之前在做社区的时候,发现微信小程序签到的插件很少,美观程度上也不尽人意,所以,自己结合了一下我们社区的设计图写了这个签到页面,不足之处,请指教并多多包涵!
<html>
<view class="reg-container">
<view class="log-top">
<view class='gs_banner'>
<view class="day">{{nowMonth}}月{{nowDay}}日</view>
<view class='gs_sign_day'>
<text bindtap='onAppear' class="iconfont icon-rili"></text>
</view>
</view>
<view class='count'>
<view>
<text>我的积分:{{allScore}}</text>
<text> +{{addScore}}</text>
</view>
<view>本月累计签到次数:{{signInCount}}</view>
</view>
<image class="logo1" src='../../../image/img/logo1.png'></image>
</view>
<view class='gs_sign'>
<view class='gs_sign_box'>
<image class="bgImg" src="{{bgData.backgroundImg}}"></image>
<!-- <view class='gs_sign_content'>
<view class='gs_circle'>
<view class='gs_incircle'>
<view class='gs_excircle'>
<view class='gs_innercircle'>
<view class='gs_btn' bindtap='clockIn'>
<text>签到</text>
</view>
</view>
</view>
</view>
</view>
</view> -->
<view class="send-word">
<view class="words">
{{bgData.motto}}
</view>
<view class="author">
——{{bgData.mottoAuthor}}
</view>
</view>
</view>
</view>
<view class="footer" bindtap='goToShop'>
积分商城
</view>
<view class='gs_calendar' style='display:{{display}}'>
<view class='gs_bg' bindtap='onhide'></view>
<view class='gs_gs_calendar_box'>
<view class="canlendarBgView">
<view class="canlendarView">
<view class="canlendarViewYear">{{cur_year}}</view>
<view class="canlendarTopView">
<view class="leftBgView" bindtap="handleCalendar" data-handle="prev">
<view class="leftView"></view>
</view>
<!-- <view class="centerView">{{cur_year || "--"}} 年 {{cur_month || "--"}} 月</view> -->
<view class="centerView" wx:if="{{cur_month==1}}"> {{"JANUARY" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==2}}"> {{"FEBRUARY" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==3}}"> {{"MARCH" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==4}}"> {{"APRIL" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==5}}"> {{"MAY" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==6}}"> {{"JUNE" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==7}}"> {{"JULY" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==8}}"> {{"AUGUST" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==9}}"> {{"SEPTEMBER" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==10}}"> {{"OCTOBER" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==11}}"> {{"NOVEMBER" || "--"}} </view>
<view class="centerView" wx:if="{{cur_month==12}}"> {{"DECEMBER" || "--"}} </view>
<view class="rightBgView" bindtap="handleCalendar" data-handle="next">
<view class="rightView"></view>
</view>
</view>
<view class="weekBgView">
<view style=' {{ sysW }}rpx; height: {{ sysW }}rpx; line-height: {{ sysW }}rpx;' class="weekView" wx:for="{{weeks_ch}}" wx:key="{{index}}" data-idx="{{index}}">{{item}}</view>
</view>
<view class="dateBgView">
<view wx:if="{{hasEmptyGrid}}" class="dateEmptyView" wx:for="{{empytGrids}}" wx:key="{{index}}" data-idx="{{index}}">
</view>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "rpx;" : "" }} {{ sysW }}rpx; height: {{ sysW }}rpx; line-height: {{ sysW }}rpx;' class="dateView" wx:for="{{days}}" wx:key="{{index}}" data-idx="{{index}}">
<view class="datesView ">{{item.item}}</view><!--{{ item.item == getDate && judge==1 ? 'dateOn' : ''}}}-->
<view class='clocksucceed' wx:if="{{item.src}}">
<image src='{{item.src}}'></image>
</view>
</view>
</view>
</view>
</view>
<!-- <view class='del' bindtap='onhide'>
×
</view> -->
<!-- <view class="rule">
签到规则?
