web开篇
一、内容回顾
1、python基础
2、网络编程
3、并发编程
5、数据库(MySQL)
二、今日概要
1、了解Web应用程序的本质
2、Django简介及安装使用
三、今日详细
1、最简单的web应用程序
Web应用程序指供浏览器访问的程序,通常也简称为Web应用。程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S:
-
-
-
C/S(Client/Server)是客户端/服务器端程序,也就是说这类程序一般独立运行。
-
B/S(Browser/Server)就是浏览器端/服务器端应用程序,这类应用程序一般借助谷歌,火狐等浏览器来运行。
-
-
Web应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用什么程序语言(如:java,python等)编写出来的程序没有什么本质上的不同。在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端。
现在我们就基于socket实现一个最简单的web应用程序。
import socket
# 创建socket对象
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
# 绑定IP和端口
sock.bind(("127.0.0.1", 8888))
# 监听
sock.listen(5)
while True:
conn, addr = sock.accept() # 等待连接
data = conn.recv(1024) # 接收数据
print("请求信息====> %s" % data)
# 发送数据
conn.send("HTTP/1.1 200 OK
Content-Type: text/html;charset=utf-8
".encode('utf-8'))
conn.send("<h2>骑士计划</h2>".encode("utf-8"))
conn.close()
2、HTTP协议简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

3、HTTP协议特性
1、基于TCP/IP协议
http协议是基于TCP/IP协议之上的应用层协议。
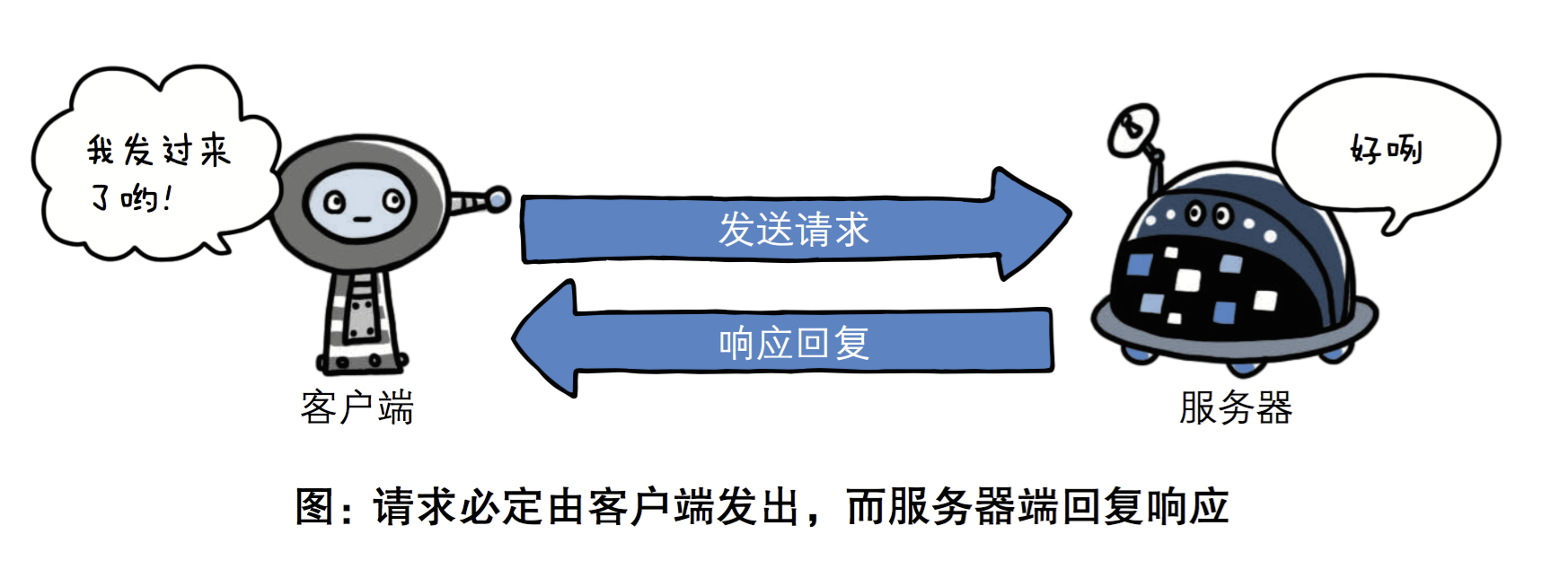
2、基于请求---响应模式
HTTP协议规定,请求从客户端发出,最后服务器端响应 该请求并返回。换句话说,肯定是先从客户端开始建立通信的,服务器端在没有 接收到请求之前不会发送响应。

3、 无状态保存
HTTP是一种不保存状态,即无状态(stateless)协议。HTTP协议 自身不对请求和响应之间的通信状态进行保存。也就是说在HTTP这个 级别,协议对于发送过的请求或响应都不做持久化处理。
使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产 生。协议本身并不保留之前一切的请求或响应报文的信息。这是为了更快地处理大量事务,确保协议的可伸缩性,而特意把HTTP协议设计成 如此简单的。
可是,随着Web的不断发展,因无状态而导致业务处理变得棘手 的情况增多了。比如,用户登录到一家购物网站,即使他跳转到该站的 其他页面后,也需要能继续保持登录状态。针对这个实例,网站为了能 够掌握是谁送出的请求,需要保存用户的状态。HTTP/1.1虽然是无状态协议,但为了实现期望的保持状态功能, 于是引入了Cookie技术。有了Cookie再用HTTP协议通信,就可以管 理状态了。有关Cookie的详细内容后面会详细讲解。

