



















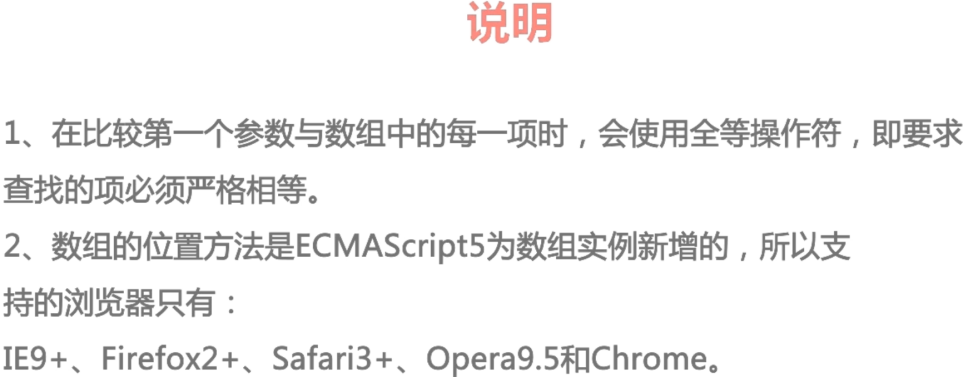
低于ie8建议自己封装一个indexOf查找的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> /*//创建一个保存颜色的数组 var colors=new Array(3); colors[0]="#f00"; colors[1]="#0f0"; colors[2]="#00f"; console.log(colors); var nums=new Array(1,3,6,9); //console.log(nums); var cols=["red","yellow","green"]; //console.log(cols); var infos=[6,"marry",true,{email:"marry@sohu.com"}]; //console.log(infos); console.log(cols[1]); //读取cols这个数组中索引为1的值*/ var arr=["a","b","c","d"]; // console.log(arr.length); //4 // arr.length=2; // arr[99]="z"; // console.log(arr.length); // 100 //数组的遍历 for(var i=0;i<arr.length;i++){ console.log(arr[i]); } </script> </body> </html>
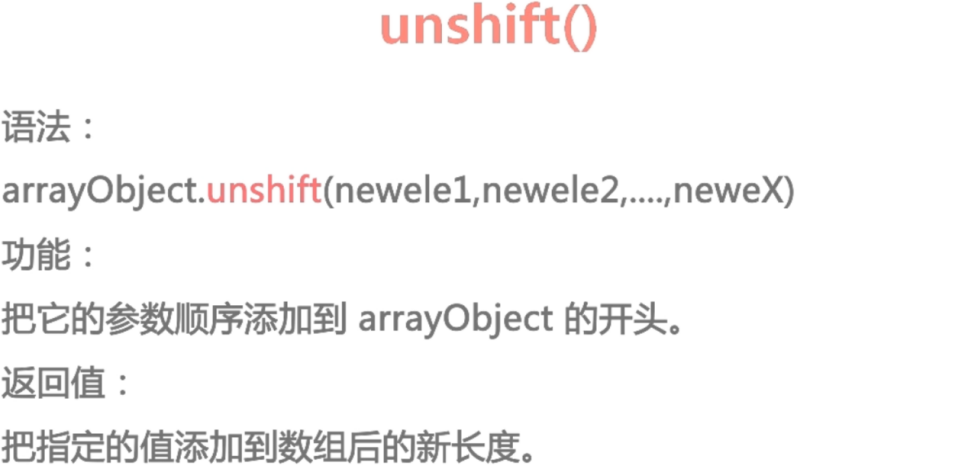
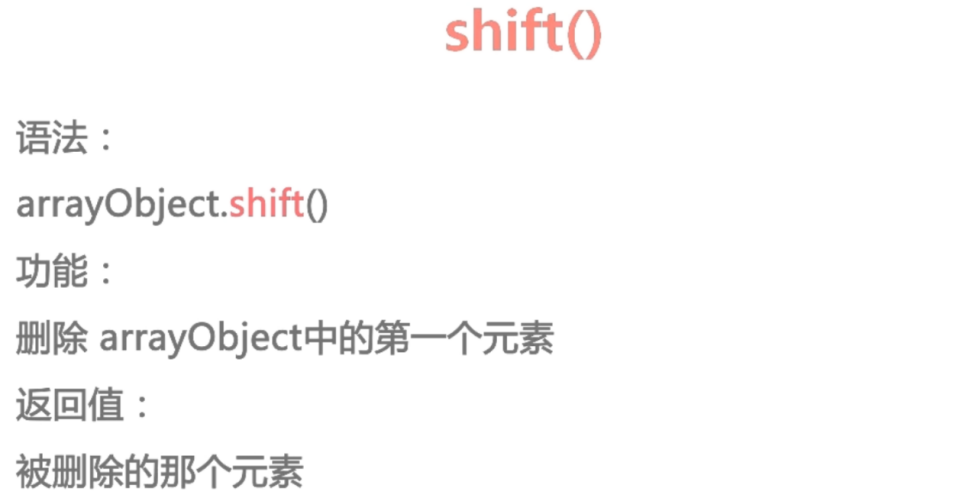
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> //push var colors=new Array("red","green"); var len=colors.push("blue","yellow","black"); console.log(len); //unshift var nums=[2,7,8,6]; var size=nums.unshift(99,66); console.log(nums); //pop var n=nums.pop(); console.log(nums); //shift var m=colors.shift(); console.log(colors); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> //join var nums=[2,4,5]; var str=nums.join(); //2,4,5 var words=["border","left","color"]; //border-left-color var wordstr=words.join("-"); console.log(wordstr); //reverse nums.reverse(); console.log(nums); var strs=["a","b","c","d"]; //返回dcba这个字符串 var newstr=strs.reverse().join(""); console.log(newstr); //29,5,24,17,32 var arr=[9,23,15,-99,88,12,-2]; //降序 /*arr.sort(function(a,b){ return b-a });*/ //升序 arr.sort(function(a,b){ return a-b }) console.log(arr); </script> </body> </html>
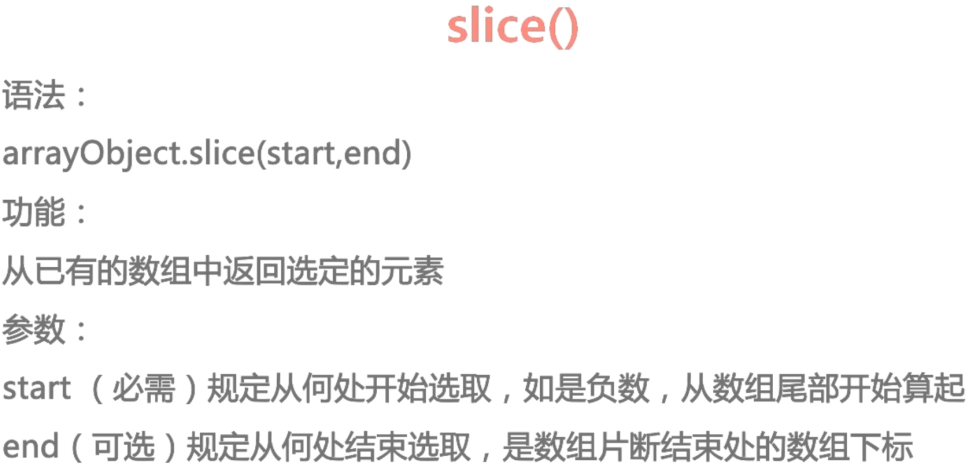
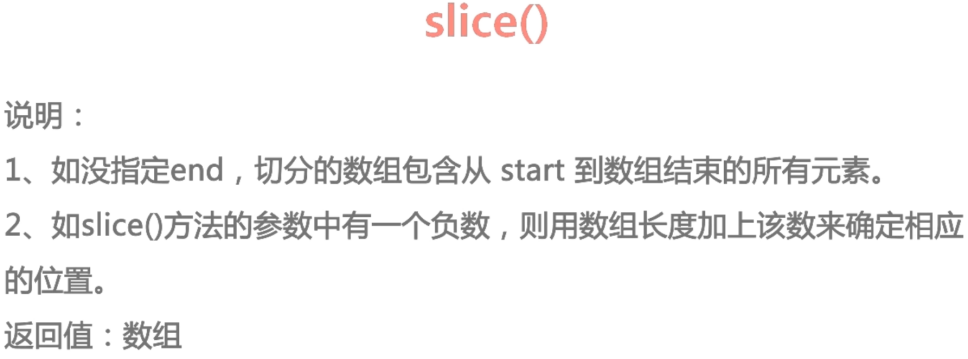
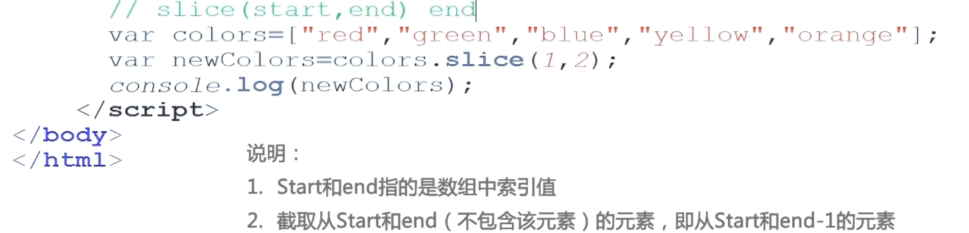
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr1=["a","b","c"], arr2=["d","e",1,3], arr3; //concat arr3=arr1.concat(arr2,["m",99,8]); console.log(arr3); //slice var colors=["red","green","blue","yellow","orange"]; //var newColors=colors.slice(1,3); // var newColors2=colors.slice(2,4); var newColors3=colors.slice(-4,3); console.log(newColors3); //完成以下代码段,实现b数组对a数组的拷贝,方法越多越好 var a=[1,"yes",3], b; //1、数组遍历,push /*b=new Array(); for(var i=0;i<a.length;i++){ b.push(a[i]); }*/ //2、concat() b=[].concat(a); console.log(b); //3、slice(); b=a.slice(0); console.log(b); </script> </body> </html>
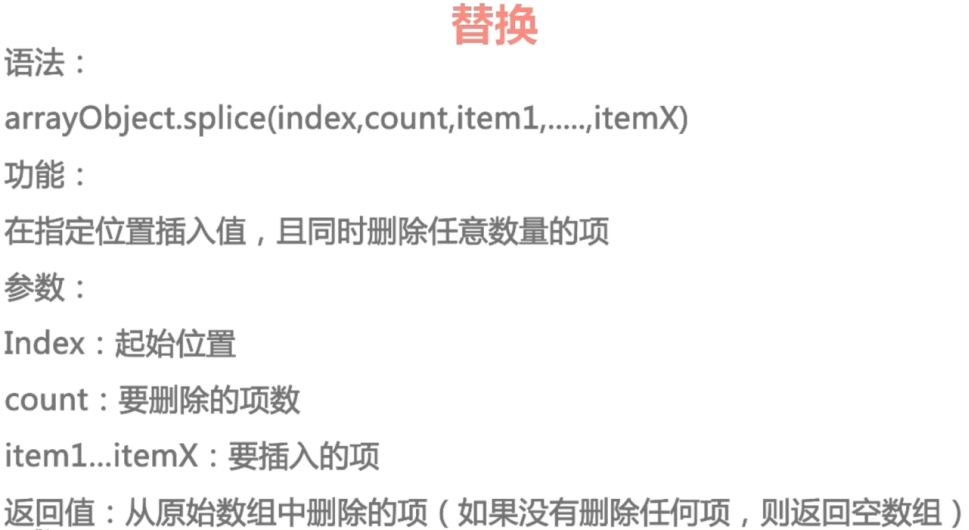
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> var arr=["a","b","c","d","e","f"]; //删除 //var delArr=arr.splice(2,0); // console.log(arr); // console.log(delArr); //插入 //var insertArr=arr.splice(3,0,"m","n",88); // console.log(arr); // console.log(insertArr); //替换 var replaceArr=arr.splice(1,2,"x","y","z"); console.log(arr); console.log(replaceArr); </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script type="text/javascript"> var nums=[1,7,5,7,8,1,6,9]; //var pos=nums.indexOf(7,3); // var pos=nums.lastIndexOf(1); var pos=nums.lastIndexOf("7"); console.log(pos); //封装一个方法实现indexOf的功能 function ArrayIndexOf(arr,value){ //检测value在arr中出现的位置 for(var i=0;i<arr.length;i++){ if(arr[i]===value){ return i; } } return -1; } var pos2=ArrayIndexOf(nums,8); console.log(pos2); </script> </body> </html>