</view> -->
</view>
</view>
</view>
</html>
<style>
page {
background: #ebebeb;
}
.reg-container {
650rpx;
height: 100%;
font-size: 24rpx;
margin: 0 auto;
}
.log-top {
display: flex;
100%;
height: 100%;
justify-content: space-between;
padding: 0 30rpx;
box-sizing: border-box;
background: white;
border-radius: 20rpx;
margin: 26rpx 0;
flex-direction: column;
position: relative;
}
.logo1 {
position: absolute;
top: -14rpx;
left: 34rpx;
120rpx;
height: 42rpx;
z-index: 1;
}
.gs_banner {
display: flex;
100%;
height: 100%;
justify-content: space-between;
}
.day {
font-size: 54rpx;
box-sizing: border-box;
color: rgb(11, 72, 30);
padding: 0;
margin-top: 60rpx;
}
.gs_sign_day {
display: flex;
align-items: center;
}
.gs_sign_day text {
font-size: 44rpx;
vertical-align: middle;
color: rgb(11, 72, 30);
}
.count {
">#fff;
margin: 24rpx 0 14rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
.count view:first-child {
color: #080808;
display: flex;
align-items: center;
}
.count view:last-child {
color: #080808;
}
.count view text:last-child {
font-weight: 600;
color: rgb(11, 72, 30);
margin-left: 12rpx;
}
.gs_sign_box {
">#fff;
650rpx;
position: relative;
border-radius: 20rpx;
height: 830rpx;
overflow: hidden;
}
.bgImg {
650rpx;
height: 830rpx;
}
.gs_pillar {
overflow: hidden;
position: absolute;
top: -16rpx;
100%;
}
.gs_pillar .gs_post {
float: left;
20%;
text-align: center;
}
.gs_pillar .gs_post view {
display: inline-block;
18rpx;
height: 42rpx;
">#53acfc;
border-radius: 20rpx;
}
/*
.gs_sign_content{
padding:20rpx;
} */
.gs_week {
overflow: hidden;
}
.gs_wook {
display: inline-block;
text-align: center;
position: relative;
box-sizing: border-box;
}
.gs_wook view {
display: inline-block;
color: #707070;
60rpx;
height: 60rpx;
line-height: 60rpx;
}
.gs_clocksucceed {
position: absolute;
top: 10rpx;
left: 16rpx;
">#fff;
}
.gs_clocksucceed image {
50rpx;
height: 50rpx;
vertical-align: bottom;
}
.gs_sign_content .gs_week:nth-child(2) .gs_wook view {
color: #454545;
}
/* .gs_circle{
padding:60rpx 0;
} */
/* .gs_incircle{
225rpx;
height:225rpx;
background-image: linear-gradient(to top,#1F6151,#79A07F);
border-radius:50%;
padding:10rpx;
margin:20rpx auto;
cursor: pointer;
}
.gs_excircle{
205rpx;
height: 205rpx;
border-radius:50%;
padding:10rpx;
}
.gs_innercircle{
185rpx;
height:185rpx;
background-image:linear-gradient(to top,#1F6151,#79A07F);
border-radius:50%;
padding:10rpx;
}
.gs_btn{
text-align: center;
}
.gs_btn text{
border:none;
outline:none;
color:#fff;
line-height:185rpx;
} */
.gs_calendar {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: none;
}
.gs_bg {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
">rgba(0, 0, 0, 0.3);
}
.gs_gs_calendar_box {
position: absolute;
top: 0;
left: 0;
margin: auto;
right: 0;
bottom: 0;
500rpx;
">#fff;
box-sizing: border-box;
height: 600rpx;
border-radius: 20rpx;
padding: 40rpx;
}
.canlendarTopView {
overflow: hidden;
padding: 24rpx 0 30rpx;
display: flex;
align-items: center;
justify-content: center;
}
.canlendarViewYear {
100%;
text-align: center;
color: rgb(73, 72, 72);
font-size: 22rpx;
}
.leftBgView, .rightBgView {
