微信支付的产品有很多,1. JSAPI支付 2. APP支付 3. Native支付 4.付款码支付 5. H5支付。 其中基于微信公众号开发的应用选择“JSAPI支付“产品,其他APP支付需要“微信开放平台”,H5支付可以在微信以后浏览器通过一个链接调起微信支付,根据自身的业务场景选择,各产品对接方式基本一致,这里主要讲公众号支付。
涉及平台:
微信商户平台: https://pay.weixin.qq.com/
微信公众平台: https://mp.weixin.qq.com/
微信商户平台的操作部分
1. 没有账号按要求提交资料审核。
2. 通过后记录mch_id,md5_key,以及下载好相关的API安全操作证书,账户中心。
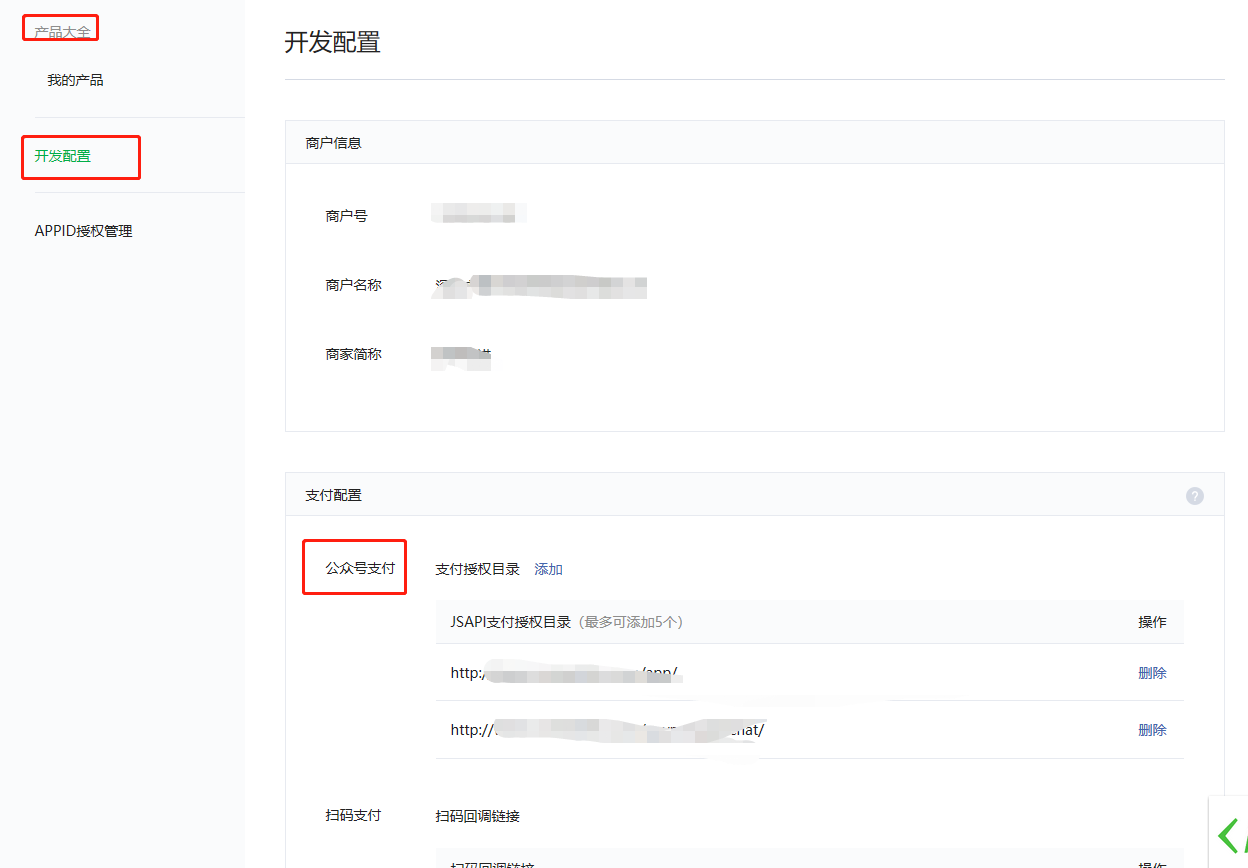
3. 进入产品中心,开通对应的支付产品,比如“JSAPI支付”。
4. 找到“APPID授权管理”,点击关联更多AppID。

5. 填写公众号的AppID,或者小程序的AppID等。
6. 点击开发配置的公众号支付,添加与自己项目对应的域名及目录。

微信公众平台的操作部分
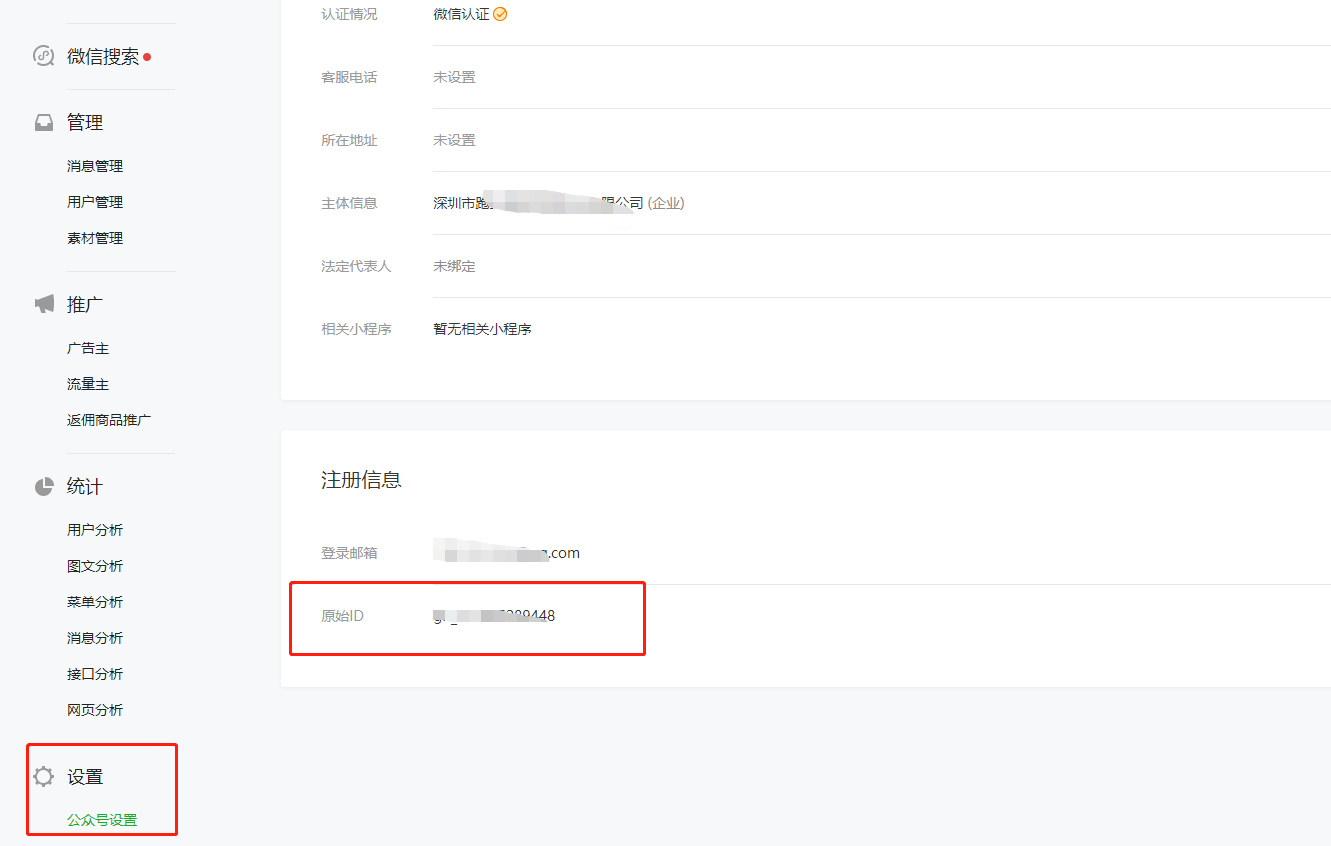
1. 登录公众平台,打开“公众号设置”,记录原始ID。

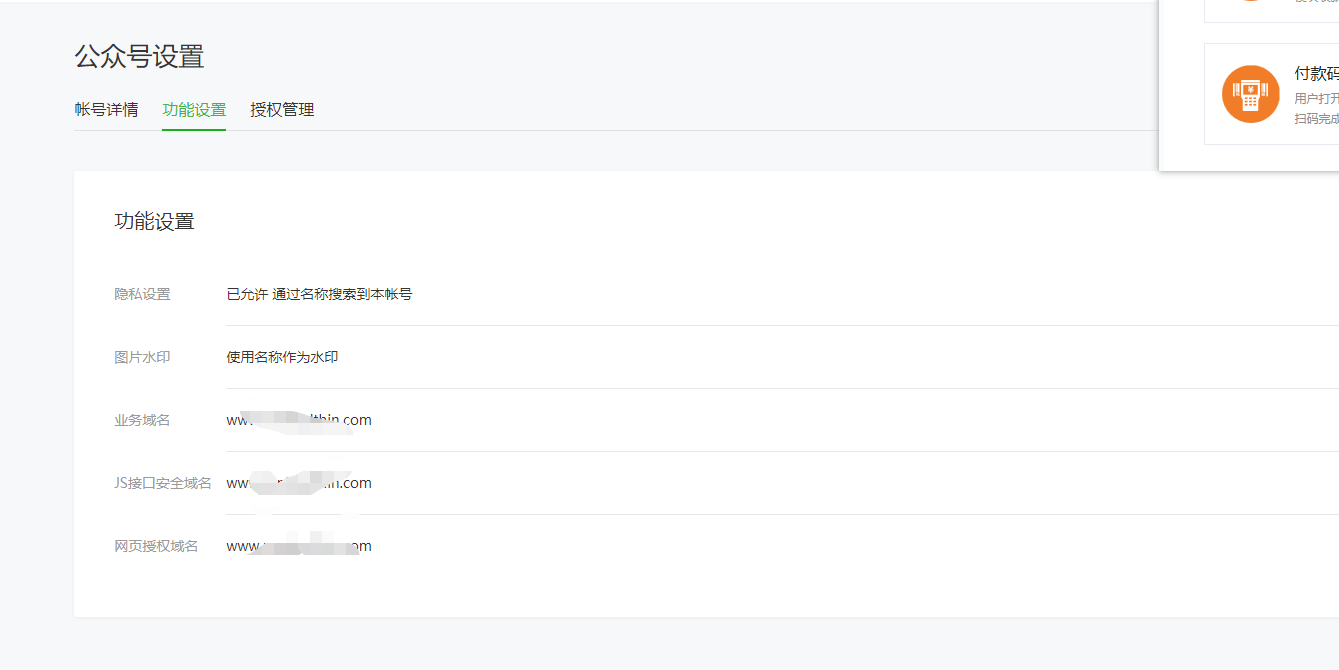
2. “功能设置”中,添加项目的业务域名,JS接口安全域名,网页授权域名。

3. 在自己应用中通过对接公众号需要对应的AppID,AppSecret,并把自己服务器IP为加入白名单。
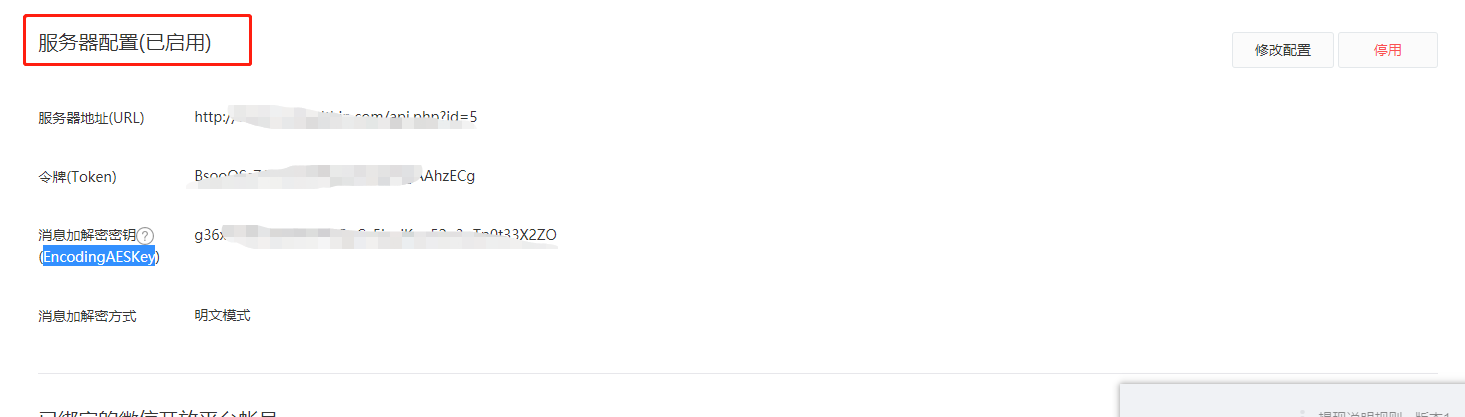
4. 应用中通过接口时,生成Tonken, 和EncodingAESKey并记录下来。
