http协议总结
一、www的简单构成:
- html:文本如何标记
- http:文本在不同机子之间如何传输
- url:标记如何定位
二、uri和url
- uri:统一资源标示符,由某种协议表示的资源的定位符,协议可以是http,ftp,mailto,urn。其表示的资源可以是绝对路径也可以是相对路径。其核心是资源的标识。
- mailto:zzy@example.com
- http://www.cnblogs.com/zengzy/
- /index.html
- urn:isbn:0-486-27557-4
- url:统一资源定位符,是一种具体的uri,表示能够在互联网中使用从而能定位到资源的标识符,必须是绝对路径。其核心是定位
。
三、简单的http
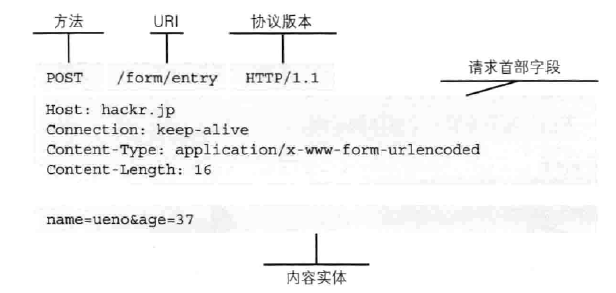
- 请求报文结构,下面这个请求报文的意思是:请求hacker.jp这台主机上的form/entry这个资源

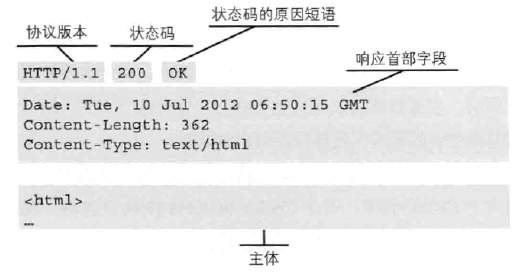
- 响应报文结构

四、http八大方法
- 八大方法
- get:从指定的资源请求数据,即查找资源
- post:向指定资源提交需要被处理的数据,即修改资源
- put:上传uri标识的资源到某个主机
- delete:删除uri指定的资源
- head:与get方法相同,但是不返回实体的主体,只返回首部
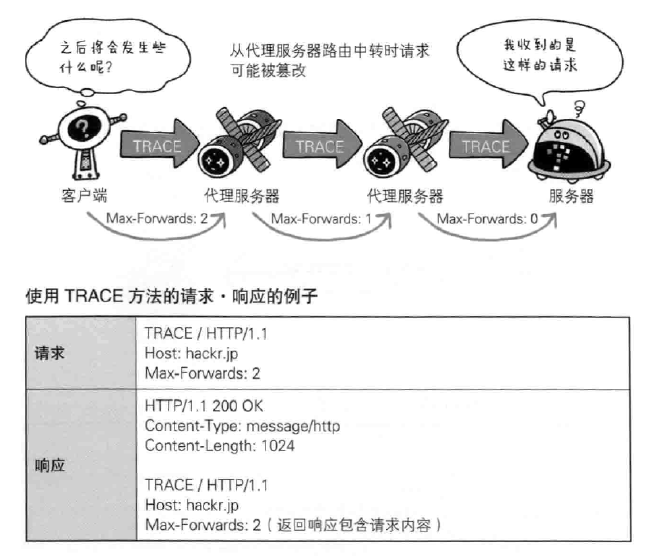
- trace:路径追踪,让http服务器端将请求报文环回给客户端

