1.安装Jenkins
i:下载Jenkins安装包(war文件):https://jenkins.io/download/
ii:这里采用Tomcat的war包方式安装,讲下载好的安装包放到Tomcat的webapps目录中
iii:启动Tomcat
如遇到报错:AWT is not properly configured on this server. Perhaps you need to run your container with "-Djava.awt.headless=true"? See also: https://jenkins.io/redirect/troubleshooting/java.awt.headless
解决方式: i:apt-get install libxrender-dev
ii:apt-get install libxtst-dev
重启Tomcat
iv:常用插件安装
更改升级站点:http://mirror.esuni.jp/jenkins/updates/update-center.json
SVN插件:Subversion Plug-in
Deploy to container Plugin
Maven Integration plugin
Publish Over SSH
Role-based Authorization Strategy
2.安装GIT
i:安装所需依赖
依赖:apt-get install zlib1g-dev
apt-get install libssl-dev
apt-get install curl
apt-get install libcurl4-gnutls-dev
apt-get install libexpat1-dev
apt-get install gettext
ii:下载,解压,编译
下载包:wget https://codeload.github.com/git/git/tar.gz/v2.13.0-rc1
解压:tar -zxvf v2.13.0-rc1.tar.gz
编译源码:make prefix=/usr/local/git all
安装git至/home/git路径:make prefix=/usr/local/git install
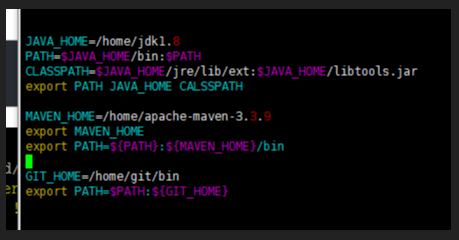
iii:配置环境变量

iiii:刷新环境变量:source /etc/profile
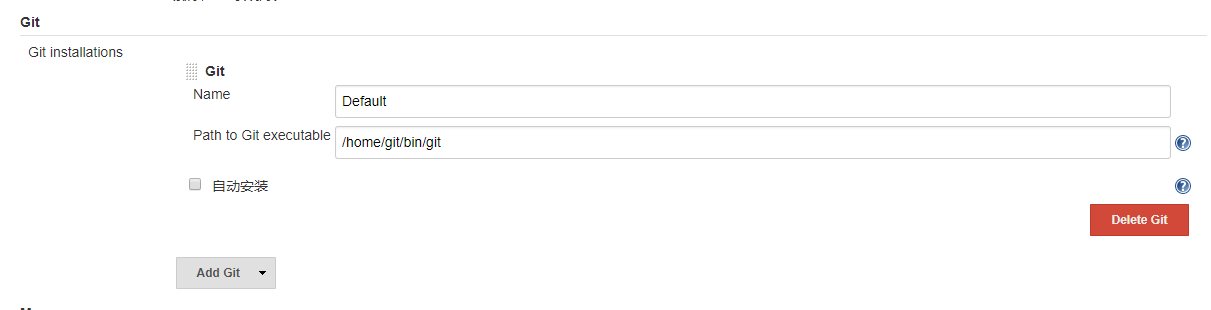
v:Jenkins---->全局公共配置

