此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type)
我们在lightning中在前台会经常碰到获取picklist的values然后使用select option进行渲染成下拉列表,此篇用于实现针对指定的sObject以及fieldName(Picklist类型)获取此字段对应的所有可用的values的公用组件。因为不同的record type可能设置不同的picklist values,所以还有另外的参数设置针对指定的record type developer name去获取指定的record type对应的Picklist values.
一. PicklistService公用组件声明实现
Common_PicklistController.cls:有三个形参,其中objectName以及fieldName是必填参数,recordTypeDeveloperName为可选参数。
1 public without sharing class Common_PicklistController { 2 3 @AuraEnabled(cacheable=true) 4 public static List<Map<String,String>> getPicklistValues(String objectName, String fieldName,String recordTypeDeveloperName) { 5 //1. use object and field name get DescribeFieldResult and also get all the picklist values 6 List<Schema.PicklistEntry> allPicklistValuesByField; 7 try { 8 List<Schema.DescribeSobjectResult> objDescriptions = Schema.describeSObjects(new List<String>{objectName}); 9 Schema.SObjectField field = objDescriptions[0].fields.getMap().get(fieldName); 10 Schema.DescribeFieldResult fieldDescribeResult = field.getDescribe(); 11 allPicklistValuesByField = fieldDescribeResult.getPicklistValues(); 12 } catch (Exception e) { 13 throw new AuraHandledException('Failed to retrieve values : '+ objectName +'.'+ fieldName +': '+ e.getMessage()); 14 } 15 16 //2. get all active field name -> label map 17 List<Map<String,String>> activeOptionMapList = new List<Map<String,String>>(); 18 Map<String,String> optionValue2LabelMap = new Map<String,String>(); 19 List<String> optionValueList; 20 for(Schema.PicklistEntry entry : allPicklistValuesByField) { 21 if (entry.isActive()) { 22 System.debug(LoggingLevel.INFO, '*** entry: ' + JSON.serialize(entry)); 23 optionValue2LabelMap.put(entry.getValue(), entry.getLabel()); 24 } 25 } 26 27 //3. generate list with option value(with/without record type) 28 if(String.isNotBlank(recordTypeDeveloperName)) { 29 optionValueList = PicklistDescriber.describe(objectName,recordTypeDeveloperName,fieldName); 30 } else { 31 optionValueList = new List<String>(optionValue2LabelMap.keySet()); 32 } 33 34 //4. generate and format result 35 if(optionValueList != null) { 36 for(String option : optionValueList) { 37 String optionLabel = optionValue2LabelMap.get(option); 38 Map<String,String> optionDataMap = new Map<String,String>(); 39 optionDataMap.put('value',option); 40 optionDataMap.put('label', optionLabel); 41 activeOptionMapList.add(optionDataMap); 42 } 43 } 44 45 return activeOptionMapList; 46 } 47 }
Common_PicklistService.cmp:声明了getPicklistInfo方法,有以下三个主要参数.objectName对应sObject的API名字,fieldName对应的此sObject中的Picklist类型的字段,recordTypeDeveloperName对应这个sObject的record type的developer name
1 <aura:component access="global" controller="Common_PicklistController"> 2 <aura:method access="global" name="getPicklistInfo" description="Retrieve active picklist values and labels mapping with(without) record type" action="{!c.getPicklistInfoAction}"> 3 <aura:attribute type="String" name="objectName" required="true" description="Object name"/> 4 <aura:attribute type="String" name="fieldName" required="true" description="Field name"/> 5 <aura:attribute type="String" name="recordTypeDeveloperName" description="record type developer name"/> 6 <aura:attribute type="Function" name="callback" required="true" description="Callback function that returns the picklist values and labels mapping as [{value: String, label: String}]"/> 7 </aura:method> 8 </aura:component>
