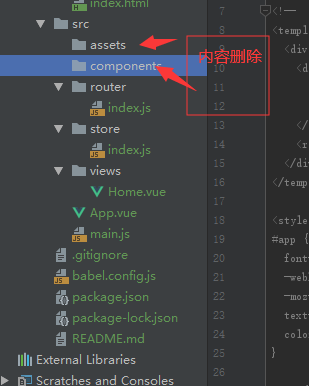
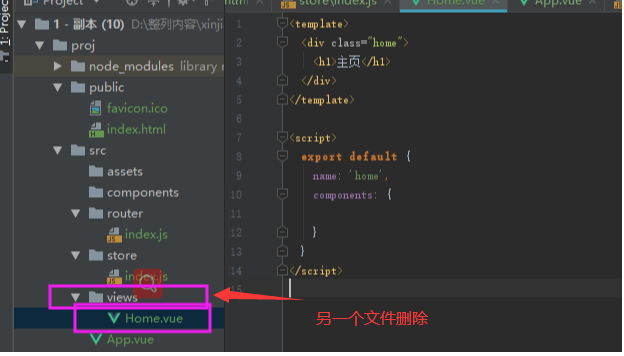
Vue项目初始化:





Vue项目请求生命周期和文件组件
创建vue文件:user
<!--
.vue文件就是一个组件:html、css、js
html由template标签提供:有且只有一个根标签
css由style标签管理:style标签添加scope属性,保证样式只在该组件内部起作用(样式组件化)
js由script标签管理:内部书写的就是组件{}语法,但是一定要导出 export default
-->
<template>
<div class="user">
<Nav />
<h1>用户页面</h1>
<Footer />
</div>
</template>
<script>
export default {
name: "User",
components: {
Nav,
Footer,
},
data(){
return {
}
},
methods: {
}
}
</script>
<style scoped>
</style>
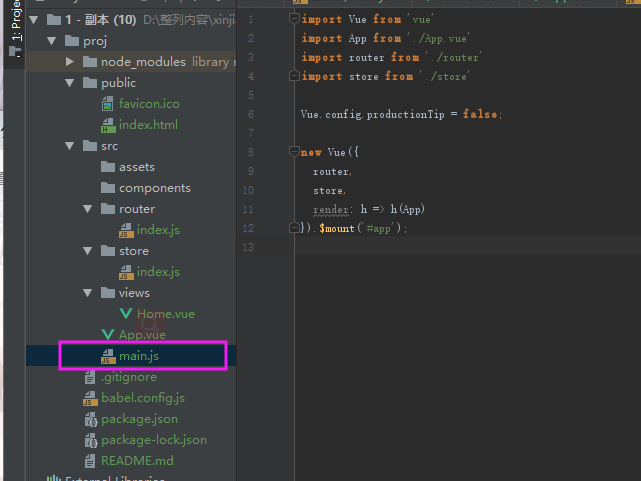
1.入口文件:加载vue、router、store等配置 以及 加载自定义配置(自己的js、css,第三方的js、css)
2.创建项目唯一根组件,渲染App.vue,挂载到index.html中的挂载点 => 项目页面显示的就是 App.vue 组件
3.在App.vue中设置页面组件占位符
4.浏览器带着指定 url链接 访问vue项目服务器,router组件就会根据 请求路径 匹配 映射组件,去替换App.vue中设置页面组件占位符
* eg: 请求路径 /user => 要渲染的组件 User.vue => 替换App.vue中的 <router-view/> */
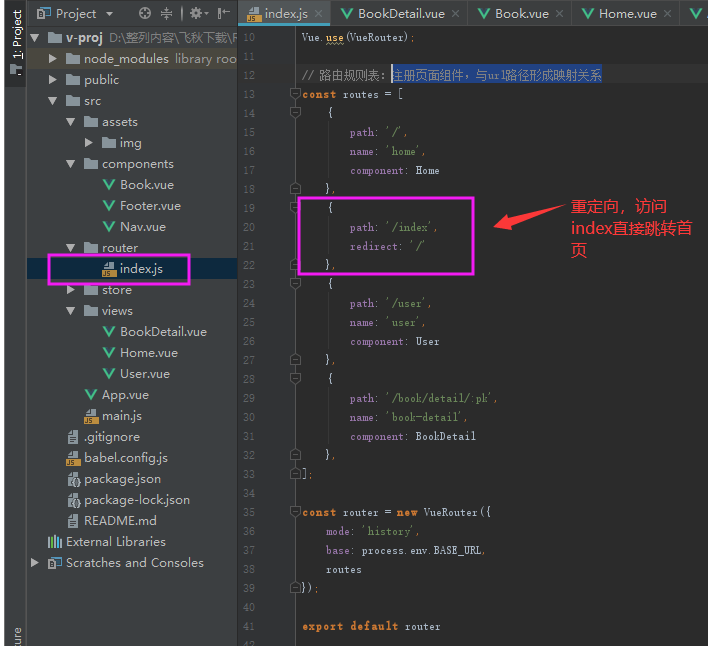
路由
小组件与路由跳转
写两个组件
Footer
<template>
<div class="footer">
<p>这是页脚</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
100%;
height: 120px;
background-color: lightslategrey;
}
.footer p {
line-height: 120px;
text-align: center;
}
</style>
Nav
<template>
<ul class="nav">
<li>
<!--router-link会别解析为a标签,但是不能直接写a,因为a跳转回刷新页面-->
<!--<a href="/">主页</a>-->
<router-link to="/">主页</router-link>
</li>
<li>
<!--<a href="/user">用户</a>-->
<router-link to="/user">用户</router-link>
</li>
</ul>
</template>
<script>
export default {
name: "Nav"
}
</script>
<style scoped>
.nav {
100%;
height: 60px;
background-color: aquamarine;
list-style: none;
margin: 0;
padding: 0;
}
.nav li {
80px;
text-align: center;
float: left;
}
.nav li:hover {
background-color: antiquewhite;
cursor: pointer;
}
a {
color: black;
text-decoration: none;
display: block;
80px;
line-height: 60px;
}
/*router-link渲染的a激活时的状态*/