v i:Jenkins---->系统设置
3.通过源码编译安装Nginx
这种方式可以自定安装指定的模块以及最新的版本。方式更灵活。
官方下载页面:http://nginx.org/en/download.html
configure配置文件详解:http://nginx.org/en/docs/configure.html
安装gcc g++的依赖库
sudo apt-get install build-essential sudo apt-get install libtool
安装pcre依赖库(http://www.pcre.org/)
sudo apt-get update sudo apt-get install libpcre3 libpcre3-dev
安装zlib依赖库(http://www.zlib.net)
sudo apt-get install zlib1g-dev
安装SSL依赖库
sudo apt-get install openssl
#下载最新版本:
wget http://nginx.org/download/nginx-1.13.6.tar.gz
#解压:
tar -zxvf nginx-1.13.6.tar.gz
#进入解压目录:
cd nginx-1.13.6
#配置:
./configure --prefix=/usr/local/nginx
#编译:
make
#安装:
sudo make install
#启动:
sudo /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
注意:-c 指定配置文件的路径,不加的话,nginx会自动加载默认路径的配置文件,可以通过-h查看帮助命令。
#查看进程:
ps -ef | grep nginx
#停止进程
kill -9 进程号
配置软链接
sudo ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
现在就可以不用路径直接输入nginx启动。
4.部署后端JAVA项目
i:新建一个任务---->构建一个Maven项目
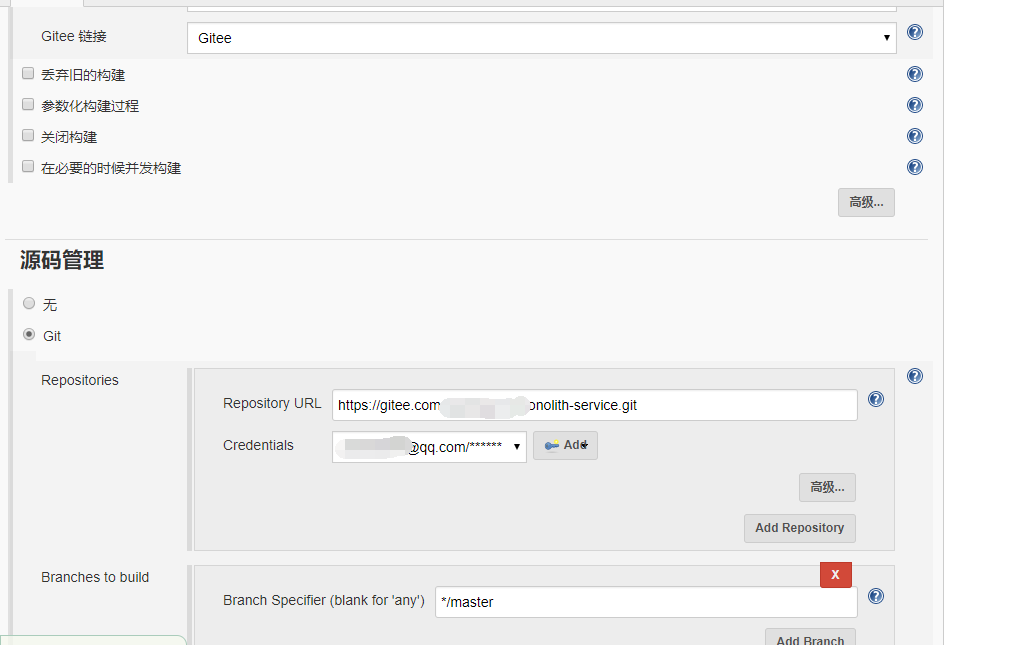
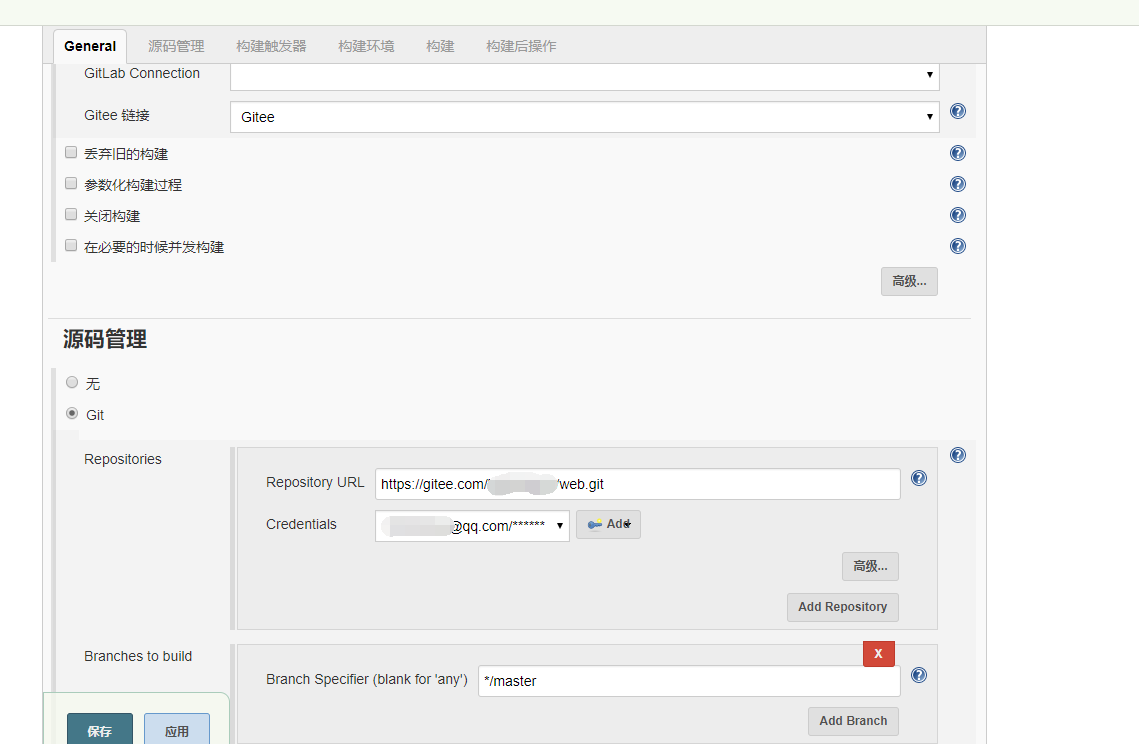
ii:配置GIT源码管理

