| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 在网页页面上呈现树形结构形式的师门树 |
| 作业正文 | 见下文 |
| 参考文献 | 百度 |
1.结对成员
| 姓名 | 学号 | 博客园地址 |
|---|---|---|
| 习文斌 | 20177685 | https://www.cnblogs.com/asdfzx/ |
| 陈琛 | 20177671 | https://www.cnblogs.com/zerochen233/ |
guithub地址:
https://github.com/james-wade23/20177685-20177671
2.工作分配
习文斌:文本框架和测试分析
陈 琛:博客园编写,归纳总结。
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 50 | 65 |
| Development | 开发 | 20 | 30 |
| Analysis | 需求分析 (包括学习新技术) | 30 | 45 |
| Design Spec | 生成设计文档 | 25 | 30 |
| Design Review | 设计复审 | 15 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 20 | 20 |
| Design | 具体设计 | 40 | 60 |
| Coding | 具体编码 | 60 | 60 |
| Code Review | 代码复审 | 15 | 15 |
| Test | 测试(自我测试,修改代码,提交修改) | 15 | 15 |
| Reporting | 报告 | 20 | 20 |
| Test Repor | 测试报告 | 30 | 30 |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 20 |
| 合计 | 400 | 470 |
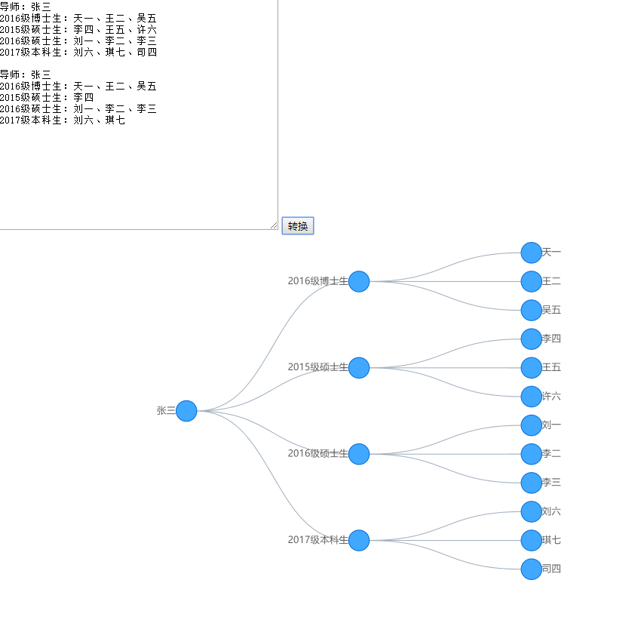
4.解题思路描述与设计实现说明
输入数据的处理,保存为zNode节点。输入与处理用zTree实现
5.设计实现
生成家族树的代码:
function getString(separator) {
let str; //输入的信息
str = document.getElementById("inp").value;
if(str == null || str == ""){ //未输入信息点击提交按钮出现提示
alert("请输入学术家族树");
return false;
}
var treenode = 0; //多课树
var num = 100; //一级根的编号
var student = 1000; //二级根的编号
for(var i = 0; i < str.length;i++){
if(str[i] == "导"&& str[i+1] == "师" &&str[i+2] == ":"){
var name;
var k = 0;
for(var j = i+3;j < str.length;j++){
if(str[j] == "
") {//导师名字输入完成
k = j;
break;
}
}
if(k == 0) k = str.length-1;
name = "导师:" + str.substring(i+3,k);
zNodes1.push({"id":++treenode,"pId":0,"name":name});//加入节点
}else if(myIsNaN(str[i])){
var name;
var k;
for(var j = i;j < str.length ;j++){
if(str[j] == ":"){//毕业级数及学位
k = j;
break;
}
}
name = str.substring(i,k);
zNodes1.push({"id":++num,"pId":treenode,"name":name}); //加入节点
for(var j = k;j < str.length;j++){
if(str[j]=="
"){//一行输入结束
i = j;
break;
}
else if(str[j]=="、"){// “、”直接跳过
continue;
}
else if(str[j] != ":"){// 冒号后为人名
for(var q = j;q < str.length;q++){
if(str[q]=="、"){
k = q-1;
break;
}
if(str[q] =="
"){ //人名输入结束
k = q-1;
break;
}
}
if(k < j) k = str.length;
name = str.substring(j,k+1);
zNodes1.push({"id":++student,"pId":num,"name":name});//加入节点
j = k;
}
i = j;
}
}
}
//初始化第一个树
$.fn.zTree.init($("#ztree1"), setting1, zNodes1);
document.getElementById("inp").style.display="none";
document.getElementById("reset").style.display="none";
}
重要代码
//树节点数据
zNodes1 = [
];
//创建ztree的配置对象
setting1 = {
treeId: "ztree1",
data: {
simpleData: {
enable: true, //设置使用简单数据格式
idKey: "id", //id标识 可以修改为数据库对应字段
pIdKey: "pId", //父级id
rootPId: 0, //根节点id
}
},
//设置点击事件
callback: {
onClick: function(event, treeId, treeNode, clickFlag) {
console.log(treeNode.name)
stopTabTd(treeNode);
}
},
}
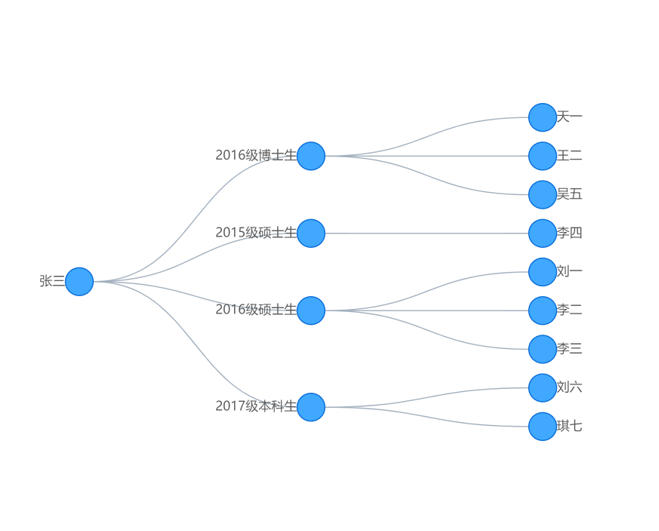
生成家族树:


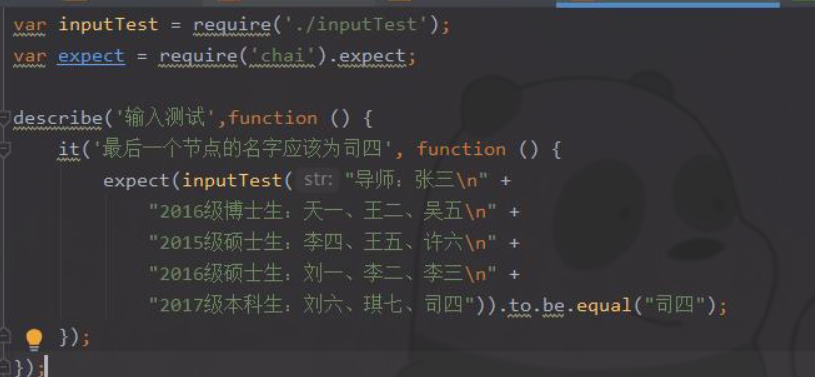
6.单元测试

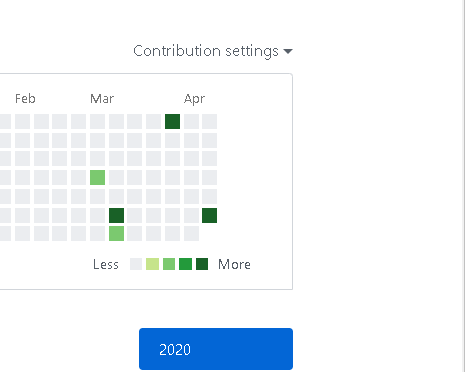
7.Github使用说明

代码签入记录

7.对队友的评价
习文斌:通过这次的学习,我们又共同解决了一个问题。结对以来,我的队友一直认真的学习,敢于动手动脑。学习能力强,遇到困难总是很积极的去寻找解决的办法,作业过程中还不失幽默风趣。我们一起加油完成了这次作业,这让我很开心,对此,希望我们下次还可以共同克服困难,共同努力。
陈琛:我的结对队友是一个认真负责且积极的人,我们在作业中碰到很多困难,他一直在积极面对,相比起来我发现了自己身上的不足,在他身上我学到了很多,两个人能携手并进是一件很开心的事,期待下一次的合作!