为了要让程序拥有更好的屏幕适配能力,在指定控件和布局大小的时候 最好使用 match_parent 和 wrap_content,尽量避免将控件的宽和高设定一个固定值。不过在 有些情况下,仅仅使用 match_parent 和 wrap_content 确实无法满足我们的需求,这时就必须 要给控件的宽或高指定一个固定值。在布局文件中指定宽高的固定大小有以下常用单位可供 选择:px、pt、dp 和 sp。新建好一个 UISizeTest 项目,然后我们开始对这几个单位进行探讨。
3.6.1 px 和 pt 的窘境
px 是像素的意思,即屏幕中可以显示的最小元素单元,我们应用里任何可见的东西都 是由一个个像素点组成的。单独一个像素点非常的微小,肉眼是无法看见的,可是当许许多 多的像素点聚集到一起时,就可以拼接成五彩缤纷的图案。
pt 是磅数的意思,1 磅等于 1/72 英寸,一般 pt 都会作为字体的单位来使用。
过去在 PC 上使用 px 和 pt 的时候可以说是非常得心应手,能把程序打扮得漂漂亮亮。 可是现在到了手机上,这两个单位就显得有些力不从心了,因为手机的分辨率各不相同,一 个 200px 宽的按钮在低分辨率的手机上可能将近占据满屏,而到了高分辨率的手机上可能只 占据屏幕的一半。我们通过例子来直观地看一下,修改 activity_main.xml 中的代码,如下 所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<Button android:id="@+id/button" android:layout_width="200px" android:layout_height="wrap_content" android:text="Button"
/>
</LinearLayout>
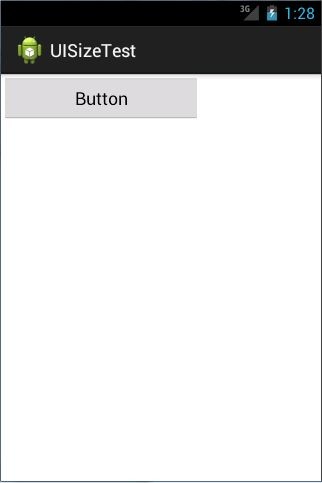
这里通过 android:layout_width 属性将按钮的宽指定为 200px,然后运行程序,效果如图
3.32 所示。

图 3.32
接着创建一个 240*320 像素的低分辨率模拟器,在这个模拟器上重新运行程序,效果如 图 3.33 所示。

图 3.33
可以明显看出,同样 200px 宽的按钮在不同分辨率的屏幕上显示的效果是完全不同的,
pt 的情况和 px 差不多,这导致这两个单位在手机领域上面很难有所发挥。
3.6.2 dp 和 sp 来帮忙
谷歌当然也意识到了这个令人头疼了问题,于是为 Android 引入了一套新的单位 dp 和 sp。
dp 是密度无关像素的意思,也被称作 dip,和 px 相比,它在不同密度的屏幕中的显示比 例将保持一致。
sp 是可伸缩像素的意思,它采用了和 dp 同样的设计理念,解决了文字大小的适配问题。 这里有一个新名词需要引起我们的注意,什么叫密度?Android 中的密度就是屏幕每英
寸所包含的像素数,通常以 dpi 为单位。比如一个手机屏幕的宽是 2 英寸长是 3 英寸,如果 它的分辨率是 320*480 像素,那这个屏幕的密度就是 160dpi,如果它的分辨率是 640*960, 那这个屏幕的密度就是 320dpi,因此密度值越高的屏幕显示的效果就越精细。我们可以通过 代码来得知当前屏幕的密度值是多少,修改 MainActivity 中的代码,如下所示:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
float xdpi = getResources().getDisplayMetrics().xdpi;
float ydpi = getResources().getDisplayMetrics().ydpi; Log.d("MainActivity", "xdpi is " + xdpi);
Log.d("MainActivity", "ydpi is " + ydpi);
}
}
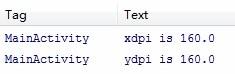
可以看到,在 onCreate()方法中我们动态获取到了当前屏幕的密度值,并打印出来,重 新运行程序,结果如图 3.34 所示。

图 3.34
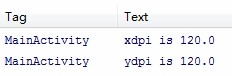
然后在低分辨率的模拟器上重新运行程序,结果如图 3.35 所示。

图 3.35
根据 Android 的规定,在 160dpi 的屏幕上,1dp 等于 1px,而在 320dpi 的屏幕上,1dp 就等于 2px。因此,使用 dp 来指定控件的宽和高,就可以保证控件在不同密度的屏幕中的 显示比例保持一致。修改 activity_main.xml 中的代码,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<Button android:id="@+id/button" android:layout_width="200dp" android:layout_height="wrap_content" android:text="Button"
/>
</LinearLayout>
这里我们将按钮的宽度改成了 200dp,重新运行程序,效果如图 3.36 所示:

咦?怎么感觉和之前的宽度没有什么区别呢?这是因为我们模拟器的屏幕密度刚好是
160dpi,这时的 1dp 就等于 1px。 然后在低分辨率的模拟器上重新运行程序,效果如图 3.37 所示。

图 3.37
这时就可以明显看出不同了吧!对比两个模拟器的运行结果,你会发现按钮在不同分辨 率的屏幕上所占大小的比例几乎是相同的。sp 的原理和 dp 是一样的,它主要是用于指定文 字的大小,这里就不再进行介绍了。
总结一下,在编写 Android 程序的时候,尽量将控件或布局的大小指定成 match_parent 或 wrap_content,如果必须要指定一个固定值,则使用 dp 来作为单位,指定文字大小的时候 使用 sp 作为单位。