1. 配置
(1) 文件配置参考这里
(2) 导入jackson相关包:jackson-annotations-2.9.4.jar,jackson-core-2.9.4.jar,jackson-databind-2.9.4.jar

(3) 在WebContent目录下创建js文件夹,加入jquery和json2的js文件
js文件及jackson的jar文件可以在这里下载
2. 项目结构

一、接收json格式的数据
1. book.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="ctx" value="${pageContext.request.contextPath}"/> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试接收JSON格式的数据</title> <script type="text/javascript" src="${ctx }/js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="${ctx }/js/json2.js"></script> <script type="text/javascript"> $(document).ready(function(){ testRequestBody(); }); function testRequestBody() { $.ajax("${ctx}/json/testRequestBody",// 发送请求的URL字符串。 { dataType : "json", // 预期服务器返回的数据类型。 type : "post", // 请求方式 POST或GET contentType : "application/json", // 发送信息至服务器时的内容编码类型 // 发送到服务器的数据。 data : JSON.stringify({ bookId : 1, bookName : "Spring MVC" }), async : true, // 默认设置下,所有请求均为异步请求。如果设置为false,则发送同步请求 // 请求成功后的回调函数。请求完成后使用function(data)函数,把结果显示到页面上来 success : function(data) { console.log(data); $("#id").html(data.bookId); $("#name").html(data.bookName); $("#author").html(data.bookAuthor); }, // 请求出错时调用的函数 error : function() { alert("数据发送失败"); } }); } </script> </head> <body> 编号:<span id="id"></span><br> 书名:<span id="name"></span><br> 作者:<span id="author"></span><br> </body> </html>
在jsp页面中:
(1) 页面使用jQuery发送json数据
(2) 页面载入时调用testRequestBody函数
(3) testRequestBody函数发送异步请求到"json/testRequestBody",请求成功将返回一个json数据,接到返回的数据后,将数据设置到页面的<span>中
2. BookController.java
@Controller @RequestMapping("/json") public class BookController { private static final Log logger = LogFactory.getLog(BookController.class); //@RequestBody根据json数据,转换成对应的Object @RequestMapping(value="/testRequestBody") public void setJson(@RequestBody Book book, HttpServletResponse response) throws Exception{ // ObjectMapper类是Jackson库的主要类。它提供一些功能将Java对象转换成对应的JSON格式的数据 ObjectMapper mapper = new ObjectMapper(); // 将book对象转换成json输出 logger.info(mapper.writeValueAsString(book) ); book.setBookAuthor("文"); response.setContentType("text/html;charset=UTF-8"); // 将book对象转换成json写出到客户端 response.getWriter().println(mapper.writeValueAsString(book)); }
@RequestBody Book book表示:使用@RequestBody注解获取到的json数据,将json数据设置到对应的Book对象的属性中,HttpServletResponse response用来输出响应数据到客户端。
前台jsp页面的json数据传入bookId和bookName,为了测试接收数据,使用logger.info(mapper.writeValueAsString(book) ),代码将接收到的json数据的book对象打印在控制台上。
3. Book.java
public class Book implements Serializable{ private Integer bookId; private String bookName; private String bookAuthor; public Book(){ super(); } public Book(Integer id, String name, String author) { super(); this.bookId = id; this.bookName = name; this.bookAuthor = author; } //setter and getter }
在浏览器中输入http://localhost:8080/ProgramName/book.jsp
在载入index.jsp页面时,会发送ajax请求,传递json数据,BookController接收到请求后,@RequestBody注解会将json数据设置到Book参数的对应属性中
然后setJson方法给Book对象的author属性赋值,并把Book对象转换成json输出到客户端。结果如下:
控制台输出如下信息:
INFO [http-bio-8080-exec-17] - {"bookId":1,"bookName":"Spring MVC","bookAuthor":null}
二、返回json格式的数据
1. BookController.java
@RequestMapping(value="/testRequestBody2") //ResponseBody会将集合数据转换为json格式,并将其返回客户端 @ResponseBody public Object getJson(){ List<Book> list = new ArrayList<Book>(); list.add(new Book(1,"Spring MVC","文")); list.add(new Book(2,"JavaEE","李")); return list; }
getJson方法将List集合数据转换成json格式,然后将其返回到客户端。
1. book2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试返回JSON格式的数据</title> <script type="text/javascript" src="js/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="js/json2.js"></script> <script type="text/javascript"> $(document).ready(function(){ testResponseBody(); }); function testResponseBody(){ $.post("${pageContext.request.contextPath}/json/testRequestBody2",null, function(data){ $.each(data,function(){ var tr = $("<tr align='center'/>"); $("<td/>").html(this.bookId).appendTo(tr); $("<td/>").html(this.bookName).appendTo(tr); $("<td/>").html(this.bookAuthor).appendTo(tr); $("#booktable").append(tr); }) },"json"); } </script> </head> <body> <table id="booktable" border="1" style="border-collapse: collapse;"> <tr align="center"> <th>编号</th> <th>书名</th> <th>作者</th> </tr> </table> </body> </html>
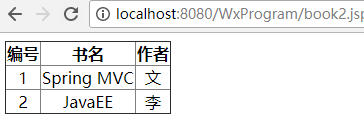
在浏览器中输入http://localhost:8080/ProgramName/book.jsp
载入book2.jsp页面时会发送ajax请求,getJson方法创建多个Book对象并将其封装到List集合中返回,方法上的@RequestBody注解会将集合数据转换为json格式数据并将其返回客户端。结果如下:

参考:《Spring+MyBatis企业应用实战》