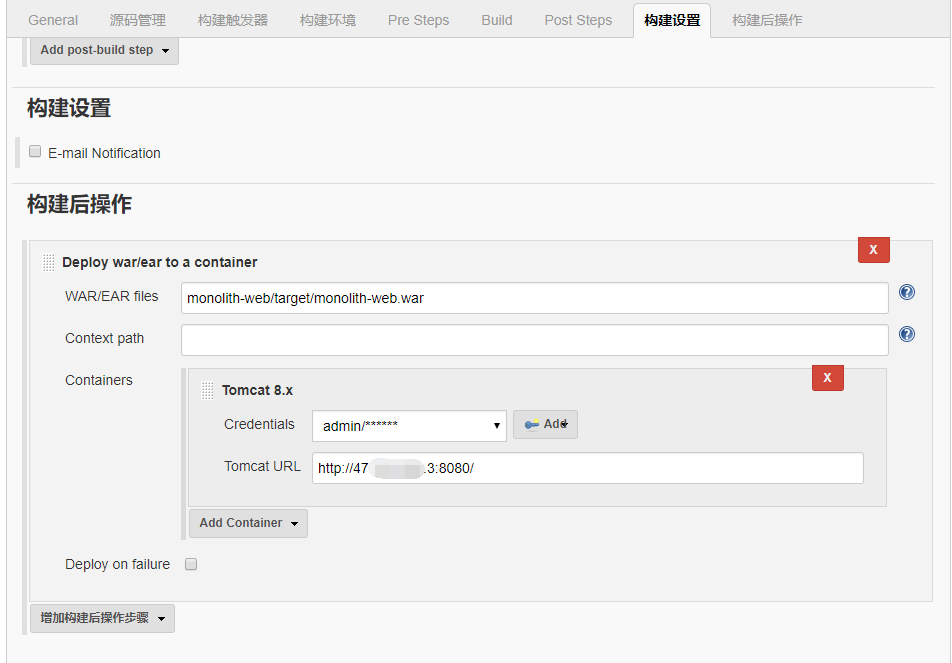
iii:配置构建后的操作
注意:这里有一点,因为我的项目是有父子级关系的,上传至码云是放的根项目,由于构建的时候不能拉取子项目,拉取的是根项目构建,
构建后的web项目是在另一个文件下面,所以构建后的操作的war文件路径会有所变化
项目结构:

