
CSS:cascading style sheets


















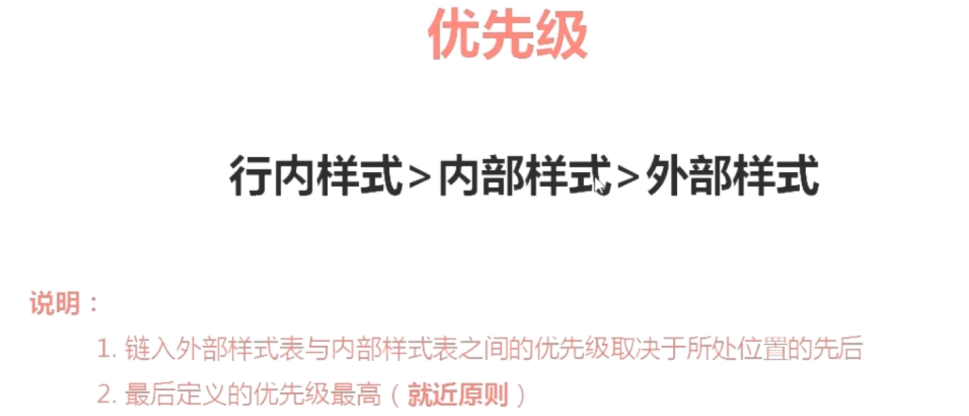
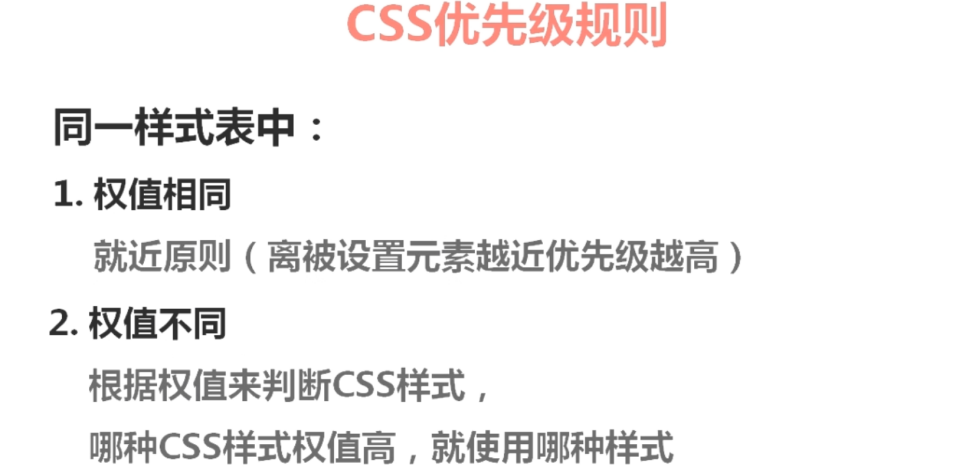
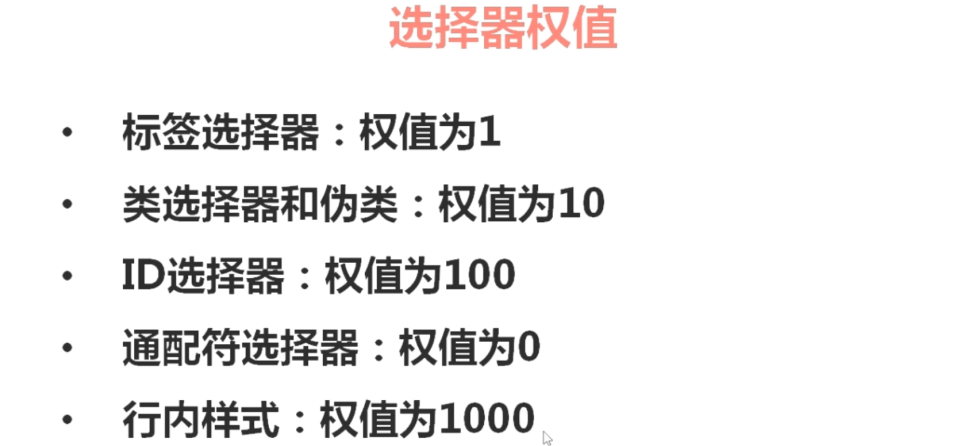
优先级结果:id选择器>class选择器>标签选择器





<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css样式</title> <style type="text/css"> p,h1,h2,h3,h4{font-size: 30px;} /*P标签样式*/ p{font-size:30px; color: blue; font-family: "隶书"; } h1{color: red; font-size: 30px;} </style> </head> <body> <h1>CSS层叠样式</h1> <h2>CSS层叠样式</h2> <h3>CSS层叠样式</h3> <h4>CSS层叠样式</h4> <p>用于定义HTML内容在浏览器中的显示样式</p> </body> </html>
p{color: blue; font-size: 30px;} h2{color: red;}
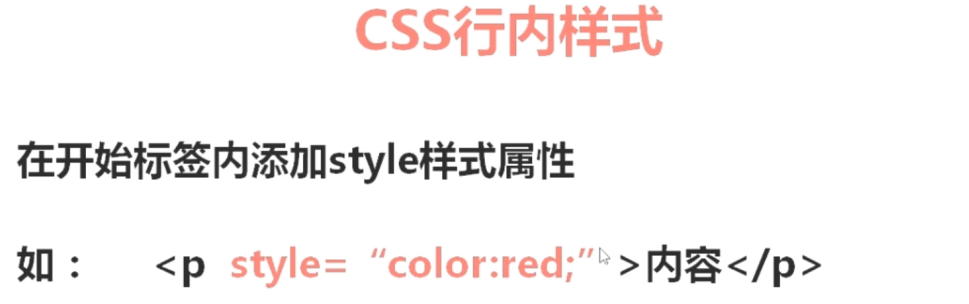
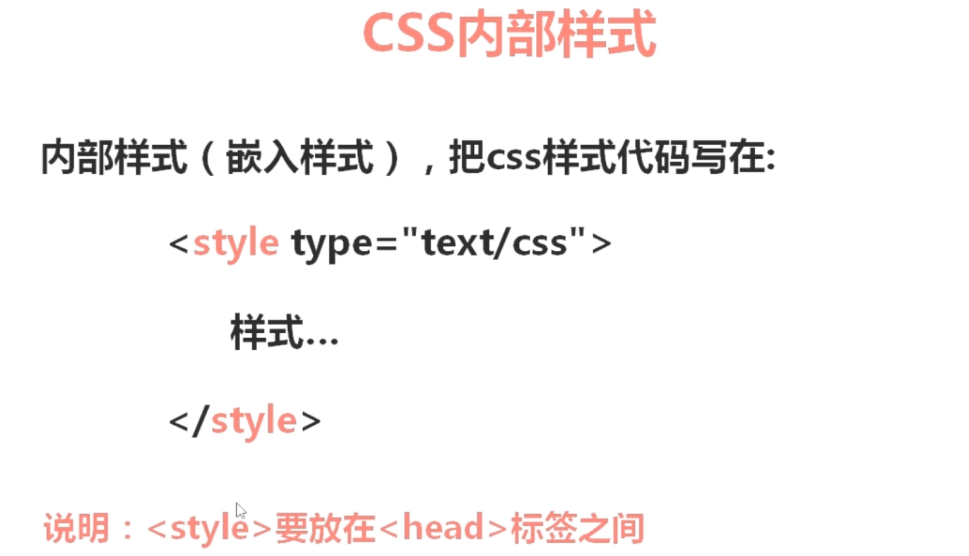
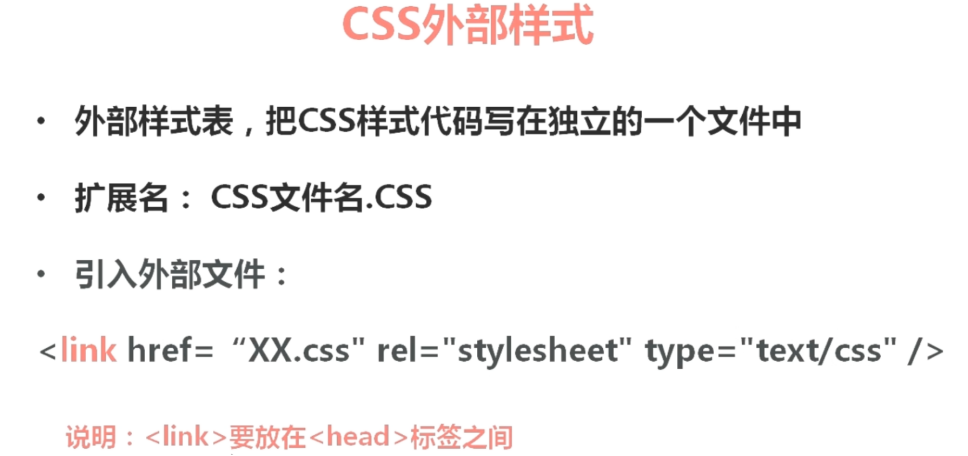
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css使用方法</title> <style type="text/css"> @import url(css.css); </style> </head> <body> <!-- 行内样式 --> <h1 style="color: red;font-size: 20px;">css使用方法</h1> <!-- 嵌入样式 --> <h2>css使用方法</h2> <p>行内样式</p> <p>嵌入样式</p> <p>外部样式</p> <p>导入样式</p> </body> </html>
p{color: green;}
p{color: gray;}
p{color: yellow;}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="css3.css"><!-- color:yellow --> <title>css使用方法优先级</title> <style type="text/css"> @import url("css1.css");/*color:green*/ p{color: blue;} </style> <link rel="stylesheet" type="text/css" href="css2.css"><!-- color:gray --> <style type="text/css"> p{color: orange;} </style> </head> <body> <p style="color:red;"><b>css使用方法</b></p> </body> </html>
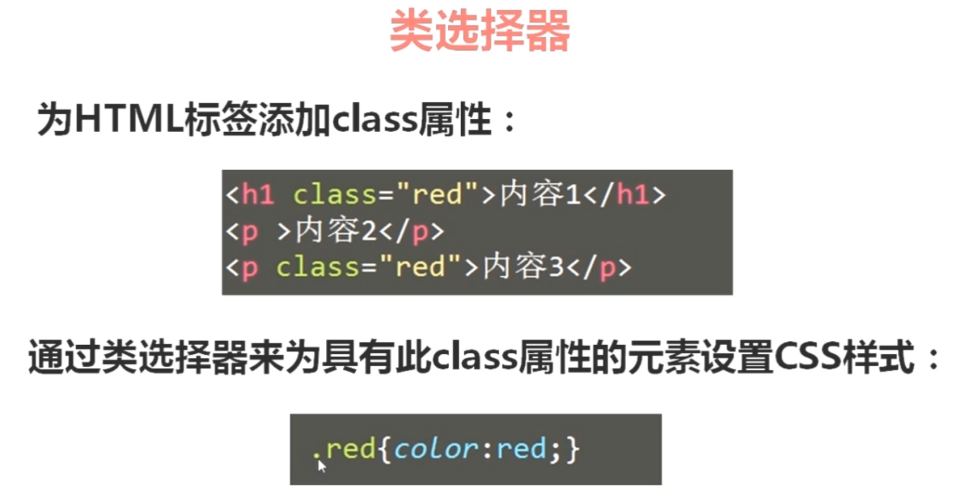
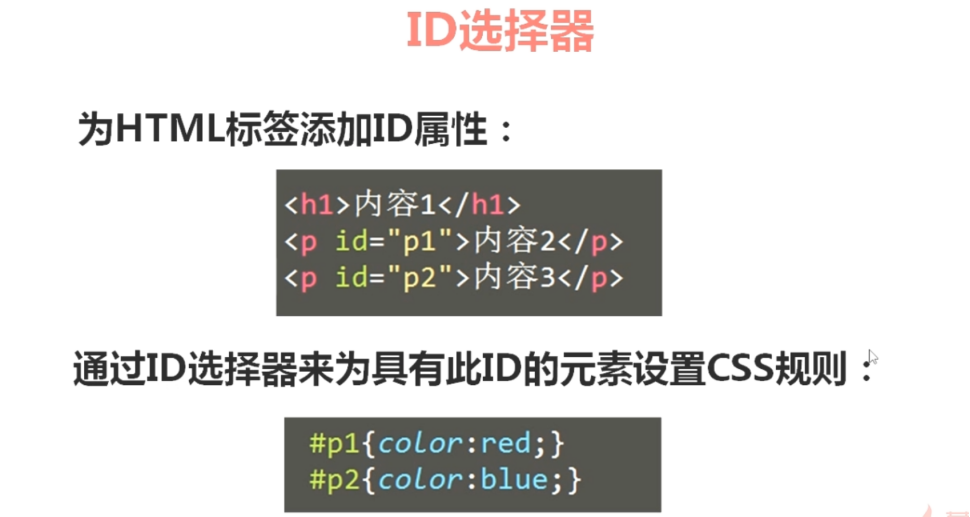
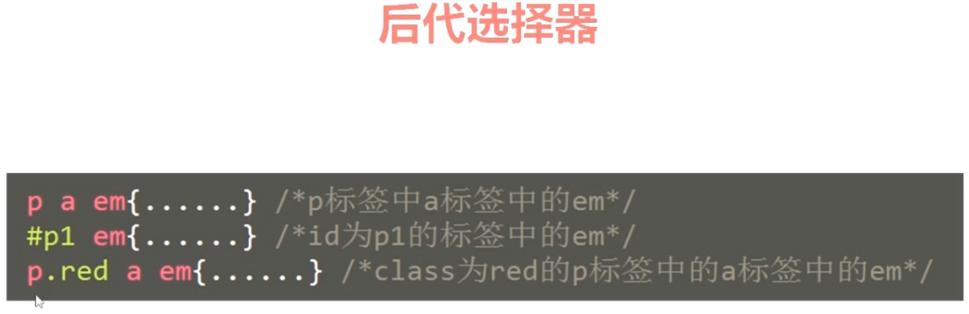
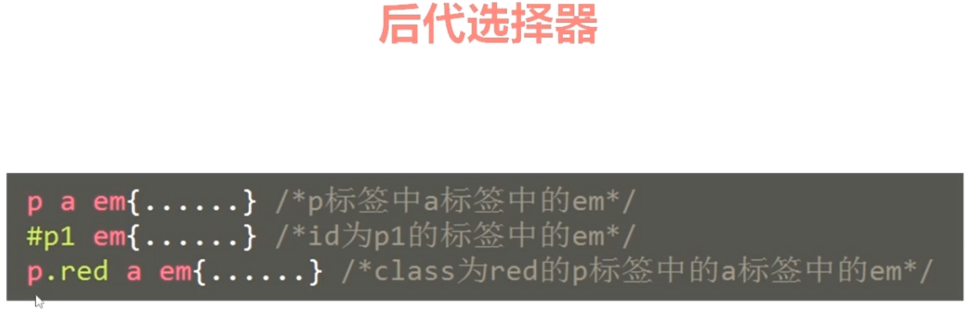
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css选择器</title> <style type="text/css"> /*p.special,#three,h1,h2{font-size: 50px;} p{color: red;} .special{color: blue;} .one{text-decoration: underline;} #two{color: green;}*/ /**{font-size: 50px; color: blue;}*/ .classred{color: red;} p em{color: blue;} h1.special em{color: orange;} em{color: red;} </style> </head> <body> <h1 class="special"><em>CSS</em>是什么</h1> <p><em>CSS</em>层叠样式</p> <p