Common_PicklistServiceController.js: 获取传递过来的参数,调用后台方法并对结果放在callback中。
1 ({ 2 getPicklistInfoAction : function(component, event, helper) { 3 const params = event.getParam('arguments'); 4 const action = component.get('c.getPicklistValueList'); 5 action.setParams({ 6 objectName : params.objectName, 7 fieldName : params.fieldName, 8 recordTypeDeveloperName : params.recordTypeDeveloperName 9 }); 10 action.setCallback(this, function(response) { 11 const state = response.getState(); 12 if (state === 'SUCCESS') { 13 params.callback(response.getReturnValue()); 14 } else if (state === 'ERROR') { 15 console.error('failed to retrieve picklist values for '+ params.objectName +'.'+ params.fieldName); 16 const errors = response.getError(); 17 if (errors) { 18 console.error(JSON.stringify(errors)); 19 } else { 20 console.error('Unknown error'); 21 } 22 } 23 }); 24 25 $A.enqueueAction(action); 26 } 27 })
二. 公用组件调用
上面介绍了公用组件以后,下面的demo是如何调用。
SimplePicklistDemo引入Common_PicklistService,设置aura:id用于后期获取到此component,从而调用方法
1 <aura:component implements="flexipage:availableForAllPageTypes"> 2 <!-- include common picklist service component --> 3 <c:Common_PicklistService aura:id="service"/> 4 <aura:handler name="init" value="{!this}" action="{!c.doInit}"/> 5 6 <aura:attribute name="accountTypeList" type="List"/> 7 <aura:attribute name="accountTypeListByRecordType" type="List"/> 8 9 <lightning:layout verticalAlign="center" class="x-large"> 10 <lightning:layoutItem flexibility="auto" padding="around-small"> 11 <lightning:select label="account type"> 12 <aura:iteration items="{!v.accountTypeList}" var="type"> 13 <option value="{!type.value}" text="{!type.label}"></option> 14 </aura:iteration> 15 </lightning:select> 16 </lightning:layoutItem> 17 18 <lightning:layoutItem flexibility="auto" padding="around-small"> 19 <lightning:select label="account type with record type"> 20 <aura:iteration items="{!v.accountTypeListByRecordType}" var="type"> 21 <option value="{!type.value}" text="{!type.label}"></option> 22 </aura:iteration> 23 </lightning:select> 24 </lightning:layoutItem> 25 </lightning:layout> 26 27 </aura:component>
SimplePicklistDemoController.js:初始化方法用于获取到公用组件component然后获取Account的type的values,第一个是获取所有的values/labels,第二个是获取指定record type的values/labels。
1 ({ 2 doInit : function(component, event, helper) { 3 const service = component.find('service'); 4 service.getPicklistInfo('Account','type','',function(result) { 5 component.set('v.accountTypeList', result); 6 }); 7 8 service.getPicklistInfo('Account','type','Business_Account',function(result) { 9 component.set('v.accountTypeListByRecordType',result); 10 }); 11 } 12 })
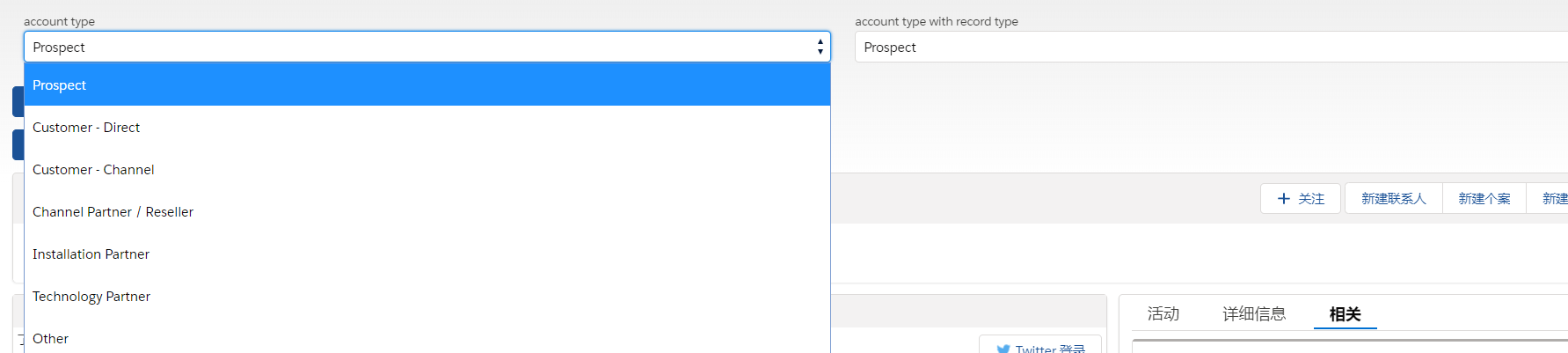
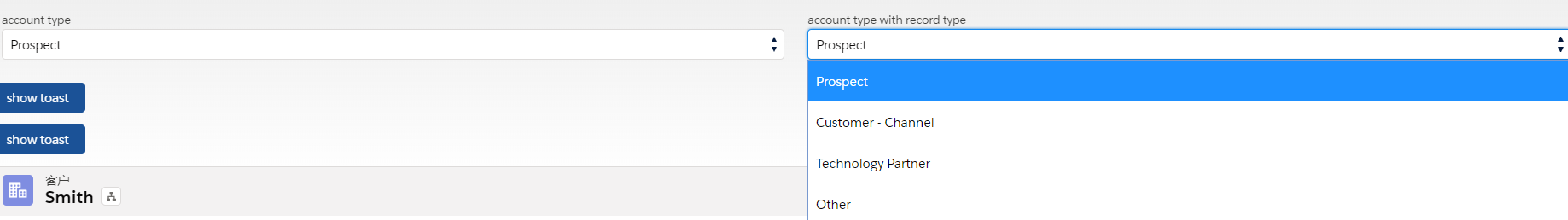
三.效果展示:
1. account type的展示方式

2. account type with record type的展示方式。

总结:篇中介绍了Picklist values针对with/without record type的公用组件的使用,感兴趣的可以进行优化,篇中有错误的欢迎指出,有不懂的欢迎留言。