,substr(first,second)第二个参数second是指数量,多少,而前面两个只是索引位置