本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
随着项目的学习以及trailhead的学习,会遇见自己曾经模糊的定义或者比较浪费时间但是又比较简单的坑,在此mark一下,共同进行学习参考。
一. 子组件调用后台实现父组件更改后子组件清除cache更新
我们在开发中经常会出现父子component嵌套的情形。有一种场景为子component使用 lightning-record-form或者使用@getRecord去展示一条数据的详情信息。当父或者兄弟component更新了当前的record的某个字段的值以后,我们需要展示详情的子component也要实时刷新成最新的数据。下面的demo以@getRecord来讲解。
testSon.html:用于展示Account的Industry信息
<template> {accountIndustry} </template>
testSon.js:使用getRecord获取当前的数据,这个js中有几个点需要注意:
- getRecord结果集通过一个变量进行承接,当这个值使用refreshApex方法改变以后,salesforce会自动重新执行getRecord方法获取最新的数据;
- 针对变量的声明,我们除了可以直接声明外,还可以使用 get / set进行设置。当父组件对这个变量进行更改后,会先调用set方法,然后调用get方法进行返回,set get在项目中的使用尤为重要,一定要有这个概念。
import { LightningElement, wire, track, api } from 'lwc';
import ACCOUNT_INDUSTRY_FIELD from '@salesforce/schema/Account.Industry';
import { getRecord } from 'lightning/uiRecordApi';
import { refreshApex } from '@salesforce/apex';
export default class TestSon extends LightningElement {
accountCached;
@api recordId;
refreshFlag = false;
@wire(getRecord,{ recordId: '$recordId', fields: [ACCOUNT_INDUSTRY_FIELD]})
wiredRecord(record) {
this.accountCached = record;
const { error, data } = record;
if(data) {
if(data.fields) {
this.accountIndustry = data.fields.Industry.value;
}
} else if(error) {
console.log('execute error');
}
}
refreshHandler() {
refreshApex(this.accountCached);
}
get needRefresh() {
return this.refreshFlag;
}
@api set needRefresh(value) {
if(value) {
refreshApex(this.accountCached);
}
this.refreshFlag = value;
}
@track accountIndustry;
}
testParent.html: 嵌入 testSon子组件,旁边放一个button进行逻辑处理。
<template> <c-test-son need-refresh={needRefresh} record-id={recordId}></c-test-son> <lightning-button value="refresh" label="refresh" onclick={refreshHandler}></lightning-button> </template>
testParent.js:refreshHandler执行后会将Industry值清空,然后设置needRefresh为true。
import { LightningElement, track, api } from 'lwc';
import ACCOUNT_INDUSTRY_FIELD from '@salesforce/schema/Account.Industry';
import ACCOUNT_ID_FIELD from '@salesforce/schema/Account.Id';
import { updateRecord } from 'lightning/uiRecordApi';
export default class TestParent extends LightningElement {
@api recordId;
@track needRefresh = false;
refreshHandler() {
const fields = {};
fields[ACCOUNT_ID_FIELD.fieldApiName] = this.recordId;
fields[ACCOUNT_INDUSTRY_FIELD.fieldApiName] = '';
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
this.needRefresh = true;
})
.catch(error => {
//TODO
});
}
}
所以最终的整体流程为:
1. 初始化展示当前Account数据的Industry的值。

2. 当点击refresh以后,执行updateRecord方法,industry清空,needRefresh设置为true。当needRefresh设置为true以后,会执行testSon的set方法,因为value为true,执行了refreshApex方法,从而getRecord重新执行达到实时刷新效果。