4、无连接
无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4、HTTP请求协议与响应协议
http协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的响应协议。用于HTTP协议交互的信息被为HTTP报文。请求端(客户端)的HTTP报文 做请求报文,响应端(服务器端)的 做响应报文。HTTP报文本身是由多行数据构成的字文本。
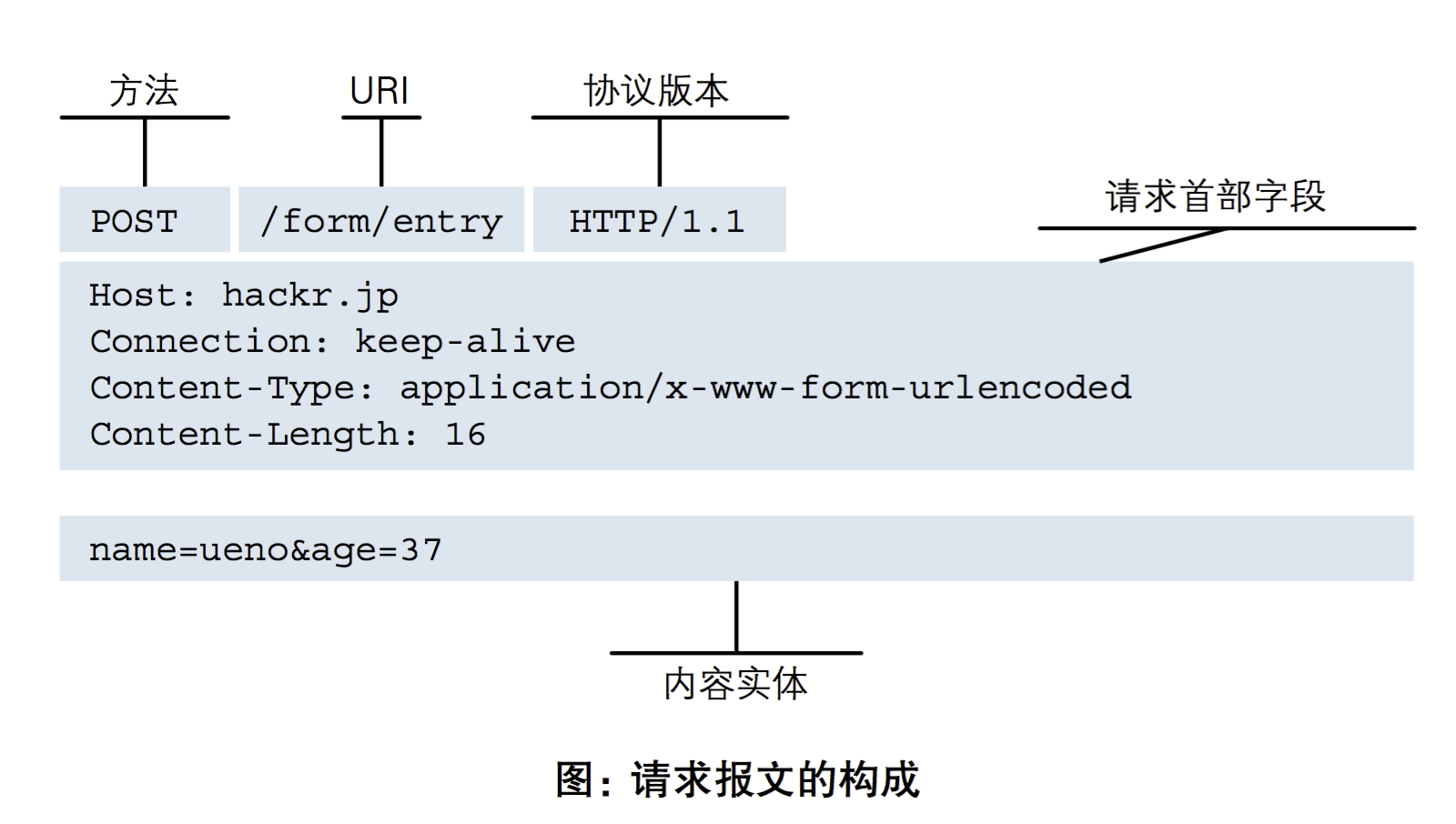
1、请求协议

请求方式: get与post请求
-
-
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制。
-
-
补充内容:对URL的认识
URL是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。
URL的组成部分(如:http://www.luffycity.com/home):
a、协议部分:在Internet中可以使用多种协议,如HTTP,FTP等等。上面的例子中“http”就是在声明协议,在"http"后面的“//”为分隔符。
b、域名部分:上面的例子URL的域名部分为“www.luffycity.com”。一个URL中,也可以使用IP地址作为域名使用(域名通过dns解析,最终访问的还是IP地址)。
c、端口部分:紧跟域名后面的就是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口(80)。
d、路径部分:以“/”字符区别路径中的每一个目录名称(如:http://www.luffycity.com/home,中的home就是路径名称)。