a.router-link-exact-active {
color: pink;
}
</style>
Home.vue导入这两个组件
<template>
<div class="home">
<!--vue项目环境下,模板也受vue环境控制,使用标签支持大小写-->
<!--3、使用导入的小组件-->
<Nav></Nav>
<div class="main">
<!-- key属性是为标签建立缓存的标识,不能重复,且在循环组件下,必须设置 -->
<Book v-for="book in books" :book="book" :key="book.title" />
</div>
<Footer></Footer>
</div>
</template>
<script>
// 1、导入要使用的小组件
import Nav from '@/components/Nav.vue'
import Footer from '../components/Footer.vue'
import Book from '../components/Book.vue'
// 前台自己提供的静态资源,在传输后再使用(组件间交互),要才有require函数来加载资源
// let img1 = require('../assets/img/西游记.jpg');
let books = [
{id:1, img:require('../assets/img/西游记.jpg'), color:'red', title: '西游记', info: '西游记这本书写的好啊!里面有妖怪啊,主人公猴子死了啊!!!'},
{id:3, img:require('../assets/img/东游记.jpg'), color:'orange', title: '东游记', info: '东游记这本书写的好啊!里面都没有妖怪啊,有个球啊!!!'},
{id:4, img:require('../assets/img/西厢记.jpg'), color:'cyan', title: '西厢记', info: '西厢记不看过,内容也就那样吧!!!'},
{id:7, img:require('../assets/img/三国.jpg'), color:'yellow', title: '三国', info: '你看不懂,别看了,我也不讲了!!!'},
];
export default {
name: 'home',
// 2、注册要使用的小组件
components: {
Nav,
Footer,
Book,
},
data() {
return {
books
}
}
}
</script>
路由重定向

添加Book文件:
<template>
<div class="book">
<div class="left">
<!--<div class="img" :style="{backgroundColor: book.color}"></div>-->
<!-- 资源的加载才有相对路径 -->
<img class="img" :src="book.img" alt="">
</div>
<div class="right">
<!--<h2 @click="goDetail(book.id)">{{ book.title }}</h2>-->
<h2>
<!--<router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link>-->
<router-link :to="{name: 'book-detail', params: {pk: book.id}}">{{ book.title }}</router-link>
</h2>
<p>{{ book.info }}</p>
</div>
</div>
</template>
<script>
export default {
props: ['book'],
data() {
return {
color: 'red',
title: '西游记',
info: '西游记这本书写的好啊!里面有妖怪啊,主人公猴子死了啊!!!'