5.部署WEB前端项目
i:新建一个任务---->构建一个自由风格
iii:配置GIT源码管理

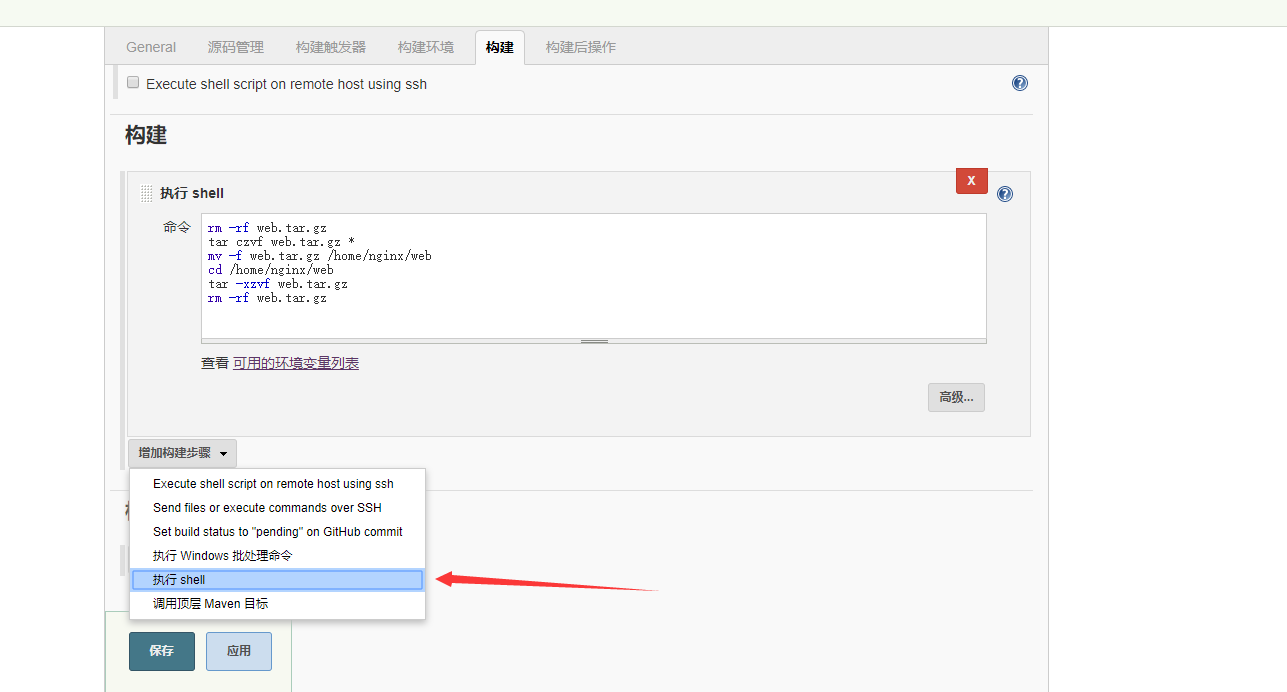
iii:配置构建操作

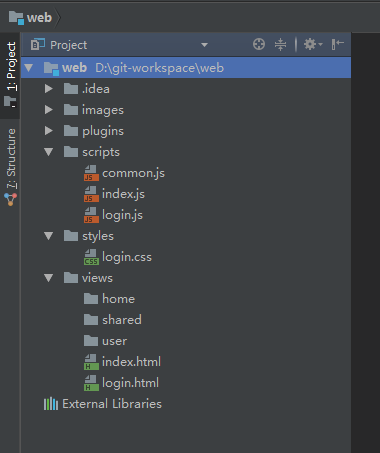
WEB项目结构:web页面直接使用shell命令打包、解压文件,放到Nginx安装位置新建的web文件夹。

5.最后附上一些配置文件
i:Nginx配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
charset utf-8;
sendfile on;
keepalive_timeout 65;
include gzip.conf;
#定义一个名为allips的limit_req_zone用来存储session,大小是10M内存,
#以$binary_remote_addr 为key,限制平均每秒的请求为20个,
#1M能存储16000个状态,rete的值必须为整数,
#如果限制两秒钟一个请求,可以设置成30r/m
limit_req_zone $binary_remote_addr zone=allips:10m rate=800r/s;
#关闭访问日志
access_log off;
#设置日志格式
log_format main '$remote_addr - $remote_user [$time_local] '
'"$request" $status $bytes_sent '
'"$http_referer" "$http_user_agent" '
'"$gzip_ratio"';
upstream localhost {
#根据ip计算将请求分配各那个后端tomcat,许多人误认为可以解决session问题,其实并不能。
#同一机器在多网情况下,路由切换,ip可能不同
#ip_hash;
#server localhost:8088 fail_timeout=1h;
server localhost:8080 fail_timeout=1h;
}
server {
#charset koi8-r;
#access_log logs/host.access.log main;
listen 8089;
server_name localhost;
location ~* ^.+.(ico|gif|jpg|jpeg|png|html|htm)$ {
root web;
access_log off;
expires 30d;
}
location ~* ^.+.(css|js|txt|xml|swf|wav)$ {
root web;
access_log off;
expires 24h;
}
location / {
proxy_pass http://localhost;
# nginx非80端口处理
proxy_set_header Host $host:$server_port;
# 获取真实IP
proxy_set_header X-Real-IP $remote_addr;
# 获取代理者的真实ip
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 解决getScheme,isSecure,sendRedirect
proxy_set_header X-Forwarded-Scheme $scheme;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 30;
#proxy_send_timeout 90;
#proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
#限制每ip每秒不超过20个请求,漏桶数burst为5
#brust的意思就是,如果第1秒、2,3,4秒请求为19个,
#第5秒的请求为25个是被允许的。
#但是如果你第1秒就25个请求,第2秒超过20的请求返回503错误。
#nodelay,如果不设置该选项,严格使用平均速率限制请求数,
#第1秒25个请求时,5个请求放到第2秒执行,
#设置nodelay,25个请求将在第1秒执行。
#limit_req zone=allips burst=5 nodelay;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}