e、文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分(如:https://hcdn1.luffycity.com/static/frontend/index/Luffy-study-logo.png)。本例中的文件名是“Luffy-study-logo.png”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名。
f、锚部分:从“#”开始到最后,都是锚部分。锚部分也不是一个URL必须的部分。
g、参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
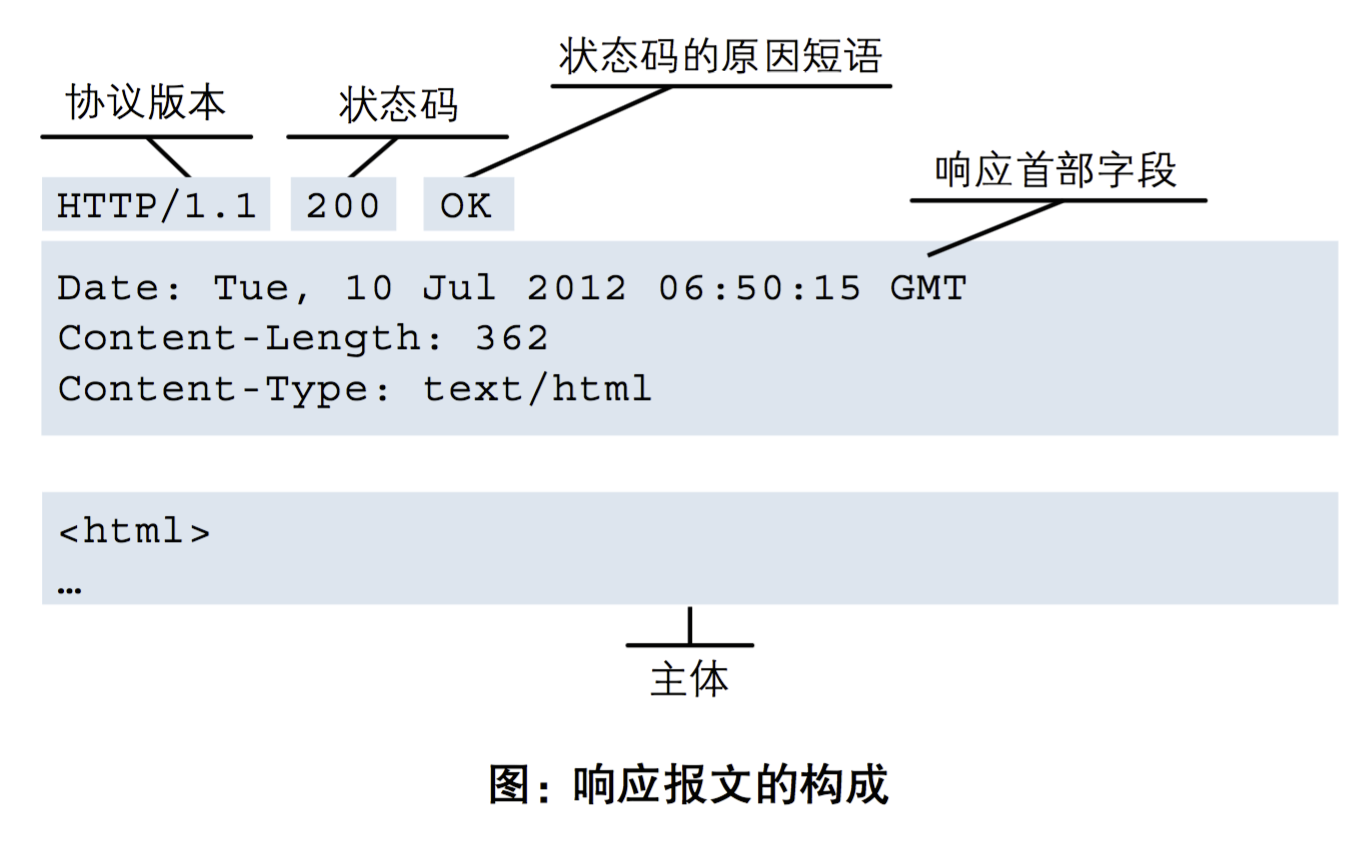
2、响应协议

响应状态码:
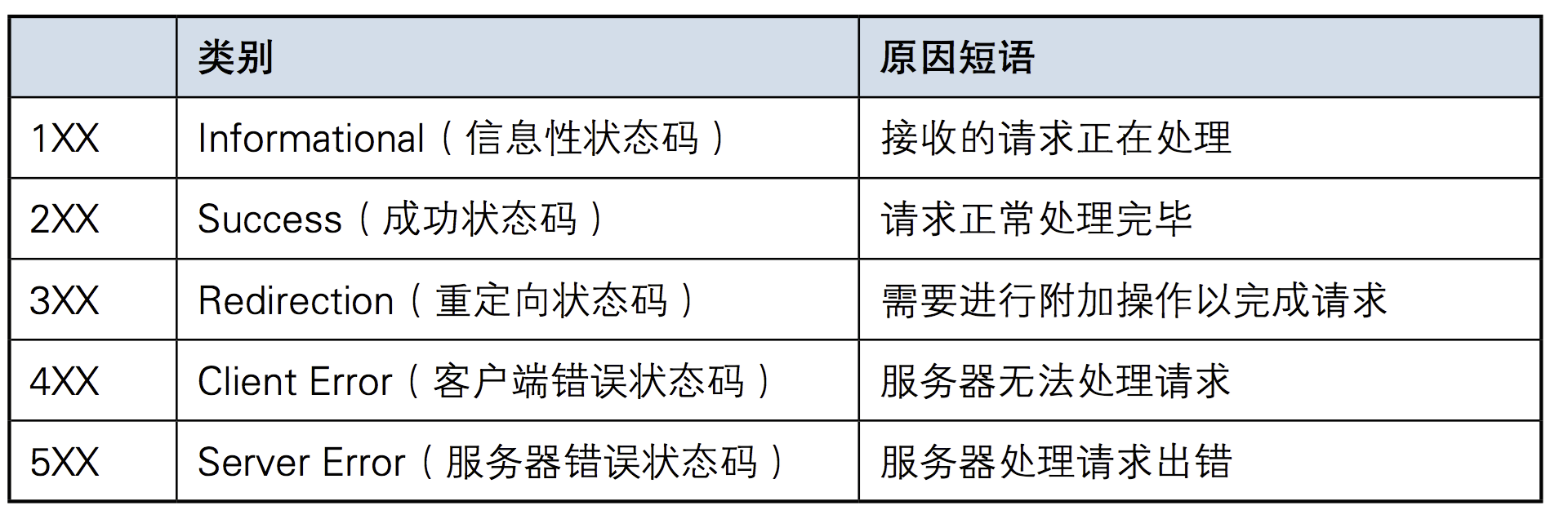
状态码的职 是当客户端向服务器端发送请求时, 返回的请求结果。借助状态码,用户可以知道服务器端是正常理了请求,还是出现了问题 。状态码如200 OK,以3位数字和原因组成。响应状态码有以下5种(详见下图)。

5、wsgiref模块
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口协议来实现这样的服务器软件,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface。而wsgiref模块就是python基于wsgi协议开发的服务模块。
from wsgiref.simple_server import make_server
def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return [b'<h1>Hello, web!</h1>']
if __name__ == '__main__':
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8080...')
# 开始监听HTTP请求:
httpd.serve_forever()
6、Web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。
浏览器和服务器之间是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率。
7、DIY一个Web框架

1、启动文件manage.py
from wsgiref.simple_server import make_server
from urls import *
def application(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html;charset=utf-8')])
path = environ.get("PATH_INFO")
func = None
for item in urlpatterns:
if path == item[0]:
func = item[1]
break
if func:
ret = func(environ)
else:
ret = not_found(environ)
return [ret]
if __name__ == '__main__':
httpd = make_server('', 8080, application)
print('Serving HTTP on port 8080...')
