抽离共同数据为模块
具体:把默认数据配置抽离到一个模块里,通过安装模块导入获取。
作用:做很多类似项目时候可以用到
全局模块:
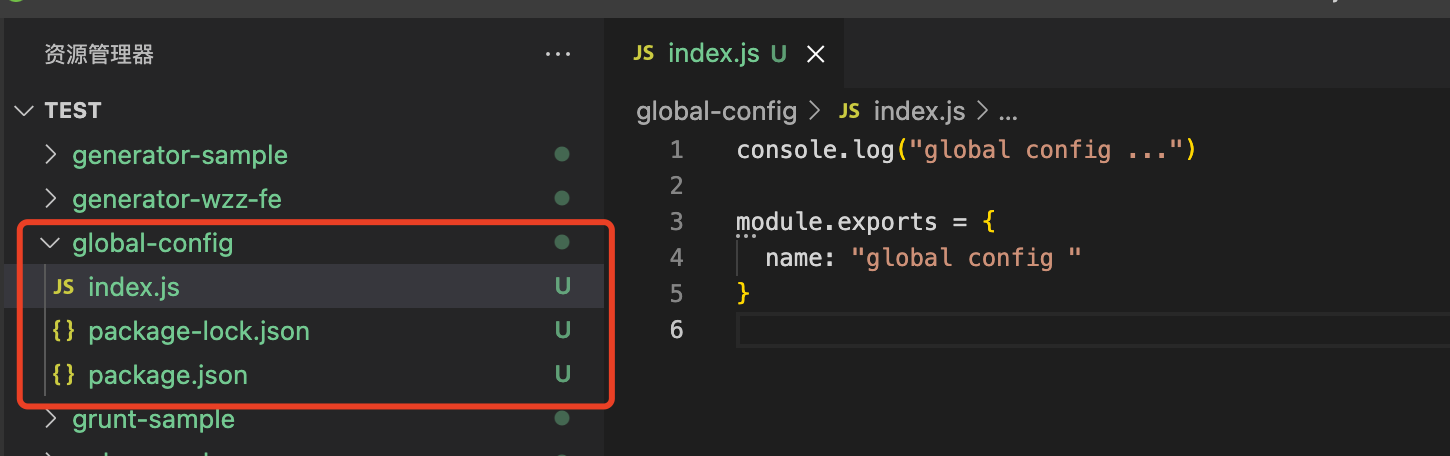
1. 创建结构和入口文件

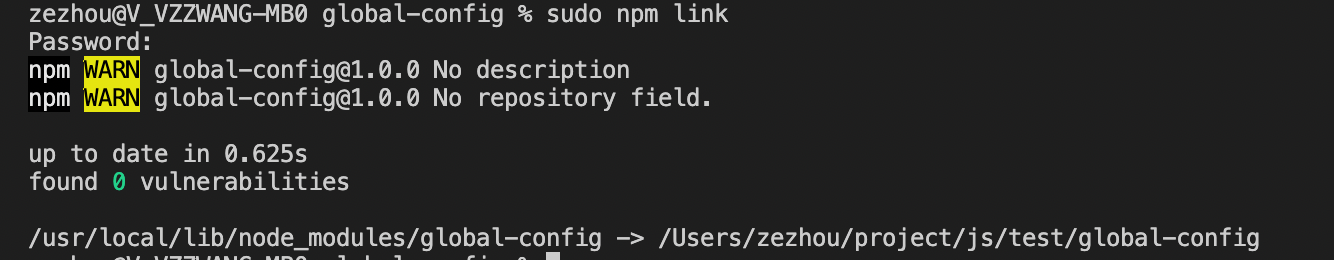
2. 本地link形式,建立软连接(link方式也可通过安装形式进行替代)
link :把当前项目软件到全局node_modules模块下
unlink :取消
sudo npm link