}
},
methods: {
goDetail(id) {
window.console.log(id);
window.console.log(this.book.id);
// 路由的逻辑跳转
// window.console.log(this.$router);
// this.$router.push(`/book/detail/${id}`);
// this.$router.push({
// name: 'book-detail',
// params: {pk: id},
// });
}
}
}
</script>
<style scoped>
.img {
360px;
height: 160px;
}
.left, .right {
float: left;
}
.book:after {
display: block;
content: '';
clear: both;
}
.book {
margin: 10px 0;
border: 1px solid rgba(0,0,0,0.3);
}
.right {
margin-left: 20px;
}
h2 {
cursor: pointer;
}
</style>
路有逻辑跳转:
<template>
<div class="book">
<div class="left">
<!--<div class="img" :style="{backgroundColor: book.color}"></div>-->
<!-- 资源的加载才有相对路径 -->
<img class="img" :src="book.img" alt="">
</div>
<div class="right">
<!--<h2 @click="goDetail(book.id)">{{ book.title }}</h2>-->
<h2>
<!--<router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link>-->
<router-link :to="{name: 'book-detail', params: {pk: book.id}}">{{ book.title }}</router-link>
</h2>
<p>{{ book.info }}</p>
</div>
</div>
</template>
<script>
export default {
props: ['book'],
data() {
return {
color: 'red',
title: '西游记',
info: '西游记这本书写的好啊!里面有妖怪啊,主人公猴子死了啊!!!'
}
},
methods: {
goDetail(id) {
window.console.log(id);
window.console.log(this.book.id);
// 路由的逻辑跳转
// window.console.log(this.$router);
// this.$router.push(`/book/detail/${id}`);
// this.$router.push({
// name: 'book-detail',
// params: {pk: id},
// });
}
}
}
</script>
<style scoped>
.img {
360px;
height: 160px;
}
.left, .right {
float: left;
}
.book:after {
display: block;
content: '';
clear: both;
}
.book {
margin: 10px 0;
border: 1px solid rgba(0,0,0,0.3);
}
.right {
margin-left: 20px;
}
h2 {
cursor: pointer;
}
</style>
路由传参
<template>
<div class="book">
<div class="left">
<!--<div class="img" :style="{backgroundColor: book.color}"></div>-->
<!-- 资源的加载才有相对路径 -->
<img class="img" :src="book.img" alt="">
</div>
<div class="right">
<!--<h2 @click="goDetail(book.id)">{{ book.title }}</h2>-->
<h2>
<!--<router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link>-->
<router-link :to="{name: 'book-detail', params: {pk: book.id}}">{{ book.title }}</router-link>
</h2>
<p>{{ book.info }}</p>
</div>
</div>
</template>
<script>
export default {
props: ['book'],
data() {
return {
color: 'red',
title: '西游记',
info: '西游记这本书写的好啊!里面有妖怪啊,主人公猴子死了啊!!!'
}
},
methods: {
goDetail(id) {
window.console.log(id);
window.console.log(this.book.id);
// 路由的逻辑跳转
// window.console.log(this.$router);
// this.$router.push(`/book/detail/${id}`);
// this.$router.push({
// name: 'book-detail',
// params: {pk: id},
// });
}
}
}
</script>
<style scoped>
.img {
360px;
height: 160px;
}
.left, .right {
float: left;
}
.book:after {
display: block;
content: '';
clear: both;
}
.book {
margin: 10px 0;
border: 1px solid rgba(0,0,0,0.3);
}
.right {
margin-left: 20px;
}
h2 {
cursor: pointer;
}
</style>