由于nuxt要服务端渲染,而服务端没有window而报错。
解决方式:
以插件形式,改成非服务端渲染,添加通过VUE实例创建wangEditor对象。
1. 安装
npm i wangeditor --save
2. 在plugins文件夹下面创建wangEditor.js添加以下配置
import Vue from 'vue'; import wangeditor from 'wangeditor'; Vue.prototype.$wangeditor = content =>{ return new wangeditor(content); }
3. 引入插件,在nuxt.config.js文件中得plugins添加
{ src: '@/plugins/wangEditor', ssr: false }
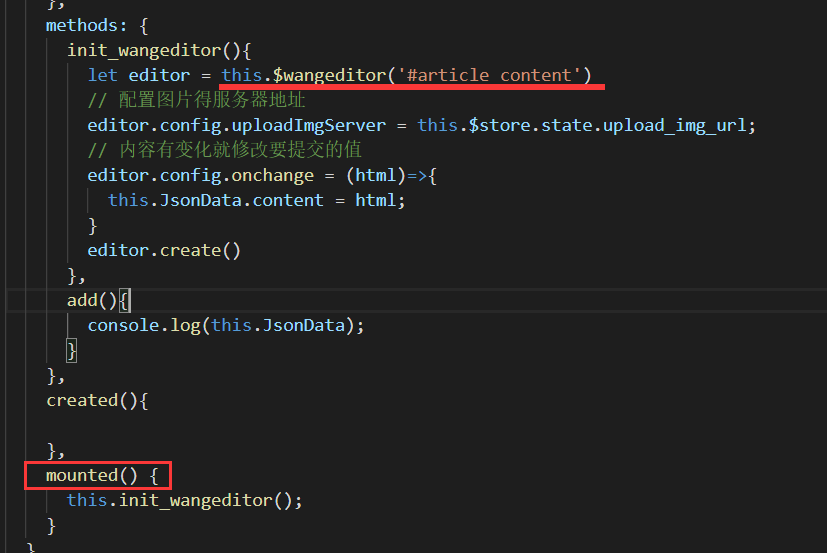
4. 完毕,在需要使用得页面中使用
// 需要在mounted生命周期函数中