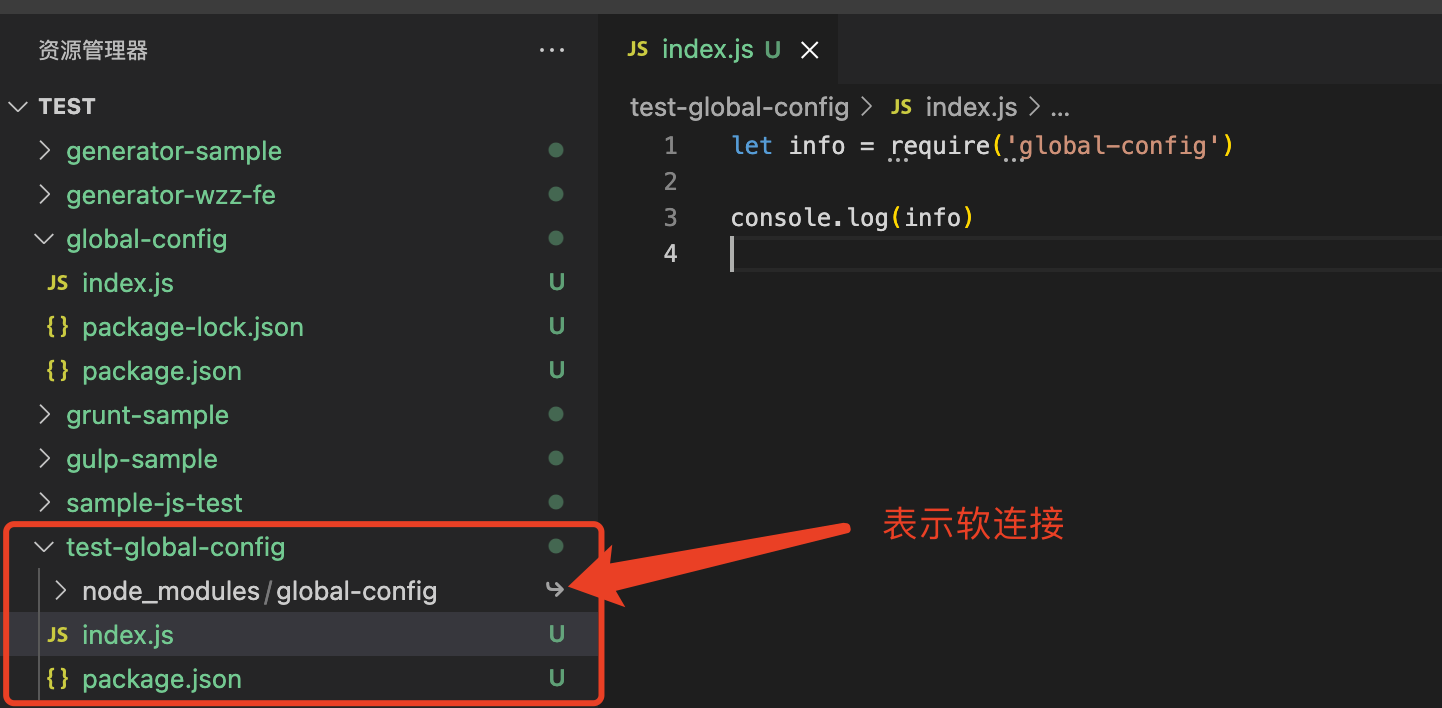
3. 所需项目link该项目(link方式也可通过安装形式进行替代)
link 模块名称:会从全局node_modules里拿到该模块,给所需项目添加一个软连接
npm link "global-config"
![]()
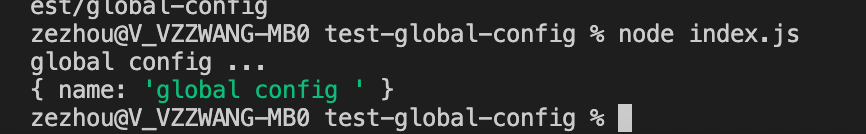
4. 使用即可


