里约奥运赛事如火如荼,激战正酣!中国队奋力拼搏,表现抢眼,不断刷新奖牌榜!
赛场下,小编也被奥运激情点燃,除了看赛事直播,在微博和朋友圈点赞助威,更用纯前端开发工具Wijmo 写了个高颜值金牌榜,前后用了不到一个小时,成就感满满。
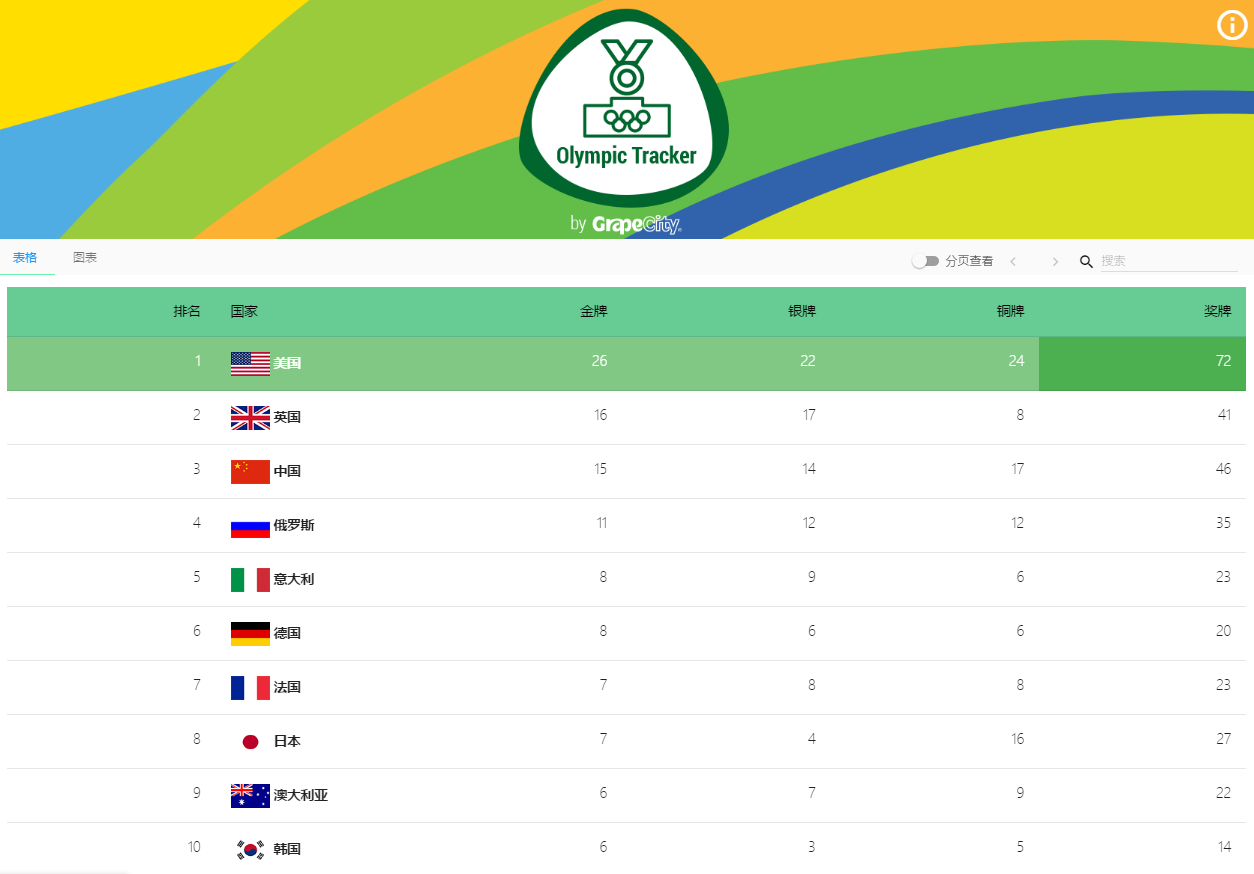
先来一起看看界面吧。清晰明了,简约大方,实时自动更新奖牌数,并根据金牌数自动调整排名。支持分页查看,并可搜索你想了解的国家奖牌数。

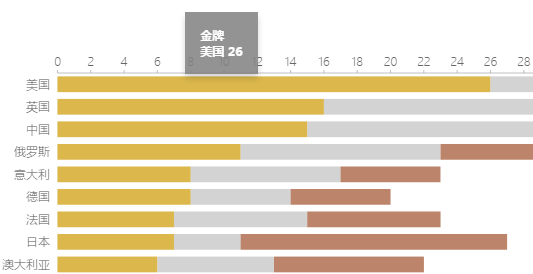
还可一键切换为“图表”样式,在图表元素上方移动鼠标时,还会显示数据点的详细信息。

在创建这个奖牌榜时,小编使用了两款前端工具:
- AngularJS, 优秀的前端JS框架,已经被用于Google的多款产品当中,其最为核心的功能是MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等;
- Wijmo,新一代JavaScript UI控件集,由全球最大的控件提供商葡萄城公司研发并提供技术支持,它秉承触控优先的设计理念,具有触控设备支持广泛、设计简洁、极易定制等特点,并全面支持Angular 2
创建方法上,先使用Angular 服务来获取里约奥运会的最新战况,数据被获取并通过一个JSON对象返回,然后加载到Wijmo 的CollectionView上。
数据展示上,使用了Wijmo Popover,Wijmo FlexChart和Wijmo FlexGrid 控件,十分多样。
- Wijmo FlexGrid,可将表格绑定到一个数据源,并允许选择数据项的数量、Selection Mode和Culture以及是否用数据映射和格式化的菜单。即使有大量的数据项,也可通过自动虚拟化行和列来实现这个级别的性能。
- Wijmo FlexChart,可将图表绑定到一个数据源,您可选择图表类型,系列叠加和旋转。如果在图表元素上方移动鼠标,还会显示数据点的详细信息Tooltip。
查看Demo,请访问:http://demo.gcpowertools.com.cn/Wijmo5/OlympicTracker/#/standings