本文主要简单的记录winform如何与html文件中的信息如何进行交互,即在winform中加载html界面,从而可以进行相互调用。
1.新建一个winform项目,若要在winform中加载html,需要一个webBrowser控件。
2.新建一个html页面,这里命名为“test.htm”.
3.c#代码:
//为了使网页能够与winform交互 将com的可访问性设置为真 [System.Security.Permissions.PermissionSet(System.Security.Permissions.SecurityAction.Demand, Name = "FullTrust")] [System.Runtime.InteropServices.ComVisibleAttribute(true)] public void Hello() { MessageBox.Show("OK,html在调用wf中的函数"); } private void Form1_Load(object sender, EventArgs e) { this.webBrowser1.ObjectForScripting = this; string path = Application.StartupPath + @" est.htm"; //MessageBox.Show(path); //this.webBrowser1.Navigate(path); this.webBrowser1.Url = new System.Uri(path, System.UriKind.Absolute); }
4.html代码:
<html>
<head>
<title>this is a test</title>
<script type ="text/javascript">
function Hello() {
window.external.Hello();//getDebugPath()为c#方法
//alert("hello");
}
</script>
</head>
<body>
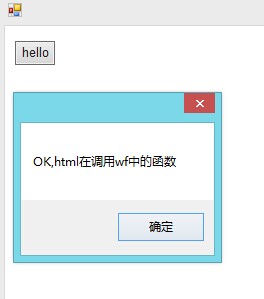
<button id="btn" onclick="Hello()">hello</button>
</body>
</html>
5.结果:这里算是简单的完成了在winform中加载html,并在js中调用了c#中的信息。

6.为了方便,直接在上面的基础上实现在winform中调用html中的js函数。关键点:this.webBrowser1.Document.InvokeScript("js 的函数名", 参数");
7.c#代码:直接拖动一个button控件到页面中。
private void button1_Click(object sender, EventArgs e) { this.webBrowser1.Document.InvokeScript("WfToHtml"); }
8.js代码:
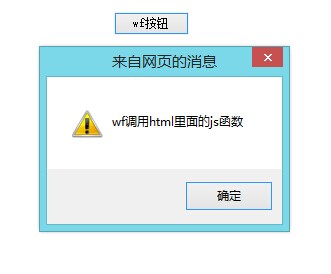
<script type ="text/javascript"> function WfToHtml() { alert("wf调用html里面的js函数"); } </script>
9.结果:

初学者,内容也比较简单,准备再加载一个swf,哈哈。。。