目的
jquery.tagthis:http://www.dangribbin.co/jquery-tag-this/demo/
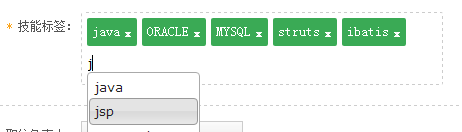
使用tagthis控件实现标签的输入提醒功能,每个标签具有id和text两个属性。

实现
1.定义Html输入标签
<input name="jobTag" id="jobTag" />
2.初始化标签
$(function () { $('#jobTag').tagThis({ noDuplicates: true, defaultText: '输入标签', autocompleteSource: [], callbacks: { beforeAddTag: beforeAddTag } }); var tagList = @Html.Raw(Model.Tags); $(tagList).each(function (index, element) { $('#jobTag').addTag(element); });
//或者写成
var tagList = '@Html.Raw(Model.Tags)';
$(JSON.parse(tagList)).each(function (index, element) {
$('#jobTag').addTag(element);
});
});
noDuplicates:标签不能重复
defaultText:默认是type to tag,这里可以自定义
callbacks:有beforeAddTag、afterAddTag、afterRemoveTag、onChange、beforeRemoveTag、errors,这里本来想在beforeAddTag事件中修改标签的id值,后来发现修改不了
Model.Tags:是在后台获取的一个json格式的字符串,如:var tagList = '[{"id":62,"text":"java"},{"id":70,"text":"ORACLE"}]';
3.动态修改下拉的数据源和已经添加的标签
$.ajax({ url: 'url', type: 'get', data: { jobTitle: jobTitle, jobDetail: jobDetail }, success: function (response) { if (response.Success) { //更新自动提示的数据源 $('#jobTag--tag').autocomplete("option", "source", response.Result.AllTag); $('#jobTag').clearAllTags(); $(response.Result.MatchingTag).each(function (index, element) { $('#jobTag').addTag(element); }); } else { } }, error: function (XMLHttpRequest, textStatus, errorThrown) { show_v_msg(XMLHttpRequest.readyState + XMLHttpRequest.status + XMLHttpRequest.responseText, 'error'); } });
#jobTag--tag 是从tagthis的源码中分析到,真正的输入框是原有的id+“--tag”。
$('#jobTag--tag').autocomplete("option", "source", response.Result.AllTag); 修改自动提示框的数据源。
response.Result.AllTag是 [{value: 62, label: "java"}, {value: 63, label: "jsp"}] 这样的,要符合autocomplete控件的格式
response.Result.MatchingTag是[{id: 62, text: "java"}, {id: 70, text: "ORACLE"}这样的,要符合tagthis标签的格式。
4.修改tagthis的源码,让他支持自定义格式的autocomplete
修改自动完成控件的显示和选中时的数据格式。
//autocomplete functionality if (settings.autocompleteSource) { var autocompleteSettings = { source: settings.autocompleteSource, //zbl add focus: function (event, ui) { realInputElement.val(ui.item.label); return false; }, select: function( event, ui ) { event.preventDefault(); //realInputElement.addTag(ui.item.value); //zbl edit var tagData = { text: ui.item.label, id: ui.item.value }; realInputElement.addTag(tagData); fakeInputElement.focus(); return false; } };
这里是判断标签是否已经存在,感觉 if(settings.interactive || !data.id) 这里原来就是错的。
$.fn.tagExists = function(settings, data) { //check to see if our tag already exists on the input var tags = $(this).data('tags'); //if nothing comes back from .data(), there's no tags, so return false if (!tags){ return false; } //if it's an interactive input, data comes back as a string, so just check the data variable itself //zbl edit // if(settings.interactive || !data.id){ 改成 if(settings.interactive && !data.id){ if(settings.interactive && !data.id){
标签除了可以从下拉框中选择预定义的标签还可以输入自定义标签,默认产生自定义标签的id是从0到7000,这里修改一下从2000开始,便于后台区分哪些是自定义的标签。
$.fn.tagThis.generateUniqueTagId = function(tags) { var min = 2000; //zbl edit var max = 7000;