| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/ |
|---|---|
| 要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 目标 | 实现家庭树 |
| 作业正文 | 下文 |
| 其他参考文献 |
https://blog.csdn.net/github_38924695/article/details/81166820 https://blog.csdn.net/weixin_41298484/article/details/80990591 https://www.runoob.com/nodejs/nodejs-tutorial.html |
Github项目地址:https://github.com/zengyao14/20166978-20177687
博客地址:
https://home.cnblogs.com/u/zengyao14/
https://www.cnblogs.com/drinkmorehotwater/
分工:
刘志:家族树逻辑代码的实现,博客编写。
曾尧:家族树界面代码的实现,博客编写。
PSP表格
| PSP | Personal Software Process Stages | 预计耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 120 | 60 |
| Estimate | 估计这个任务需要多少时间 | 600 | 1200 |
| Development | 开发 | 300 | 300 |
| Analysis | 需求分析 (包括学习新技术) | 40 | 20 |
| Design Spec | 生成设计文档 | 60 | 30 |
| Design Review | 设计复审 | 60 | 30 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 40 | 50 |
| Design | 具体设计 | 30 | 30 |
| Coding | 具体编码 | 60 | 60 |
| Code Review | 代码复审 | 60 | 20 |
| Test | 测试(自我测试,修改代码,提交修改 | 30 | 30 |