二. JSON与 Map & Object
我们在项目中前后端会经常用到 JSON进行序列化以及反序列化,也经常会用到Map去进行数据操作等等。
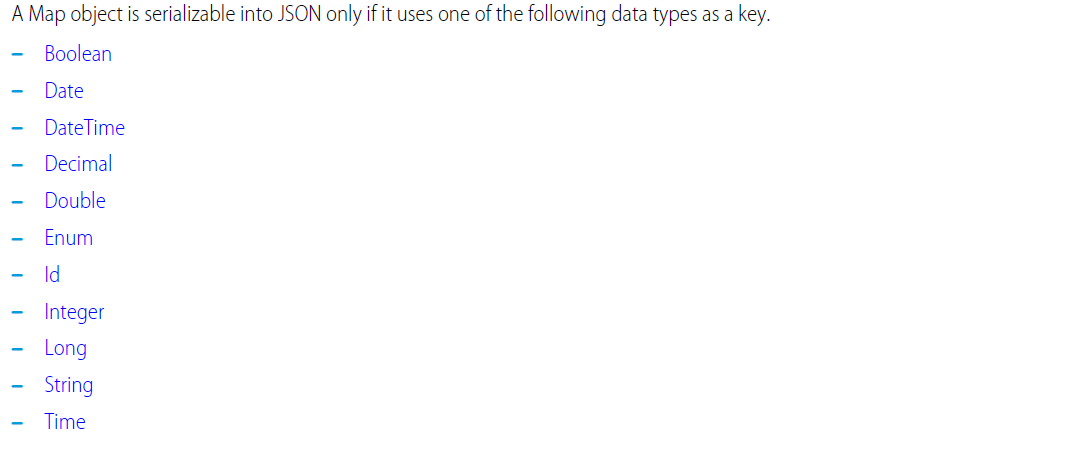
Map使用key-value键值对,Object也是用key-value键值对。两者在前后端声明或者使用傻傻分不清楚,特别是前端使用。在这里针对前端使用通过一张官方文档的图进行解释。这个区别目前仅限于前端。

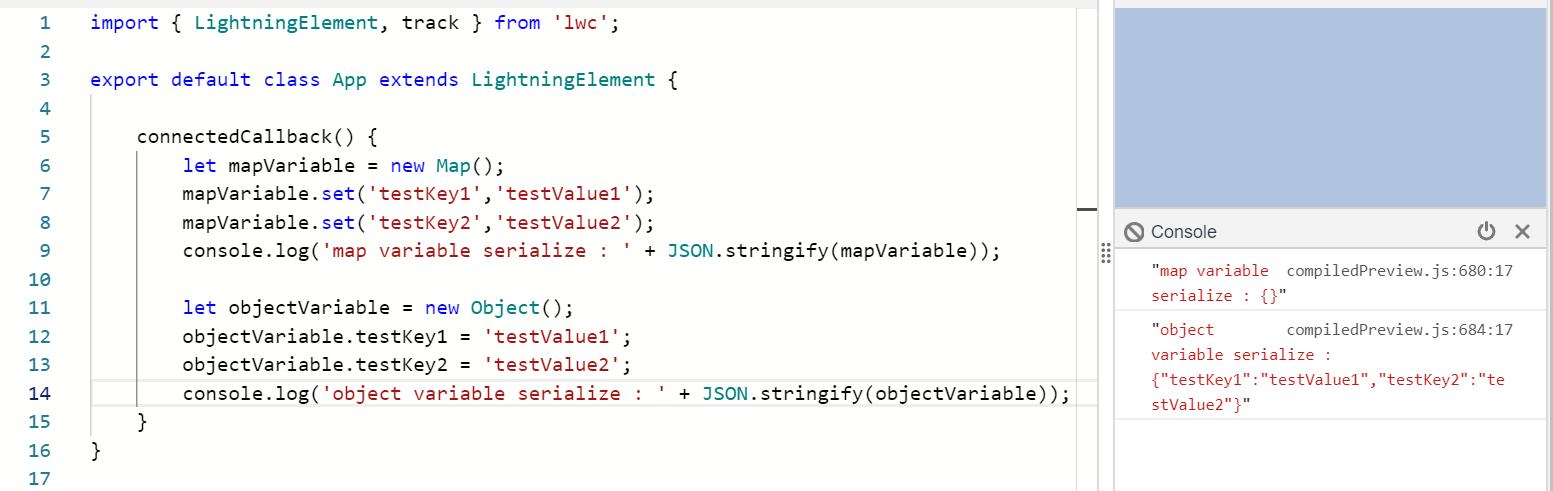
接下来说一下JSON。JSON我们在前端主要使用的方法主要有两个: JSON.stringify以及JSON.parse,即序列化成JSON的字符串和反序列化成我们序列化以前的结构。我们在后台经常用到 Map进行serialize转换,所以我们认为前端仍然可以转换。这里其实有一个误区,后台不是所有的Map都可以JSON进行序列化。因为Map的key可以是任何类型,只有符合下面要求的才可以进行JSON的序列化。