float: left;
80rpx;
text-align: center;
}
.leftView {
0;
height: 0;
border- 15rpx 21rpx 15rpx 0;
border-style: solid;
border-color: transparent #0b481e transparent transparent; /*透明 灰 透明 透明 */
}
.centerView {
float: left;
font-size: 34rpx;
250rpx;
text-align: center;
color: rgb(102, 102, 102);
}
.rightView {
float: right;
0;
height: 0;
border- 15rpx 0 15rpx 21rpx;
border-style: solid;
border-color: transparent transparent transparent #0b481e; /*透明 灰 透明 透明 */
}
.weekBgView {
overflow: hidden;
}
.weekView {
float: left;
14.285714%;
text-align: center;
color: #707070;
}
.dateBgView {
overflow: hidden;
margin-bottom: 20rpx;
}
.dateView {
display: inline-block;
text-align: center;
position: relative;
}
.datesView {
color: #2b2b2b;
}
.dateOn {
border-radius: 50%;
">#79a07f;
color: #fff !important;
}
/* .del{
position:absolute;
top:-20rpx;
right:-20rpx;
50rpx;
height:50rpx;
border-radius:50%;
text-align: center;
line-height:44rpx;
font-size:40rpx;
}
.del text{
font-size:50rpx;
} */
.clocksucceed {
position: absolute;
top: -3rpx;
left: 10rpx;
opacity: 0.6;
}
.clocksucceed image {
40rpx;
height: 40rpx;
vertical-align: middle;
}
.send-word {
color: #242424;
620rpx;
position: absolute;
bottom: 30rpx;
left: 15rpx;
padding: 20rpx 20rpx;
box-sizing: border-box;
border-radius: 20rpx;
background: rgba(255, 255, 255, 0.85);
}
.words {
100%;
height: 100%;
/* padding:40rpx 0; */
}
.author {
100%;
text-align: right;
margin-top: 14rpx;
}
.footer {
margin-top: 18rpx;
100%;
border-radius: 20rpx;
background: rgb(159, 183, 103);
padding: 24rpx 0;
text-align: center;
color: white;
font-size: 34rpx;
height: 88rp;
}
.footer button {
font-size: 30rpx;
}
</style>
<js>
const app = getApp();
var currentPageUrl = '';
var currentPageOption = '';
var pageStartTime = '';
var unionid = null;
const util = require('../../../utils/util.js');
var uid=null;
var signList=[];
var signArr=[];
Page({
/**
* 页面的初始数据
*/
data: {
sysW: null,
lastDay: null,//每个月的最后一天是几号
year: null, //当前设置的年份
hasEmptyGrid: false,//每个月的第一天是否是从周日开始
cur_year: '',//当前的年份
cur_month: null,//当前的月份
nowMonth:7,//现在的月份
nowDay:7,//现在的日期
firstDay: null,//每个月的第一天
getDate: 17,//当前的是哪一日
month: null,//当前设置的月份
display: "none",
week: [
{
wook: "一"
}, {
wook: "二"
}, {
wook: "三"
}, {
wook: "四"
}, {
wook: "五"
}, {
wook: "六"
}, {
wook: "日"
},
],
day: [
{
wook: '',
src: "../../../image/img/other.png",
}, {
wook: '',
}, {
wook: '',
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}, {
wook: ''
}
],
days: [
],
signInCount:0,
allScore:0,
rules:[],
addScore:5, //可增加的分数
bgData:[]
},
// getProWeekList: function () {
// let that = this;
// let date = new Date();
// let dateTime = date.getTime(); // 获取现在的时间
// let dateDay = date.getDay();// 获取现在的(周几)
// let oneDayTime = 24 * 60 * 60 * 1000; //一天的时间
// let proWeekList;
// let weekday;
// //console.log(dateTime)
// for (let i = 0; i < 7; i++) {
// let time = dateTime - (dateDay - 1 - i) * oneDayTime;
// proWeekList = new Date(time).getDate(); //date格式转换为yyyy-mm-dd格式的字符串
// weekday = "day[" + i + "].wook"
// that.setData({
// [weekday]: proWeekList,
// })
// //that.data.day[i].wook = new Date(time).getDate();