5. 进入微信公众平台,打开基本配置,服务器配置,填写应用的入口地址和上面参数,最后启用即可。

应用程序部分
1. 前端
引入jweixin的SDK到页面中,通过一个接口地址获取预支付id,再使用SDK方法调起支付。
var ua = window.navigator.userAgent.toLowerCase();
if(paytype!=1 && ua.match(/MicroMessenger/i) == 'micromessenger') { // 微信公众号支付
if (typeof WeixinJSBridge == "undefined") {
if(document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
$.ajax({
type: "GET",
url: "{php echo $this->createMobileUrl('pay')}",
data: {type:type,rid:rid},
dataType: "json",
success: function(data) {
var jsApiParameters = data;
console.log('FC测试: '+jsApiParameters);
WeixinJSBridge.invoke('getBrandWCPayRequest', jsApiParameters, function(res) {
WeixinJSBridge.log(res.err_msg);
if(res.err_msg == "get_brand_wcpay_request:ok") {
window.location.reload();
}
}
);
}
});
}
}2. 后端
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false) { // 微信浏览器
$notify_url = $_W['siteroot'].'addons/xxxxx/wxpay.php'; // 支付后的回调地址
$model = new HcfkModel(); // 可无视
$url = "https://api.mch.weixin.qq.com/pay/unifiedorder"; // 请求预下单接口
file_put_contents(IA_ROOT."/addons/xxxxx/trade",$trade_no);
$data["appid"] = $wechat_payment['appid']; // 微信商户平台AppID
$data["body"] = '对订单描述一下';
$data["mch_id"] = $wechat_payment['mchid']; // 微信商户平台的商户ID
$data["nonce_str"] = $model->getRandChar(32);
$data["notify_url"] = $notify_url;
$data["out_trade_no"] = $trade_no;
$data["spbill_create_ip"] = $model->get_client_ip();
$data["total_fee"] = $money*100;
$data["trade_type"] = "JSAPI";
$data["openid"] = $openid; // 用户网页授权后的OpenID,用户对某一公众号是唯一
$data["sign"] = $model->getSign($data,$wechat_payment['signkey']); // 对以上请求参数进行加密,加密方式各异,大部分md5
//echo "<pre>";print_R($data);die;
$xml = $model->arrayToXml($data);
$response = $model->postXmlCurl($xml, $url);
$ress = $model->xmlstr_to_array($response);
if($ress['return_code']=='FAIL') {
exit(json_encode(array('code'=>0,'msg'=>$ress['return_msg'])));
}
if($ress['result_code']=='FAIL'){
return $this->result(1, '操作失败',$ress['err_code'].$ress['err_code_des']);
}
if($ress['return_code']=='SUCCESS'){ // 预下单成功返回支付“需要的参数”
$datas["appId"] = $wechat_payment['appid']; // appid
$datas["nonceStr"] = $model->getRandChar(32); // 32位随机串
$datas["package"] = "prepay_id=".$ress['prepay_id']; // 预支付id
$datas['signType'] = "MD5";
$datas["timeStamp"] = time().'';
$datas["paySign"] = $model->MakeSign($datas,$wechat_payment['signkey']); // 签名
exit(json_encode($datas));
}else{
exit(json_encode(array('code'=>0,'msg'=>'操作失败')));
}
}公众号