class="special one" >用于定义HTML内容在浏览器中的显示样式</p> <p><em>CSS</em>样式由选择器和声明组成</p> <div> <h1 id="two"><em class="classred">css</em>使用方法</h1> <ul id="three"> <li>行内样式</li> <li>内部样式</li> <li>外部样式</li> <li>导入式</li> </ul> <h1><em>css</em>选择器</h1> <ul> <li>标签选择器</li> <li>ID选择器</li> <li>类选择器</li> <li>后代选择器</li> </ul> </div> </body> </html>
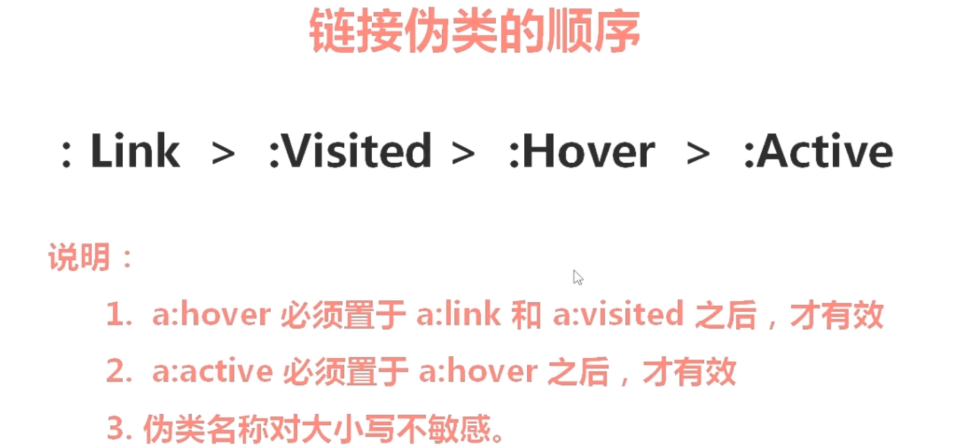
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css选择器</title> <style type="text/css"> /*a:link{color: blue;}*//*未访问状态*/ /* a:visited{color: gray;}*//*已访问状态*/ /* a:hover{color: green;}*//*鼠标悬浮状态*/ /*a:active{color: orange;}*//*激活状态*/ /* p:hover{color: red;} p:active{font-size: 20px;}*/ /* a.one:link{color: blue;} a.one:visited{color: green;} a.one:hover{color: red;} a.one:active{color: gray;} a.two:link{color: green;} a.two:visited{color: blue;} a.two:hover{color: gray;} a.two:active{color: red;}*/ p a.one:link{color: blue;} p a.one:visited{color: green;} p a.one:hover{color: red;} p a.one:active{color: gray;} div a.two:link{color: green;} div a.two:visited{color: blue;} div a.two:hover{color: gray;} div a.two:active{color: red;} </style> </head> <body> <p><a href="http://www.imooc.com" target="_blank" class="one">css使用方法</a></p> <br/> <div><a href="http://coding.imooc.com" target="_blank" class="two">css选择器</a></div> <p>慕课网</p> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS继承和层叠</title> <style type="text/css"> /*p{color: red;}*/ /* div{font-size: 12px; border: 1px solid red;}*/ /*body,table,tr,td{font-size: 12px;}*/ h1{color: red;} h1{font-size: 12px;} </style> </head> <body> <!-- <div> <p>CSS<span>继承<span/></p> <div>CSS层叠</div> </div> <p>CSS继承和层叠</p> <table border="1"> <tr> <td>CSS继承</td> <td>CSS层叠</td> </tr> </table> --> <h1>CSS继承和层叠</h1> </body> </html>
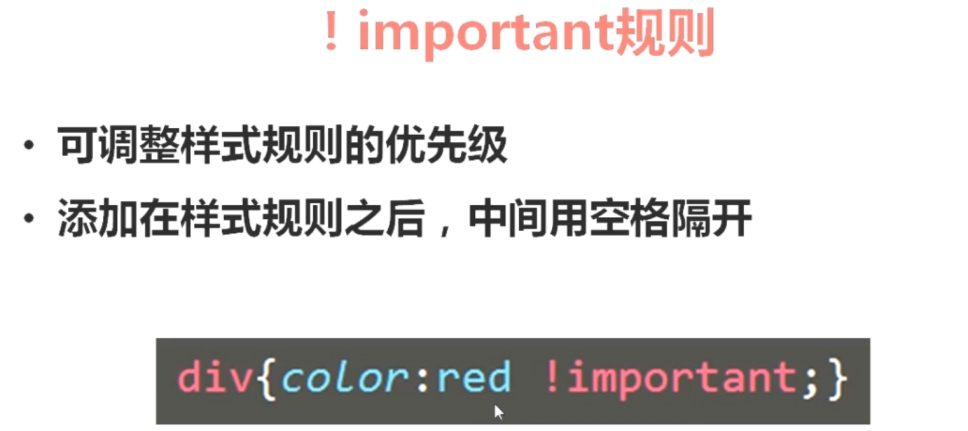
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS选择器优先级</title> <style type="text/css"> /*div{color: red;} #idgreen{color: green;} .classyellow{color: yellow;} .classblue{color: blue;} div{color: gray;}*/ *{color: black;}/*0*/ p b{color: yellow !important;} /*2*/ b{color: purple;} /*1*/ .classblue{color: blue;}/*10*/ div #test2 b{color: gray;}/*102*/ #test1 p b{color: orange;}/*102*/ div p .classsblue{color: red;}/*12*/ </style> </head> <body> <p>派生选择器优先级</p> <div id="test1"> <h1>CSS样式优先级</h1> <p id="test2">所谓<b class="classblue" style="color: pink;">CSS优先级</b>,指CSS样式在浏览器中被解析的先后顺序</p> <div><b>权值相同</b>,就近原则;<b>权值不同</b>,哪个权值高,使用哪个。</div> </div> <!-- <p>单独使用</p> <div>使用标签选择器样式</div> <div id="idgreen">使用ID样式"绿色"</div> <div class="classblue">使用class样式"蓝色"</div> --> <!-- 优先结果:id选择器>标签选择器;class选择器>标签选择器 --> <!-- <p>同一个元素引用标签、id、class定义的样式</p> <div id="idgreen" class="classblue">CSS优先级,同时引用标签、id、class定义的样式</div> <div class="classblue" id="idgreen">CSS优先级,同时引用标签、id、class定义的样式</div> --> <!-- 优先级结果:id选择器>class选择器>标签选择器 --> <!-- <p>同一个元素引用多个class定义的样式</p> <div class="classblue classyellow">CSS优先级,蓝色在前,黄色在后</div> <div class="classyellow classblue">CSS优先级,黄色在前,蓝色在后</div> <p>同一个元素引用多个标签样式</p> <div>CSS优先级</div> --> <!-- 优先级结果:同类样式多次引用,样式表中后定义的优先级高 --> </body> </html>