我们在classic环境中,有时针对page layout不能实现的地方,可以引入 一个vf page去增强标准的 page layout 功能,有时可能要求这个 vf page的部分修改需要更新此 page layout 或者当前这个vf page弹出的新的window的改动需要刷新这个整体的page layout,项目中遇见了这种需求,因为前端不好,费了一些时间去解决了他,mark一下后期有遇见同样的场景,可以直接拿过来用了。
下面我们的demo根据 当前引入的vf page弹出新的窗口,窗口对当前 page layout的部分的变量进行重新赋值需要刷新自动此page layout达到预期效果。
GoodsDemoPage.page:用于展示一个按钮,点击此按钮弹出来一个子页面
1 <apex:page standardController="Goods__c"> 2 <script type="text/javascript"> 3 function openChangeStatusWindow() { 4 var directURL = '/apex/GoodsDemoDirectPage?id={!Goods__c.Id}'; 5 window.open(directURL,'newwindow','height=100,width=200,top=200, left=350,toolbar=no, menubar=no, scrollbars=no, resizable=yes, location=no, status=no'); 6 } 7 8 function refreshPagelayout() { 9 window.top.location.href = '/{!Goods__c.Id}'; 10 } 11 </script> 12 <apex:form> 13 <input type="button" value="清空Status状态" onclick="openChangeStatusWindow();" /> 14 </apex:form> 15 </apex:page>
GoodsDemoDirectPage.page:用于清空Goods中的Status的状态并且更新父层面的page layout.
1 <apex:page showHeader="false"> 2 <script src="../../soap/ajax/42.0/connection.js" type="text/javascript"></script> 3 <script type="text/javascript"> 4 sforce.connection.sessionId='{!GETSESSIONID()}'; 5 function changeGoodsStatus() { 6 var goods = new sforce.SObject("Goods__c"); 7 goods.Id = '{!$CurrentPage.parameters.Id}'; 8 goods.Status__c = null; 9 result = sforce.connection.update([goods]); 10 console.log('result' + result); 11 if(result[0].getBoolean('success')) { 12 window.opener.refreshPagelayout(); 13 window.close(); 14 } else { 15 alert('error occured'); 16 } 17 } 18 </script> 19 <apex:form> 20 <input type="button" value="清空" onclick="changeGoodsStatus();" /> 21 </apex:form> 22 </apex:page>
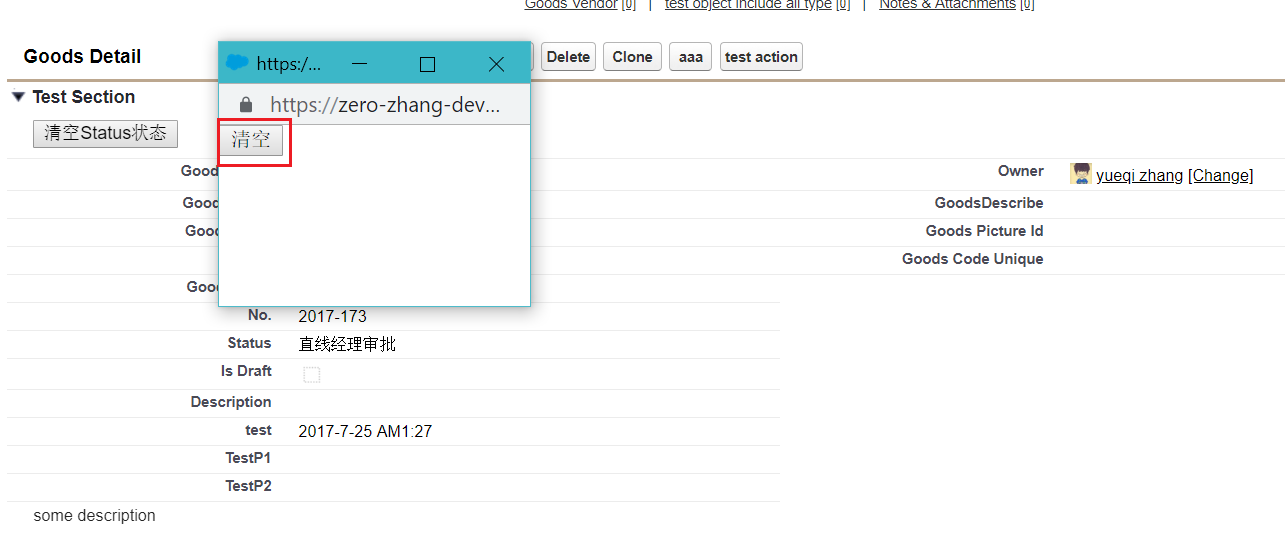
将GoodsDemoPage配置在Goods__c这个sObject的page layout即可。点击‘清空Status状态’按钮以后,会弹出来一个页面,点击页面中的‘清空’按钮以后弹出的页面会关闭并且当前的 page layout会自动刷新。

这里主要有两个关键点:window.top以及window.opener。这两个区别如下:
window.top用于返回顶层窗口,即浏览器的窗口。GoodsDemoPage嵌在了page layout中,则针对 GoodsDemoPage来说,其window.top指向的就是当前的 page layout对应的窗口。
window.opener用于返回打开此页面的页面。针对GoodsDemoDirectPage,其由GoodsDemoPage打开,所以针对GoodsDemoDirectPage来说,其window.opener指向的是GoodsDemoPage。所以针对这个demo中我们只需要通过window.opener调用GoodsDemoPage的refreshPageLayout方法,然后在方法中使用window.top指向到当前的URL刷新即可。
总结:篇中主要涉及到js的知识,因为本人js比较菜,如果有错误或者更好的方式欢迎指出,有不懂的欢迎留言。