// //console.log("proWeekList", proWeekList, weekday)
// }
// },
/**
* 当前点击的日期
*/
// dateSelectAction: function (e) {
// let cur_day = e.currentTarget.dataset.idx;
// this.setData({
// todayIndex: cur_day
// })
// // //console.log(`点击的日期:${this.data.cur_year}年${this.data.cur_month}月${cur_day + 1}日`);
// },
/**
* 获取当前的时间
*/
setNowDate: function () {
const date = new Date();
const cur_year = date.getFullYear();
const cur_month = date.getMonth() + 1;
const todayIndex = date.getDate();
const weeks_ch = ['日', '一', '二', '三', '四', '五', '六'];
this.calculateEmptyGrids(cur_year, cur_month);
this.calculateDays(cur_year, cur_month);
this.setData({
cur_year: cur_year,
cur_month: cur_month,
nowMonth: cur_month,
weeks_ch,
todayIndex,
})
},
/**
* 计算每个月有多少天
*/
getThisMonthDays(year, month) {
// //console.log("date", new Date(year, month, 0).getDate())
return new Date(year, month, 0).getDate();
},
/**
* 获取每个月的第一天是周几
*/
getFirstDayOfWeek(year, month) {
// //console.log("date1", new Date(Date.UTC(year, month - 1, 1)).getDay())
return new Date(Date.UTC(year, month - 1, 1)).getDay();
},
/**
* 每月是从星期几开始的
*/
calculateEmptyGrids(year, month) {
const firstDayOfWeek = this.getFirstDayOfWeek(year, month);
let empytGrids = [];
if (firstDayOfWeek > 0) {
for (let i = 0; i < firstDayOfWeek; i++) {
empytGrids.push(i);
}
this.setData({
hasEmptyGrid: true,
empytGrids
});
} else {
this.setData({
hasEmptyGrid: false,
empytGrids: []
});
}
},
/**
* 设置月份和年份 返回当前设置月的信息
*/
calculateDays(year, month) {
let days = [];
let weekday;
let weeksrc;
const thisMonthDays = this.getThisMonthDays(year, month);
for (let i = 1; i <= thisMonthDays; i++) {
// days[i].push(i);
weekday = "days[" + (i - 1) + "].item";
this.setData({
[weekday]: i
})
}
for (var j = 0; j < signArr.length;j++){
weeksrc = "days[" + (signArr[j]-1) + "].src";
if(j==6){
this.setData({
[weeksrc]: '../../../image/img/seven.png'
})
}else{
this.setData({
[weeksrc]: '../../../image/img/other.png'
})
}
}
// //console.log("days", this.data.days)
},
/**
* 点击切换上一个月/下一个月 返回这个月的信息
*/
handleCalendar(e) {
const handle = e.currentTarget.dataset.handle;
const cur_year = this.data.cur_year;
const cur_month = this.data.cur_month;
this.setData({
days: []
})
if (handle === 'prev') {
let newMonth = cur_month - 1;
let newYear = cur_year;
if (newMonth < 1) {
newYear = cur_year - 1;
newMonth = 12;
}
// this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
// //console.log("firstDay", firstDay)
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth) {
this.setData({
judge: 1
})
} else {
this.setData({
judge: 0
})
}
} else {
let newMonth = cur_month + 1;
let newYear = cur_year;
if (newMonth > 12) {
newYear = cur_year + 1;
newMonth = 1;
}
// this.calculateDays(newYear, newMonth);
this.calculateEmptyGrids(newYear, newMonth);
let firstDay = new Date(newYear, newMonth - 1, 1);
this.data.firstDay = firstDay.getDay();
this.setData({
cur_year: newYear,
cur_month: newMonth,
marLet: this.data.firstDay
})
if (this.data.month == newMonth) {
this.setData({
judge: 1
})
} else {
this.setData({
judge: 0
})
}
}
this.dataInit();
},