| Reporting | 报告 | 40 | 30 |
| Test Repor | 测试报告 | 30 | 20 |
| Size Measurement | 计算工作量 | 40 | 50 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 50 |
| 合计 | 1780 | 1970 |
一解题思路
输入要求:
学术家族树以文本形式输入,web页面需要提供一个文本框;
输出要求:
文本的呈现方式没有强制要求,可以自定义为普通格式或XML格式;树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式。
二详细设计
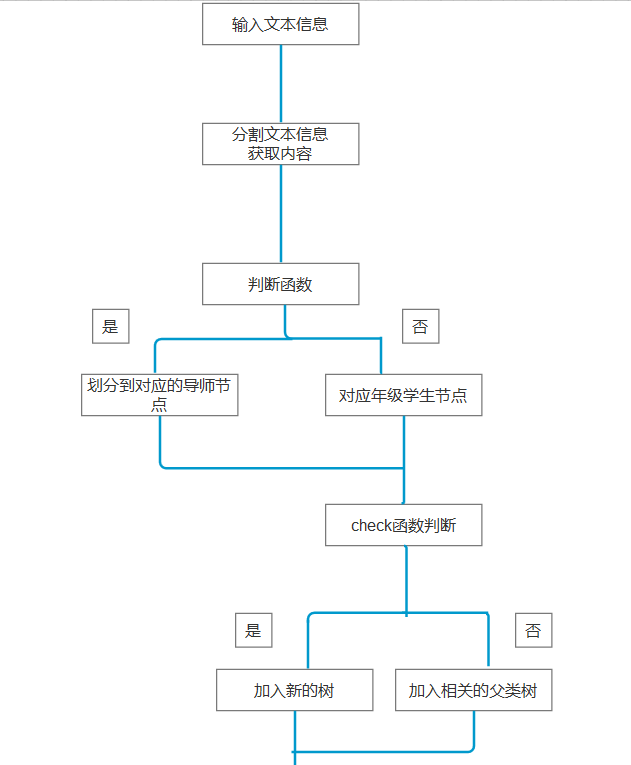
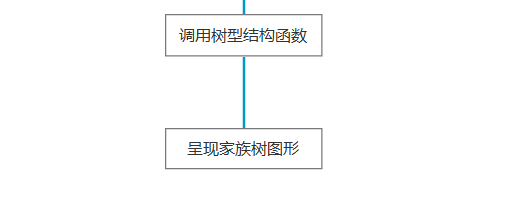
流程图


get函数
check函数
return fanhui1;
生成树型结构函数
判断树关联
三特点设计与展示
设计的创意独到之处,这个设计的意义:界面简洁
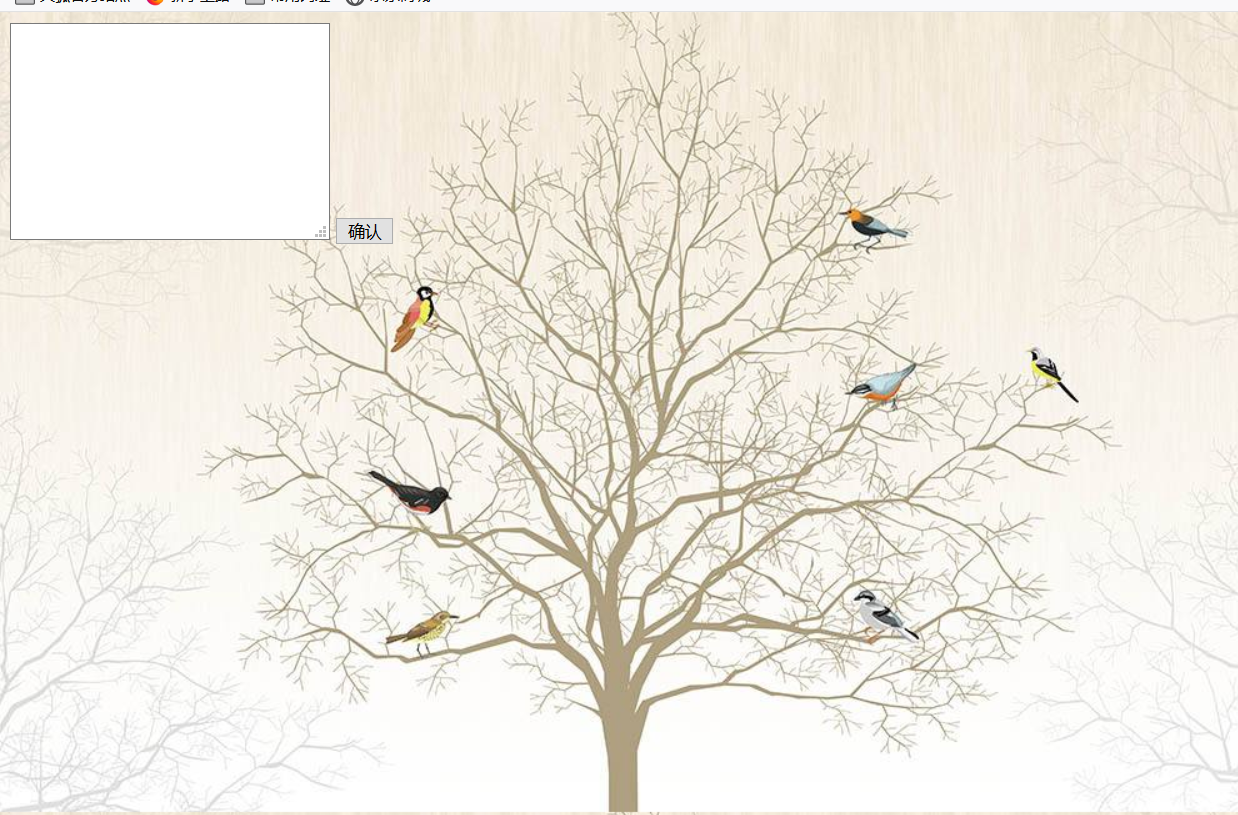
