


文字大小px,受显示器分辨率的影响。
em和%都是针对父元素的字体大小来设置












<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>文字样式</title> <style type="text/css"> h1{font-family:"Times New Roman"; } p{font-family: "微软雅黑","宋体","黑体",sans-serif;} </style> </head> <body> <h1 style="font-family:'宋体'; ">CSS层叠样式表(Cascading Style Sheets)</h1> <p>HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。</p> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体样式</title> <style type="text/css"> .in{font-size: 0.5in;} .cm{font-size: 0.5cm;} .mm{font-size: 5mm;} .pt{font-size: 15pt;} .pc{font-size: 2pc;} </style> </head> <body> <!-- 绝对单位 --> <p>默认字体大小</p> <p class="in">文字大小是0.5in</p> <p class="cm">文字大小是0.5cm</p> <p class="mm">文字大小是5mm</p> <p class="pt">文字大小是15pt</p> <p class="pc">文字大小是2pc</p> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文本属性</title> <style type="text/css"> p{height:150px;background-color: #ececec;line-height: 150px;text-align: center;} .one{font-size:80px;color:#c9394a;font-weight: bold; } .two{font-size: 40px; color:gray;vertical-align: 10px;text-decoration: underline;} .three{font-size:80px;color:gray;font-style: oblique;letter-spacing: 5px;} </style> </head> <body> <p><span class="one">慕课网</span> <span class="two">只学有用的</span><span class="three">!</span></p> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文本属性</title> <style type="text/css"> /*.text1{text-align:left;} .text2{text-align:center;} .text3{text-align:right;} .text4{text-align:justify;} div{text-align:center;}*/ /*body{text-align:right;}*/ .textAlign{text-align:center;} .textAlign p{width:50%;margin:0 auto;} </style> </head> <body> <div class="textAlign"> <P>指定宽度HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language), 标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language)。</P> </div> <div><img src="img/logo.png"/></div> <P class="text1">文本左对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language), 标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language)。</P> <P class="text2">文本居中对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language), 标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language)。</P> <P class="text3">文本右对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language), 标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language)。</P> <P class="text4">文本两端对齐:HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language), 标记语言是一套标记标签 (markup tag)。HTML 指的是超文本标记语言 (Hyper Text Markup Language), HTML 不是一种编程语言,而是一种标记语言 (markup language)。</P> </body> </html>
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文本属性</title> <style type="text/css"> /*.text3{font-size:20px;text-indent:2em;line-height:120%;} .text4{line-height:1em;}*/ /*.content{font-size:20px;line-height:1.3em;} .text3{font-size:30px;line-height:1.3em;} .text1{background-color:#ececec;font-size:30px;line-height:50px;} */ .text1{background-color:#ececec;font-size:16px;} .text4{font-size:30px;line-height:35px;} .text4 span{line-height:50px;} h1{height:50px;background-color:#ececec;line-height:50px;} </style> </head> <body> <h1>HTML\CSS\JS关系</h1> <div class="content"> <p class="text1">网页必备技术,<span style="line-height:20px;">结构:HTML</span> ,<span style="line-height:40px;">样式:CSS ,<span style="line-height:50px;">动作:JavaScript。 </span></p> <p class="text2">HTML(Hyper Text Markup Language)“超级文本标记语言”,是Internet上用于设计网页的主要语言。使用标签将内容展示在网页中。</p> <p class="text3">CSS(Cascading Style Sheets)译为“层叠样式表”,简称样式表。顾名思义就是设计网页样式的。“样式”就是网页的文字、颜色、图片位置等格式;“层叠”的意思是当HTML中引用了多个样式时,当样式文件中的样式发生冲突时,浏览器将依据层叠顺序处理。</p> <p class="text4">JavaScript在一定程度上弥补了HTML和CSS的缺陷,HTML和CSS的配合使用,提供给用户的只是一种静态的信息,缺少交互性。<span>JavaScript</span>的出现使得用户与信息之间不只是一种浏览与显示的关系,而是实现了一种实时、动态、交互的页面功能。静态的HTML页面也逐渐被客户端可做出响应的动态页面所取代。</span> </div> </body> </html>
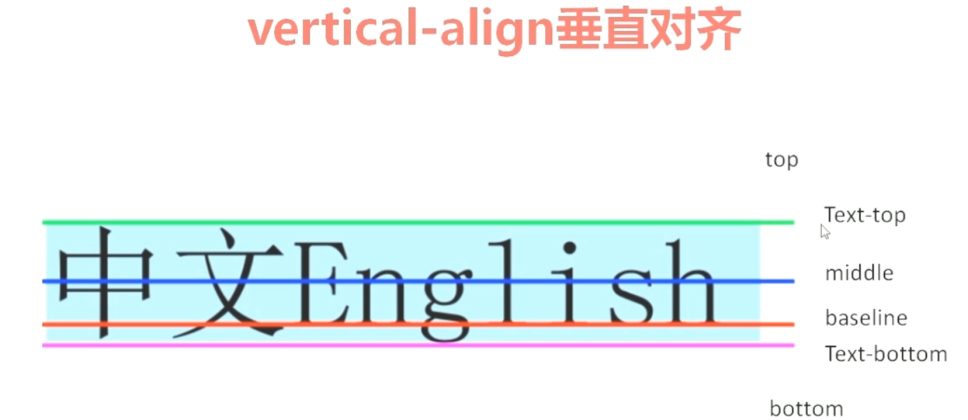
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本样式</title> <style type="text/css"> p{background-color: #ececec; height: 80px;font-size: 20px;} span{color:red;font-size: 14px;} .sub{vertical-align: sub;} .super{vertical-align: super;} img{width: 130px;height:40px;} .baseLine{vertical-align: baseline;} .top{vertical-align: top;} .textTop{vertical-align: text-top;} .middle{vertical-align: middle;} .textBottom{vertical-align: text-bottom;} .bottom{vertical-align: bottom;} td{height:80px; width:100px;} </style> </head> <body> <b>----sub和super值----</b> <p>CSS层叠样式表<span class="sub">sub</span></p> <p class="sub">CSS层叠样式表<span >sub</span></p> <p>CSS层叠样式表<span class="super">super</span></p> <b>----baseline、top、text-top、middle、bottom、text-bottom值----</b> <p> CSS层叠样式表 <span>(Cascading Style Sheets)</span> <img src="img/logo.png"/> </p> <p> CSS层叠样式表 <span class="baseLine">基线baseline</span> <img src="img/logo.png" class="baseLine"/> </p> <p> CSS层叠样式表 <span class="top">顶端对齐top</span> <img src="img/logo.png"/> </p> <p> CSS层叠样式表 <span class="textTop">文本的顶端对齐textTop</span> <img src="img/logo.png"/> </p> <p> CSS层叠样式表 <span class="middle">中部对齐middle</span> <img src="img/logo.png" class="middle"/> </p> <p> CSS层叠样式表 <span class="textBottom">文字底端对齐textBottom</span> <img src="img/logo.png"/> </p> <p> CSS层叠样式表 <span class="bottom">底端对齐bottom</span> <img src="img/logo.png" class="bottom"/> </p> <b>----长度和百分比的值----</b> <p> CSS层叠样式表 <span style="vertical-align:-15px;">长度值</span> <img src="img/logo.png"/> </p> <p style="line-height: 1.5em;"> CSS层叠样式表 <span style="vertical-align:-100%;">百分比值</span> <img src="img/logo.png"/> </p> <b>----应用于单元格元素----</b> <table border="1px" class="one" cellspacing="0" > <tr> <td class="top"><span>top</span></td> <td class="middle"><span>middle</span></td> <td class="bottom"><span>bottom</span></td> </tr> </table> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>输入文本</title> <style type="text/css"> *{padding:0px;margin: 0px;} /* .warp{ height:400px; 100%; border:1px blue solid; line-height: 400px; text-align: center; }*/ .warp{ height:400px; width: 100%; border:1px blue solid; display:table; } .content{vertical-align: middle; display:table-cell; text-align: center;} </style> </head> <body> <!-- <div class="warp"> <p>Welcome to Website<br>Welcome to Website</p> </div> --> <div class="warp"> <div class="content"> <img src="img\logo.jpg"/> <h1>Welcome to Website</h1> <h2>CSS层叠样式,用于网页样式设置,使网页更美观。</h2> </div> </div> </body> </html>