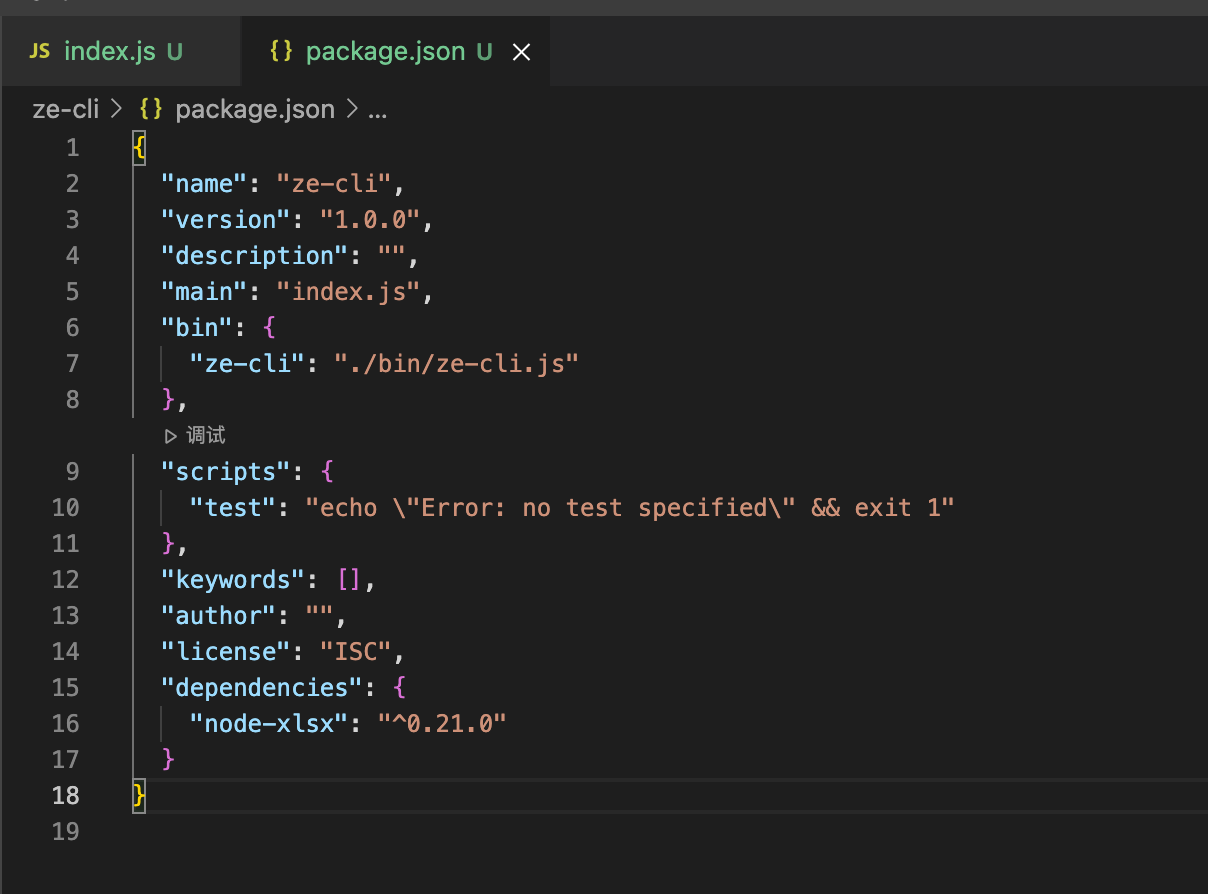
做一个全局执行文件(js)
具体:通过packge.json里bin参数实现,执行npm link或者npm install时候,会把模块安装对应到对应环境并且bin参数里的也软件到对应的环境(比如:系统命令路径中/usr/local/bin/中)
作用:js的命令脚本
1. 编写工具


// bin里也可直接是index.js
2. 打包为全局包
link或者npm install . -g
在项目下,执行sudo npm link
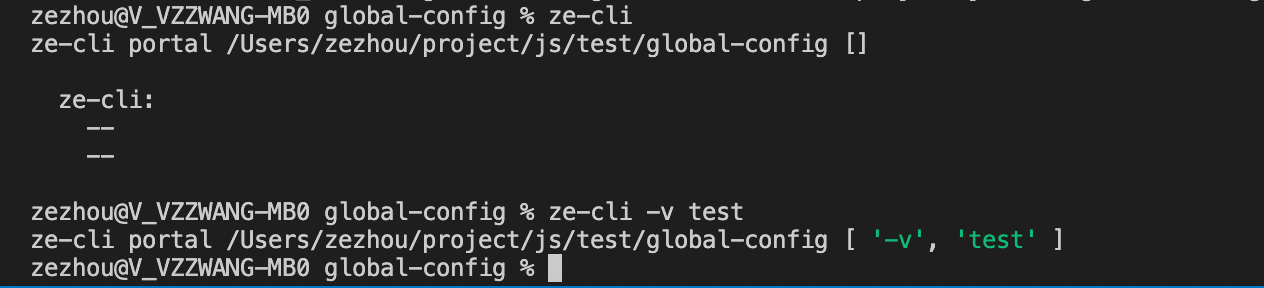
3. 执行即可

后期规划:
可以把模块发布到npm包管理库,以后就可以通过npm install方式来替代link
参考文章:
https://blog.csdn.net/weixin_43833570/article/details/97100520