初始界面

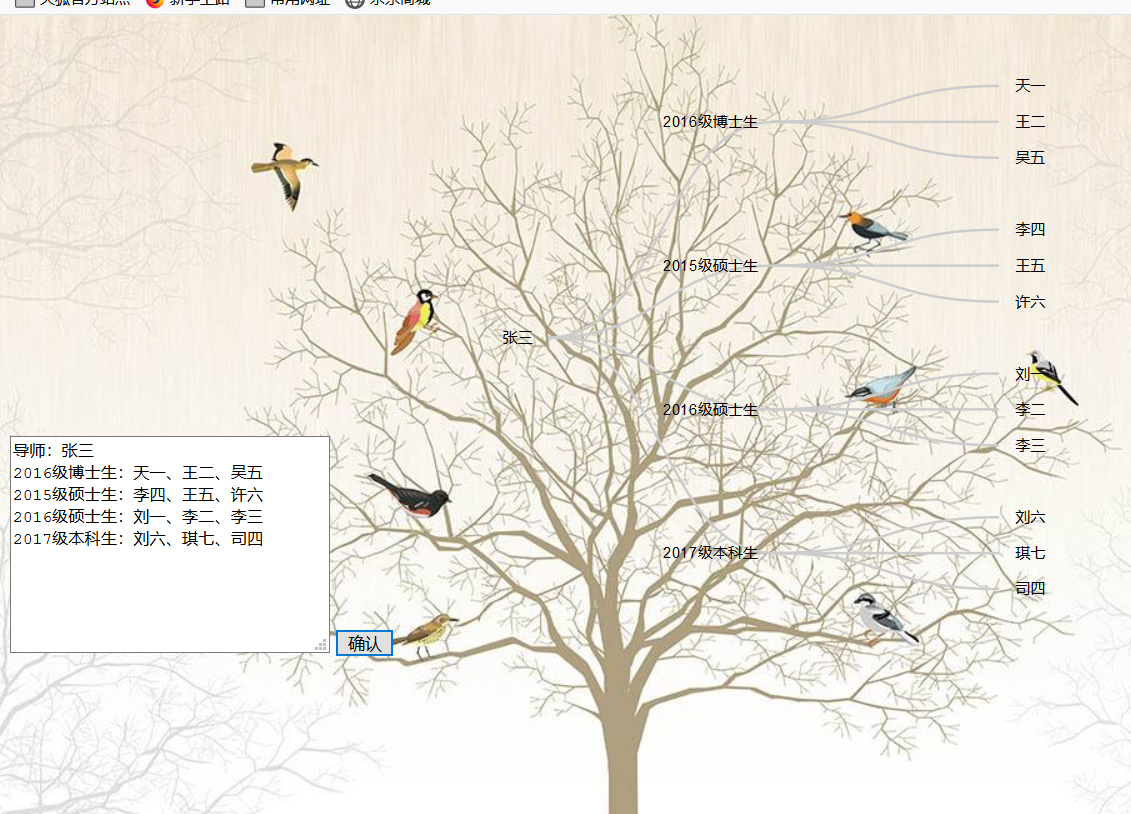
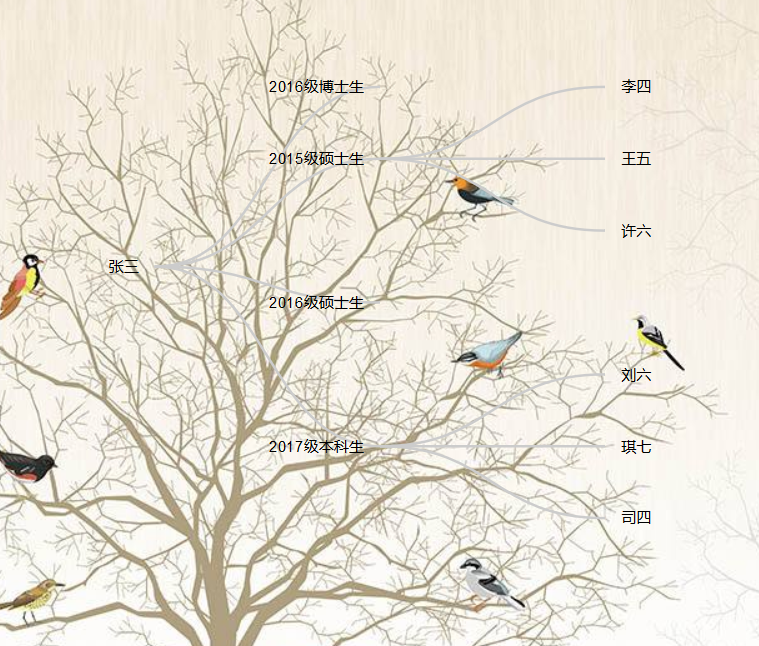
生成家族树界面

节点收缩展开


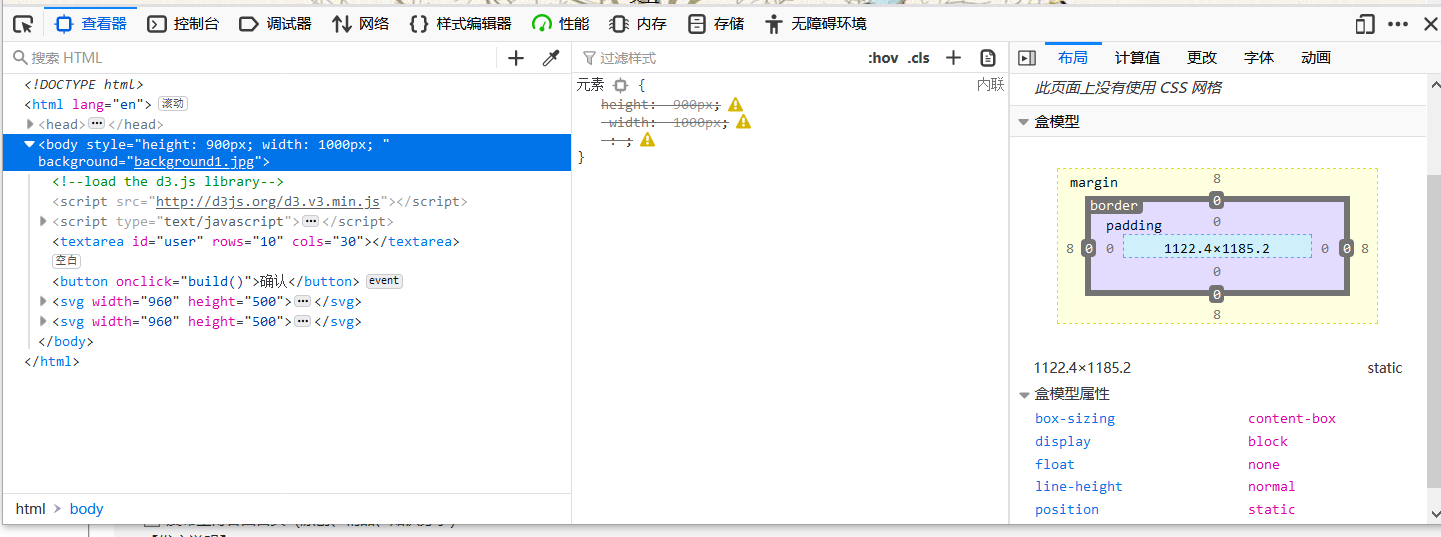
四目录说明和使用说明
下载到本地,解压后用浏览器打JSP文件,在右侧文本框输入文本。学术家族树以文本形式输入,点击提交文本框。
输入格式
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
五单元测试


六结对困难及解决方法
问题:
1如何分割字符串?
2如何读取文本框中的数据?
3D3框架不熟悉?
解决方案:通过查找百度,都已解决。
心得:要学的东西还很多
七评价你的队友
对刘志的评价:刘志在这一次的过程中,每当遇到困难时,积极地从网上或者朋友处得到帮助,这使得项目得以推进,其乐于求助的精神值得我学习
对曾尧的评价:在这次的项目过程中,曾尧每每能想到一些独特的解决问题的方法,有些问题在对外求助的过程中就能被解决,曾尧的想法很多,值得学习