所以我们特别是针对前台进行序列化处理时,尽量少用Map,可以声明Object然后进行序列化处理也同样可以Map的效果。

三. setInterval在LWC中的使用
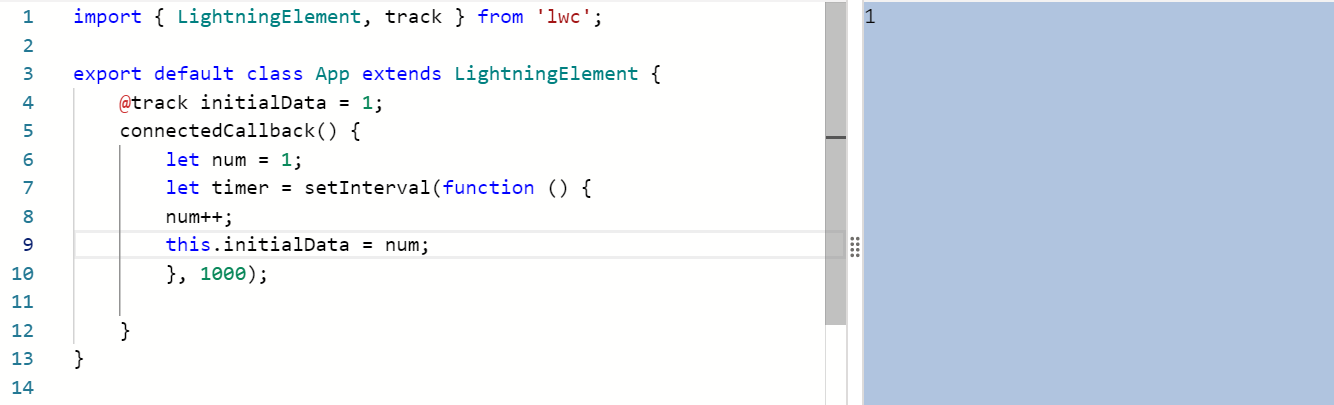
我们知道JS默认是同步执行,默认的上下文是this。而setInterval是js中的定时器方法,执行方式是异步执行。上下文为当前的windows。这就导致当我们在执行方法时当前this的引用的变量无法在定时器中使用,下图demo中结果永远是1,不会改变。因为initialData的作用域是this,setInterval上下文是windows,无法获取到this的上下文。

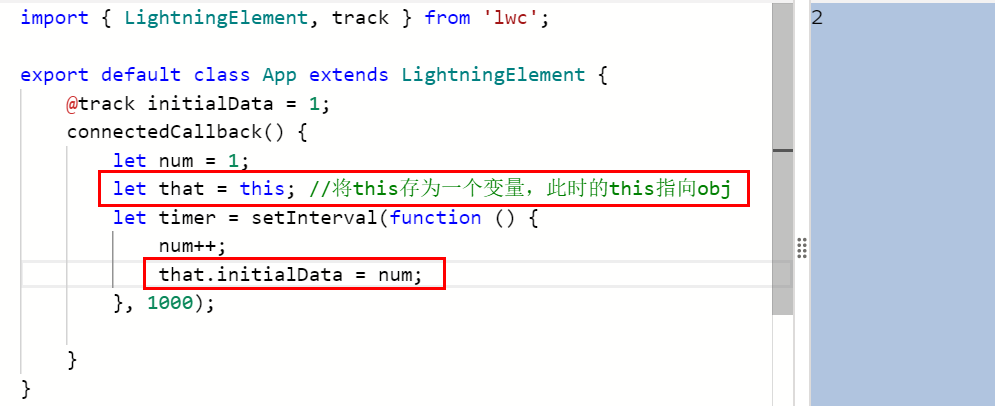
针对异步的操作,我们只需要在方法中将this的上下文进行引用赋值,然后使用引用的变量操作即可。

总结:篇中针对用到的不是很难但是很容易出错的知识点进行整理。有错误的地方欢迎指出,有不懂的欢迎留言。