HTTP协议简介
1.HTTP协议(超文本传输协议),是一个客户端和服务器端请求和应答的标准(TCP)是用于从万维网(WWW )服务器传输超文本到本地浏览器的传送协议。
2.HTTP基于TCP/IP通信协议来传递数据
3.HTTP基于客户端/服务端(C/S)架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议
特点:
(1)HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间
(2)HTTP是无状态:无状态是指协议对于事务处理没有记忆能力。意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快
(3)HTTP协议以明文方式发送内容,不提供任何方式的数据加密
HTTP请求报文和响应报文
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串
HTTP有两类报文:请求报文和响应报文。
HTTP请求报文
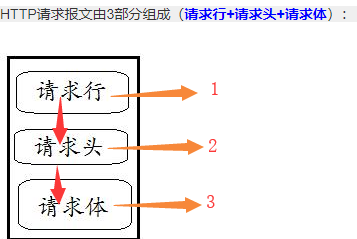
HTTP请求报文由3部分组成(请求行+请求头+请求体):
一次完整的HTTP请求所经历的7个步骤:
1. 建立TCP连接
2. Web浏览器向Web服务器发送请求命令(发送请求行)
3. Web浏览器发送请求头信息(发送请求头)
4. Web服务器应答
5. Web服务器发送应答头信息
6. Web服务器向浏览器发送数据 (发送请求体)
7. Web服务器关闭TCP连接
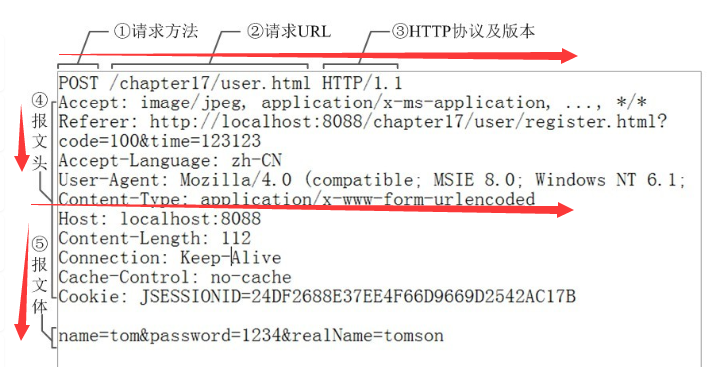
实际报文请求:

请求行:
①是请求方法,GET和POST是最常见的HTTP方法
②为请求对应的URL地址
③是协议名称及版本号。
请求头:
④是HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
与缓存相关的规则信息,均包含在header中
请求体:
⑤是报文体,它将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。
叫外卖:老板,我要一份[鱼香肉丝],要12:30之前给我送过来,我xxxx公司研发部,叫xxx。xxx
这里,[鱼香肉丝]相当于HTTP报文体,而“12:30之前送过来”,你叫“xxx”等信息就相当于HTTP的报文头
Http请求中常见的请求方式?
GET 请求指定的页面信息,并返回实体主体
POST 向指定资源提交数据进行处理请求
PUT 从客户端向服务器传送的数据取代指定的文档的内容。(替换资源)
DELETE 请求服务器删除指定的页面。
OPTIONS 允许客户端查看服务器的性能(跨域相关)
PATCH 用于更新部分资源
Http请求中常见的请求头
Content-Type 决定显示返回的消息体内容的格式(POST和PUT请求的数据类型)
User-Agent 告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本
Host 服务区域名
Accept 告诉服务端 客户端接受什么类型的响应 Accept:text/plain
Cookie 将cookie的值发送给HTTP服务器
Referer 告诉服务器请求是从哪个链接过来的,
Cache-Control 对缓存进行控制,如一个请求希望响应返回的内容在客户端要被缓存一年,
或不希望被缓存就可以通过这个报文头达到目的
Http请求中常见的请求体
Form表单提交:
POST /index http1.1 host:www.luffycity.com... username=alex&password=123&...
Ajax请求:
POST /index http1.1 host:www.luffycity.com... username=alex&password=123&...
POST /index http1.1 host:www.luffycity.com... {“username”:"alex","password":123}
HTTP响应报文
HTTP的响应报文也由三部分组成(响应行+响应头+响应体)
响应行:
①报文协议及版本;
②状态码及状态描述;
响应头:
③响应报文头,也是由多个属性组成;
响应体:
④响应报文体,即我们真正要的“干货”
常用的状态码:
2** 成功,操作被成功接收并处理 200 请求成功。一般用于GET与POST请求 201 已创建。成功请求并创建了新的资源 3** 重定向 301 永久移动 302 临时移动 304 所请求的资源未修改,不会返回任何资源 4** 客户端错误 400 客户端请求的语法错误,服务器无法理解 403 服务器收到请求客户端的请求,但是拒绝执行此请求 比如没有找到cookie 404 请求资源不存在 5** 服务器错误 500 服务器内部错误,无法完成请求 503 服务器暂时的无法处理客户端的请求,,一段时间后可能恢复正常
常见的HTTP响应报文头属性
ache-Control 服务端告诉客户端如何控制响应内容的缓存Cache-Control: max-age=3600
让客户端对响应内容缓存3600秒,也即在3600秒内,
如果客户再次访问该资源,直接从客户端的缓存中返回内容给客户,不要再从服务端获取
ETag 代表响应服务端资源版本的报文头属性,如果某个服务端资源发生变化了,这个ETag就会相应发生变化
Set-Cookie 服务端可以设置客户端的Cookie
Location: http://www.iteye.com
让页面Redirect到一个某个A页面中,其实是让客户端再发一个请求到A页面,这个需要Redirect到的A页面的URL,其实就是通过响应报文头的Location属性告知客户端的,