- connect:要求在与代理服务器通信时建立隧道,用隧道协议进行tcp通信。主要是使用SSL(Secure Sockets Layer,安全套阶层)和TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
格式:CONNECT 代理服务器名:端口号 HTTP 版本
eg:
请求:CONNECT proxy.hackr.jp:80 HTTP/1.1
相应:HTTP/1.1 200 OK(之后进入网络隧道) - options:http服务器返回支持的http方法
- get与post区别
| GET | POST | |
|---|---|---|
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交)。 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
| 历史 | 参数保留在浏览器历史中。 | 参数不会保存在浏览器历史中。 |
| 对数据长度的限制 | 是的。当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。 | 无限制。 |
| 对数据类型的限制 | 只允许 ASCII 字符。 | 没有限制。也允许二进制数据。 |
| 安全性 |
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。 在发送密码或其他敏感信息时绝不要使用 GET ! |
POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。 |
| 可见性 | 数据在 URL 中对所有人都是可见的。 | 数据不会显示在 URL 中。 |
五、http报文格式
1).请求报文: 2).响应报文
请求行 状态行
请求首部字段 响应首部字段
通用首部字段 通用首部字段
实体首部字段 实体首部字段
空行(用CR+LF表示,回车换行) 空行(用CR+LF表示,回车换行)
报文主体 报文主体
可见请求报文和响应报文只有绿色部分是不一样的。
3).请求行:请求方法 URI http版本号 get /index.html HTTP/1.1
4).状态行:http版本号 状态码 原因短语 HTTP/1.1 200 ok
5).常见的状态码:
| 类型 | 原因短语 | |
| 1xx | Informational,信息性的状态码 | 接受的请求正在处理 |
| 2xx | Success,成功状态码 | 请求正常处理完毕 |
| 3xx | Redirection,重定向状态码 | 可能需要新的请求才能能完成操作 |
| 4xx | Client Error,客户端错误 | 错误的客户端请求,uri拼写错误等 |
| 5xx | Server Error,服务器端错误 | 服务器出现错误,可能是web的bug等 |
- 2xx:
200 Ok:表示请求正常处理
204 No Content :表示服务器成功处理请求,但返回的相应报文中不含实体的主体部分,就是上面报文结构中的红色部分
206 Partial Content:表示客户端进行了范围请求,而服务器成功执行了这部分请求
- 3xx:
301 Moved Permanently:永久性重定向。也就是说原来请求的uri被分配了新的uri,以后就使用这个新的uri。如果之前的uri被保存为了书签,那么把uri替换为新的uri
302 Found:临时性的重定向。与301不同之处在于不更新书签等。其在收到302后马上用新的uri进行第二次请求,并将方法改为get,但规范本身是禁止这么做的,只是大多数浏览器都没有遵守规范。
303 See Other:表示请求的资源有多个uri,明确规定应使用get方法定向获取请求的资源。在现在的使用中302与其有一致的含义。
307 Temporary Redirect:与302有一致的含义,禁止post方法转成get方法
304 Not Modified:与附带条件的请求配合使用(例如if-None-Match,if-Range等,下文请求首部字段将会讲到),表示请求的资源找到了,但是没有满足请求的附带条件。
- 4xx
400 Bad Request:表示请求报文中存在语法错误,当发生错误是,需要修改请求的内容再次发送请求,另外,客户端浏览器会像对待200 0k一样对待该状态码
401 Unauthorized:表示发送的请求需要通过HTTP认证的认证信息,响应报文必须包含一个使用与被请求资源的www-authenticate首部用以质询用户信息,当浏览器初次接收401时,会弹出认证用的窗口
403 Forbidden
404 Not Found
- 5xx
500 Internal Server Error:表示服务器端在执行请求时发生了错误,也有可能是web的bug
503 Service Unavailable:服务器可能正超负荷或暂停维护无法访问
6)HTTP的四种首部类型
四大首部类型分别是通用首部字段,请求首部字段,响应首部字段,实体首部字段
- 通用首部字段:指既能在请求报文中使用,又能在响应报文中使用的字段
- Cache-Control:控制缓存的行为,常见的值有No-Cache,No-Store。No-Cache:请求报文出现它表示不希望获取缓存过的资源,响应报文出现它表示不希望代理缓存请求,No-Store表示不缓存请求或响应的任何一部分
- Connection:控制连接的管理,常见的值为Keep-Alive
- Date:报文的创建日期
- Trailer:表示实现说明在报文主体后记录了哪些首部字段,看下面这个例子
HTTP/1.1 200 OK
....
Trailer:Expires
...
(报文主体)
Expires:Tue, 28 Sep 2015 22:13:34 GMT
- Transfer-Encoding:报文主体的传输编码方式(并没有搞明白和请求首部字段Te有什么区别)
- Upgrade:向服务器指定某种传输协议以便服务器进行转换
- Via:代理服务器相关的信息,报文经过代理或网关时,会把该代理或网关信息写入via字段
- 请求首部字段
Accept首部:
Accept : 浏览器可以处理的媒体类型
Accept-Charset:优先的字符集,比如utf-8,gb2312,gbk等等
Accept-Encoding:优先的内容编码,比如deflate,zlib,gzip等
Accept-Language:优先的语言,en-us等
If首部:
If-Match:比较实体标记Etag,服务器端会给每一个资源标记Etag,客户端请求的时候可能带上此条件,表示服务器端有If-Match值对应的资源就处理请求
If-None-Match:与If-Match对应,表示服务器端没有其对应的值就处理请求
If-Modified-Since:如果服务器资源自某个时间点之后修改了,就处理该请求
If-Unmodified-Since:如果服务器资源自某个时间点之后没有改动,就处理该请求
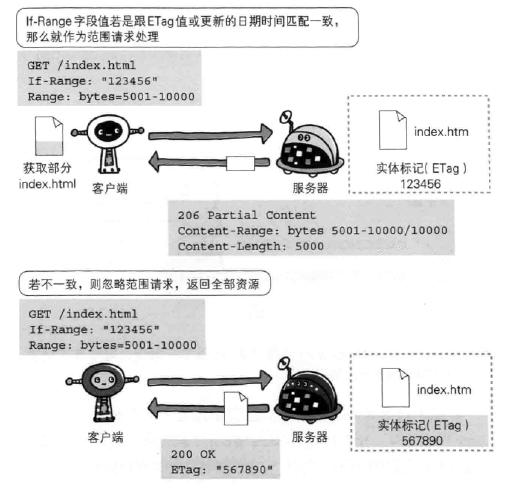
If-Range:告知服务器若制定的If-Range字段值(Etag或者时间)和请求资源的Etag和时间相同时,则作为范围请求处理,反之,返回全体资源。请看下面这个例子:

其他:
Range:表示请求的字节范围
User-Agent:Http客户端程序的信息
Max-Forwards:最大的传输逐跳数,可以有Traces方法配合使用
Host:请求的资源所在的服务器
From:用户的电子邮件
Te:表示优先的传输编码,比如deflate,gzip等,与Accept-Encoding不一样,A-E是指能接受的压缩方式,而Te是指请求报文实体的压缩方式
- 响应首部字段
Accept-Ranges:表示服务器端是否接受范围请求
Age:告知客户端服务器端多长时间之前创建了请求,单位是秒
Etag:服务器端资源的标识
Location:重定向后uri
Proxy-Authenticate:服务器端要求代理的认证信息
WWW-Authentivate:服务器端要求客户端的认证信息
Retry-After:告知客户端再次发起请求的时间
Server:服务器端的信息
- 实体首部字段
Content首部
Content-Encoding:实体使用的编码
Content-Language:实体的自然语言
Content-Length:实体的大小
Content-MD5:实体的MD5校验码
Content-Range:实体的字节范围
Conten-Type:实体的媒体类比
其他首部
Expire:实体的过期日期
Allow:允许的方法,可与Options方法共同使用
参考资料:
1.《图解HTTP》,上野宣著,人民邮电出版社