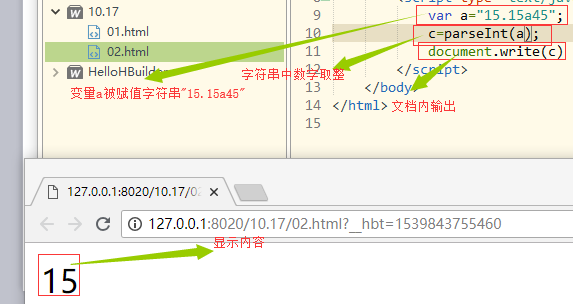
1.parseInt() 整数型 字符串中的数字取整

遇到第一个是非数字的字节就结束了。
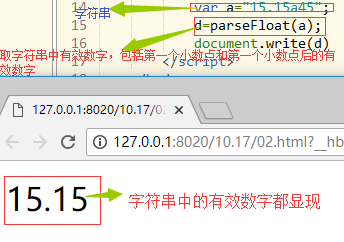
2.parseFloat 浮点型 字符中的数字取整数和小数,有两个小数点的话第二个小数点无效第二个小数点后的值也无效

遇到第一个是非数字的字节就结束了。
3.var a=”hello world”
A这个变量是字符串了,对于里面的每一个字母来说,他是字节。里面有11个字节。
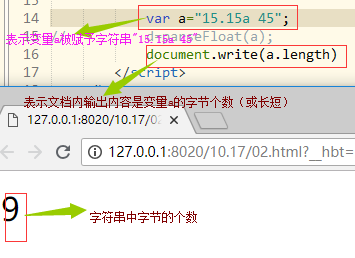
字节总数用length表示。
 只要在字符串中占用一个位置,就是一个字节,包括小数点和空格
只要在字符串中占用一个位置,就是一个字节,包括小数点和空格
4.符号运算中 + 表示的字符串运算 是字符串拼接
符号.(或者说是点)表示的是“的” 即XX的XX

a.length表示的就是变量a的length(字节个数)
对于点运算 点前面的叫对象 点后面的叫属性和方法。
那他们如何区别呢?
A a.length length 是属性
B a.way() way()是方法
(简单的说就是点后面的内容带没带小括号)
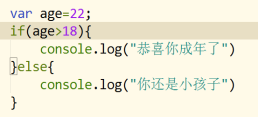
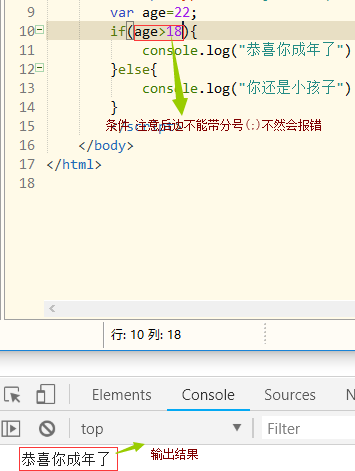
条件语句
如果 否则 if else 即如果条件1成立,就执行条件1;否则就执行条件2。
样式写法为:
If(条件){
执行模块一
}else{
执行模块二
}
如:


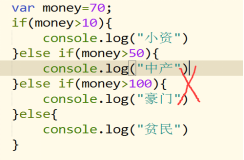
在多个条件时,样式写法为:
If(条件){
执行模块一
}else if(条件){
执行模块二
}else if(条件){
执行模块三
}~~~~~
}else{
执行模块n
}

注意看这种写法,它在第一个条件时就符合条件了,就不再往下执行了,我们想要的效果就没弄出来;
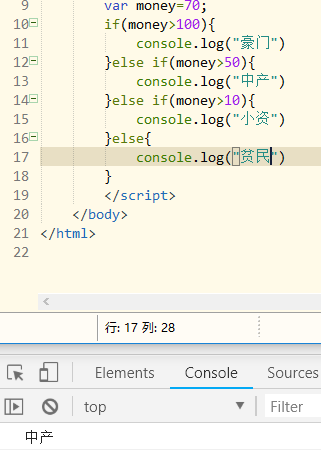
所以我们写条件的时候,是从不符合条件到符合条件写,这样效果就出来了,如:

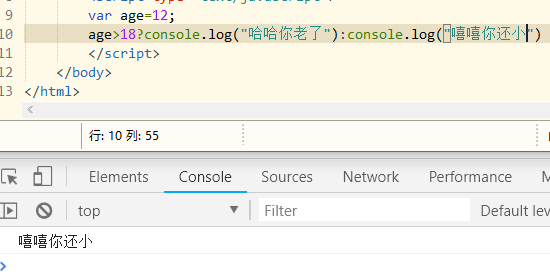
三元(三目)运算
样式写法为:
条件?语句1:语句2
如:


(注:所有的符号均为英文状态下)
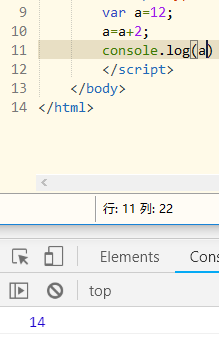
6.自加和自减
= 赋值运算 他的顺序是从右往左 从后往前


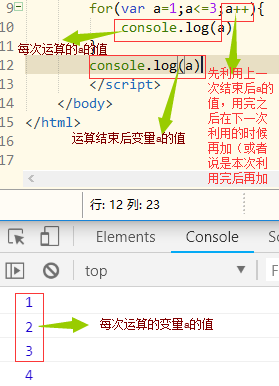
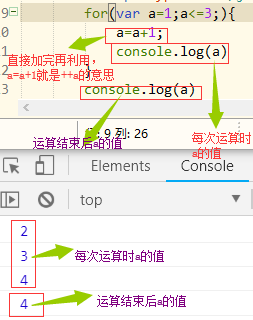
i++ 返回的是自增之前的值 先利用再加

++i(i=i+1) 返回的是自增之后的值 先加再利用 ++i是本次使用时就是用加完之后的值

i - - 同上
- - i 同上