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth();
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
/**
* 签到日历出现
*/
onAppear: function () {
// this.clockIn();
this.setData({
display: "block",
})
},
/**
* 签到日历消失
*/
onhide: function () {
this.setData({
display: "none",
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
currentPageUrl = this.route //当前页面url
if (Object.keys(options).length != 0) {
currentPageOption = util.route(options);
}
var that = this;
uid = wx.getStorageSync("userid");
this.clockIn();
// this.SignRule();
this.getPic();
this.dataScore();
this.setNowDate();
// this.getProWeekList()
this.dataTime();
var res = wx.getSystemInfoSync();
this.setData({
sysW: 60,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
nowDay: this.data.getDate,
getDate: this.data.getDate,
judge: 1,
month: this.data.month,
});
},
/**
* 打卡
*/
clockIn:function(){
var that=this;
var params = {
"uid": uid,
"signPosition":''
}
util.requestLoading('/api/Users/SignIn', 'GET', params, '', function (res) {
console.log(res);
// that.dataInit();
that.dataScore();
// //console.log(res)
var msg = JSON.parse(res).Msg;
setTimeout(function(){
wx.showToast({
title: msg,
icon: 'none',
duration: 3000
});
},1500)
}, function (err) {
})
},
/**
* 获取用户积分
*/
dataScore: function () {
var that = this;
var params = {
"uid": uid
}
util.requestLoading('/test', 'GET', params, '', function (res) {
// //console.log(res)
that.setData({
allScore: JSON.parse(res).Data.coin
})
}, function (err) {
})
},
/**
* 获取数据列表
*/
dataInit: function () {
signList = [];
signArr = [];
var that = this;
var params = {
yearMonth: this.data.cur_year + "-" + this.data.cur_month,
uid: uid
}
util.requestLoading('/api/Users/GetSignInEntityList', 'get', params, '', function (res) {
signList = JSON.parse(res).Data;
// //console.log("进入页面", JSON.parse(res))
that.setData({
signInCount: JSON.parse(res).RowCount
})
that.SignRule();
if (signList != null || signList !=''){
for (var i = 0; i < signList.length;i++){
var date = signList[i].signDate.split('T');
var day = date[0].split('-');
signArr.push(Number(day[2]))
}
// //console.log(signArr)
}
that.calculateDays(that.data.cur_year, that.data.cur_month);
}, function (err) {
})
},
/**
* 获取背景图和文字
*/
getPic:function(){
var that=this;
util.requestLoading('/test2', 'GET', '', '', function (res) {
// console.log("积分规则",JSON.parse(res));
var data = JSON.parse(res).Data;
that.setData({
bgData: data
})
}, function (err) {
console.log(err)
})
},
/**
* 获取积分规则
*/
SignRule: function () {
var that = this;
util.requestLoading('/test3', 'GET', '', '', function (res) {
// //console.log("积分规则",JSON.parse(res));
var data = JSON.parse(res).Data;
for(var i=1;i<data.length;i++){
// //console.log(data[i].daysNum, data[i].score)
if (that.data.signInCount == data[i].daysNum-1){
that.setData({
addScore: data[i].score
})
}else{
that.setData({
addScore: data[0].score
})
}
}
that.setData({
rules: data
})
}, function (err) {
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.dataInit();
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
})
</js>
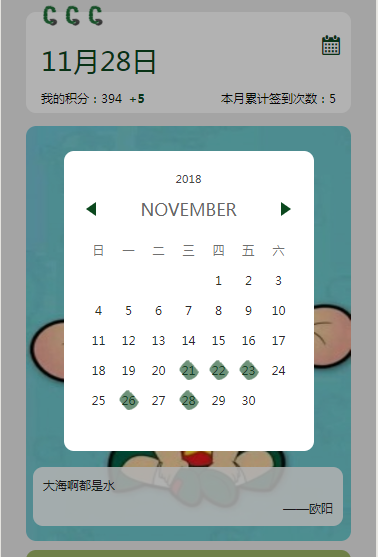
效果图: