css的引入方式
层叠样式表,每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束
1.行内式:行内式是在标记的style属性中设定CSS样式
<body>
<p style="color: red">hello wrold </p> #行内式
</body>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<head>
<style>
div{
color:red;
}
</style>
</head>
<body>
<div>hello div</div> #对他进行渲染
3.链接式(推荐用这种方法): 将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" > #herf是css文件名 rel是之间的联系
<head>
<link type="text/css" rel="stylesheet" href="css.css"> #链接式
</head>
mystyle.css代码
div{
color: rebeccapurple;
background-color: yellow;
}
css选择器
基本选择器
1.* 通用选择器 * {color: white;}
2.p/div 标签选择器 p{color: white;} #只要是p标签的都会执行
3..c1ass 类选择器
类就是class .class与id非常相似 任何的标签都可以加类但是类是可以重复
同一个标签中可以携带多个类,用空格隔开
.c1{color: white;} #标签里有class="c1",都会选中
4.#i1 ID选择器 #i1{color: white;} #只要标签里有id="i1"的都会选中
同一个页面中id不能重复。任何的标签都可以设置id
组合选择器
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
E > F 子元素选择器,匹配所有E元素的子元素F
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F(只匹配一个)
E~f 弟弟选择器 E后面所有的兄弟F标签
<div>
<p>
后代选择器
</p>
<span >
这是一个后代选择器
<p>
后代的后代
</p>
</span>
分组和嵌套
分组:
不同的选择器用的样式相同时,用分组选择器来统一设置元素样式。
用逗号隔开 选择器1,选择器2{样式1:值1} #i1,p{color: red;}
嵌套:多种选择器可以混合起来使用
.c1 p {color: red;} .c1类内部所有p标签设置字体颜色为红色
div.c1 #d1~p
属性选择器
用于选取带有指定属性的元素
p[title] {color: red;} 元素选择器可省略
用于选取带有指定属性和值的元素
p[title="213"] {color: green;}
p[jerd] {
color: deeppink;
}
p[jerd="jerry"] {
color: deeppink;
}
<p jerd="jery">
只要你敢不懦弱,凭什么我们要错过
</p>
伪类选择器
根据标签状态的不同设置不同的样式
a:hover {color: #FF00FF} 鼠标移动到链接上。这里也可以是其他的标签
a:link {color: #FF0000} 未访问的链接的样式
a:visited{color: #FF0000} 已访问链接的样式
a:active{color: #FF00FF} 选定的链接,,点下并未松开时的状态
input:focus {outline: none;}
在输入框中输入内容时,输入框的样式
伪元素选择器
1.first-letter首字母设置特殊样式
p:first-letter {font-size: 48px;
color: red;
}
2.before 在每个<p>元素之前插入内容。
p:before {content:"*"; #在开头处添加*
color:red;
}
3.after 在每个<p>元素之后插入内容 #在结尾添加[?]
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动
css继承和选择器的优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的
body {
color: red;
} #在style应用,则文本内容全部默认为红色
body {
margin: 0;
padding: 0;
font-family: "Bitstream Vera Sans Mono", Monaco, "Courier New", Courier, monospace;
}
选择器的优先级:
1.内联样式的权重为1000 <p style="color: gold">烽烟起 寻爱似浪淘沙</p>
2.id选择器的权重为100
3.类选择器的权重为10
4.元素选择器的权重为1
权重计算永不进位
权重:谁的权重大,浏览器就会显示谁的属性
css属性相关
字体属性
1.width属性可以为元素设置宽度。
height属性可以为元素设置高度。可通过添加背景色形象显示
块级标签才能设置宽度,内联标签的宽度由内容来决定。
2.文字字体:font-family
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
3.字体大小: font-size p {font-size: 14px;}
4.字体粗细:font-weight
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
5.文字的颜色color
1.十六进制值 - 如: #FF0000
2.一个RGB值 - 如: RGB(255,0,0) 可以用qq的截图查看rgb
3.rgba(255,0,0,0.3)第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间
文字属性
1.文字对齐:text-align
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
2.文字装饰:text-decoration
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
超链接标签都会出现下划线,可去掉
a {text-decoration: none;}
3.首行缩进 text-indent
p {
text-indent: 32px;
}
背景属性
1./*背景颜色*/background-color: red;
2./*背景图片*/ background-image: url('1.jpg');
3. 背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
4./*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
支持简写:background:#ffffff url('1.png') no-repeat right top;
5.鼠标滚动而背景不动:background-attachment: fixed;
边框属性
边框属性
border-width 宽度
border-style 样式
border-color 颜色
边框样式
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
/*实现圆角边框*/
border-radius: 50%;
#i1 {
border- 2px;
border-style: solid;
border-color: red;
}
简写方式:#i1 {
border: 2px solid red;
}
display属性
display:"none" HTML文档中元素存在,但是在浏览器中不显示。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度会用margin填充剩下的部分。
visibility: hidden;/*页面不显示,同时占住位置*/
display:"inline" 按行内元素显示,
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
<span class="c3">我是span标签</span>
<span class="c3">我是span标签</span> #会在一行内显示
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
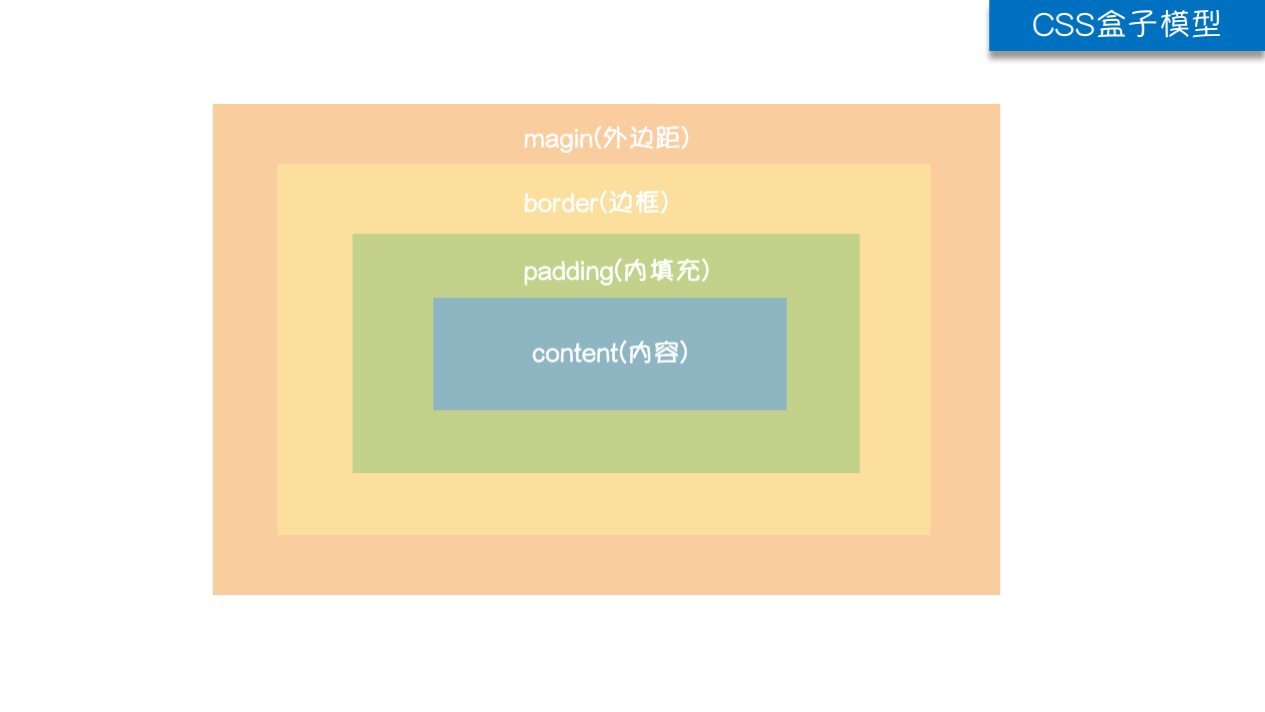
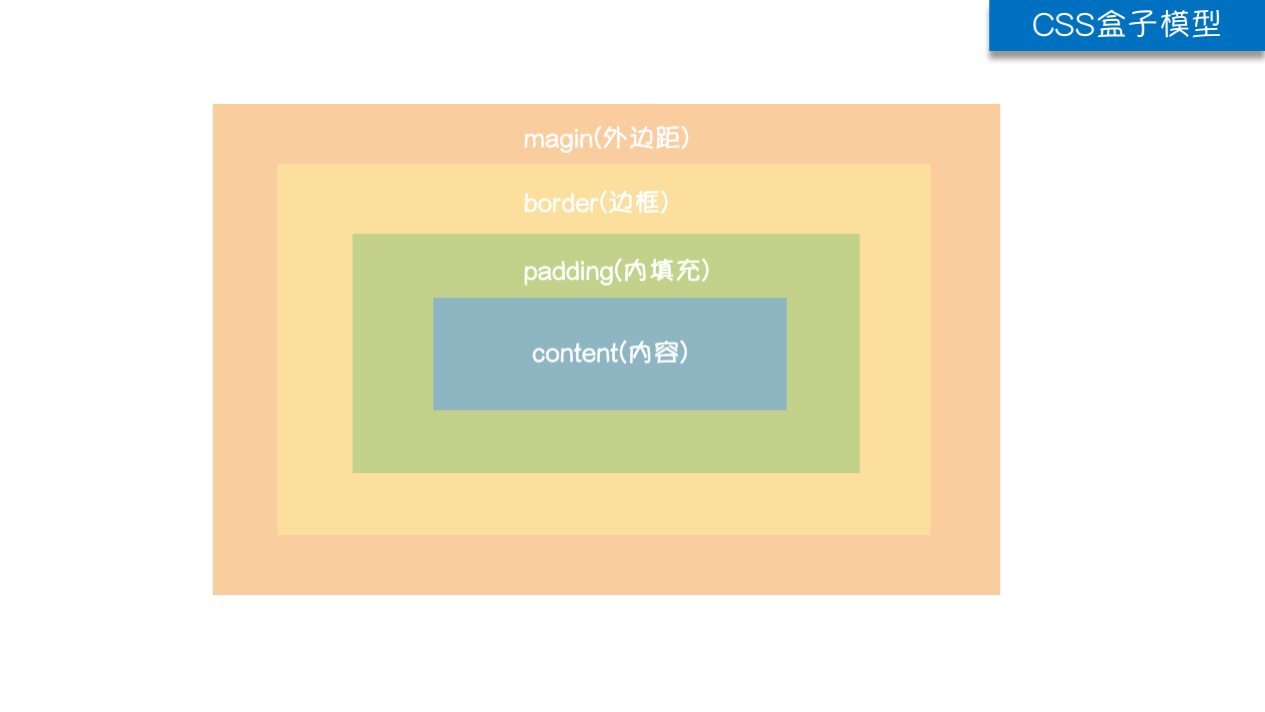
CSS盒子模型
margin: 用于控制元素与元素之间的距离;
padding: 用于控制内容与边框之间的距离
Border(边框): 围绕在内边距和内容外的边框
Content(内容): 盒子的内容,显示文本和图像
margin外边距
顺序:上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上-下 左-右
.margin-test {
margin: 5px 10px ;
}
一个值时用于四边,上下左右值都相同
.margin-test {
margin: 5px ;
}
常见居中:
.mycenter {
margin: 0 auto;
}

float浮动
在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框
left:向左浮动
right:向右浮动
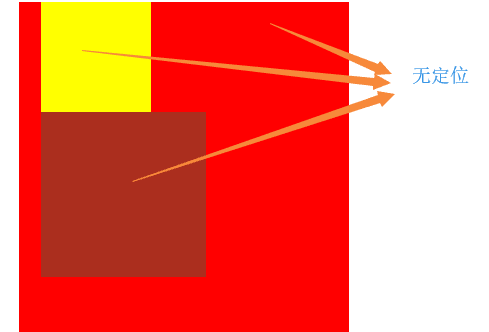
none:默认值,不浮动
浮动的四大特性:
1.浮动的元素脱标:脱离了标准文档流,在页面中不占位置
2.浮动的元素互相贴靠
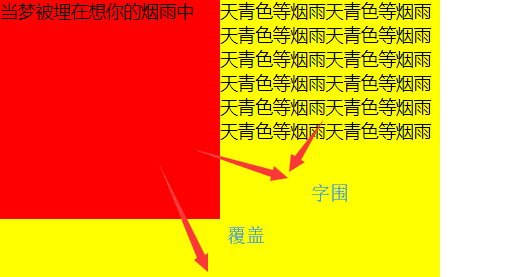
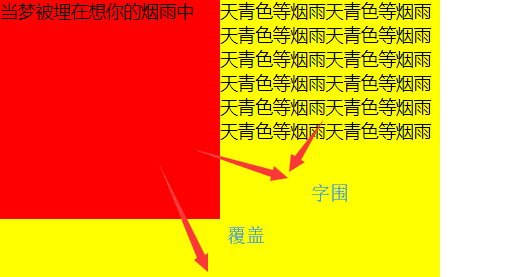
3.浮动的元素由"子围"效果:浮动的标签不会覆盖其他标签,但影响其布局
4.收缩的效果:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度
所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高
只要要浮动就一定会有问题,造成父级塌陷
解决方法,添加clearfix
.clearfix:after {
content: "";
display: block;
clear: both;
}

overflow溢出属性
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值
.header-img {
overflow: hidden;
}
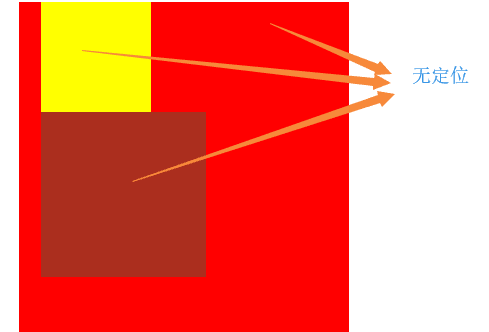
定位(position)
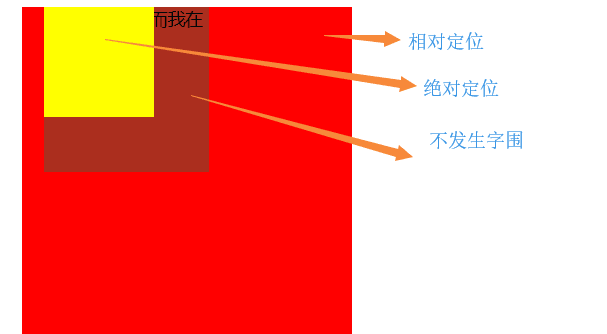
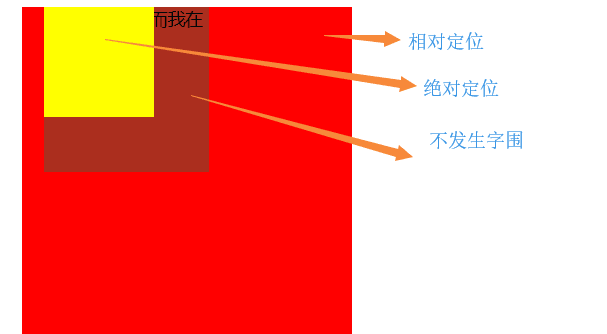
1.relative(相对定位)占位置
作用: 1.父相子绝 2.微调元素
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物
2.absolute(绝对定位):不占位置
设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高
设置为绝对定位的元素框从文档流完全删除,相当于漂了起来,并相对于最近的已定位祖先元素定位
父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,
子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置
3.固定定位:脱离标准流,不占位置
固定导航栏,使用Z-index


z—index控制哪个标签显示在最上面
#i1 {
z-index: 999;
}
#i2 {
z-index: 1000;
}
id为2的会在上面,离屏幕更近。z-index 仅能在定位元素上奏效。
opacity透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
.header-img {
opacity: 0.5;
}