# 开始监听HTTP请求:
httpd.serve_forever()
2、urls.py
from views import *
urlpatterns = [
("/login/", login),
]
3、views.py
def login(environ):
with open("templates/login.html", "rb") as f:
data = f.read()
return data
def not_found(environ):
ret = b'<h1>404 not found.!!!</h1>'
return ret
4、templates模板目录(该目录下的login.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="http://127.0.0.1:8080/login/" method="post">
<p>用户名:<input type="text" name="user"></p>
<p>密码:<input type="password" name="pwd"></p>
<input type="submit">
</form>
</body>
</html>
DIYWEB这个package就是一个web框架,下载这个web框架就可以快速实现一些简单的web功能,比如查看时间。
8、Django简介
哎呀,前戏总算结束了,下面终于可以……
1、MVC与MTV模型
MVC模型
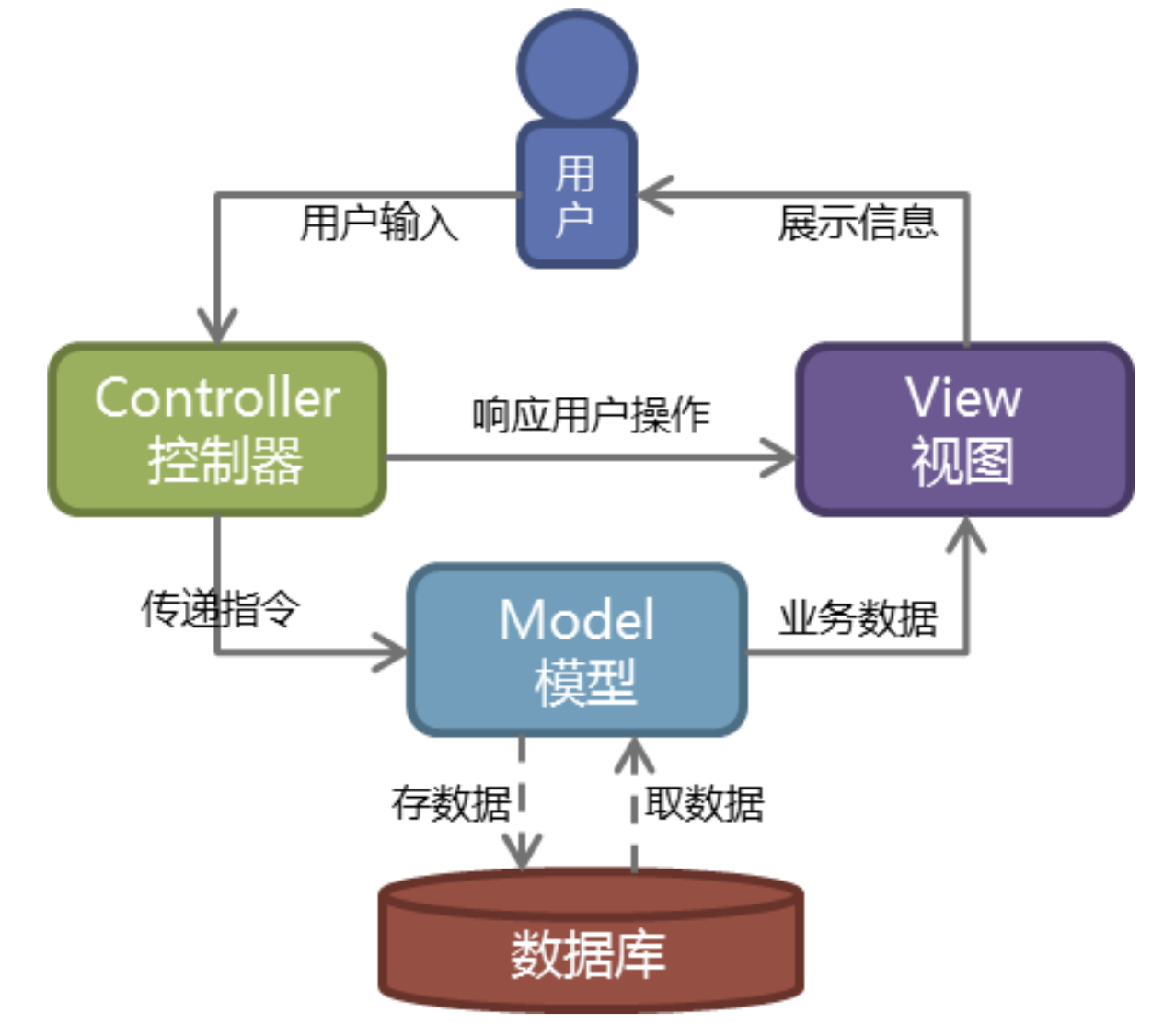
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是指:
-
-
-
-
M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
-
T 代表模板 (Template):负责如何把页面展示给用户(html)。
-
V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
-
-
-
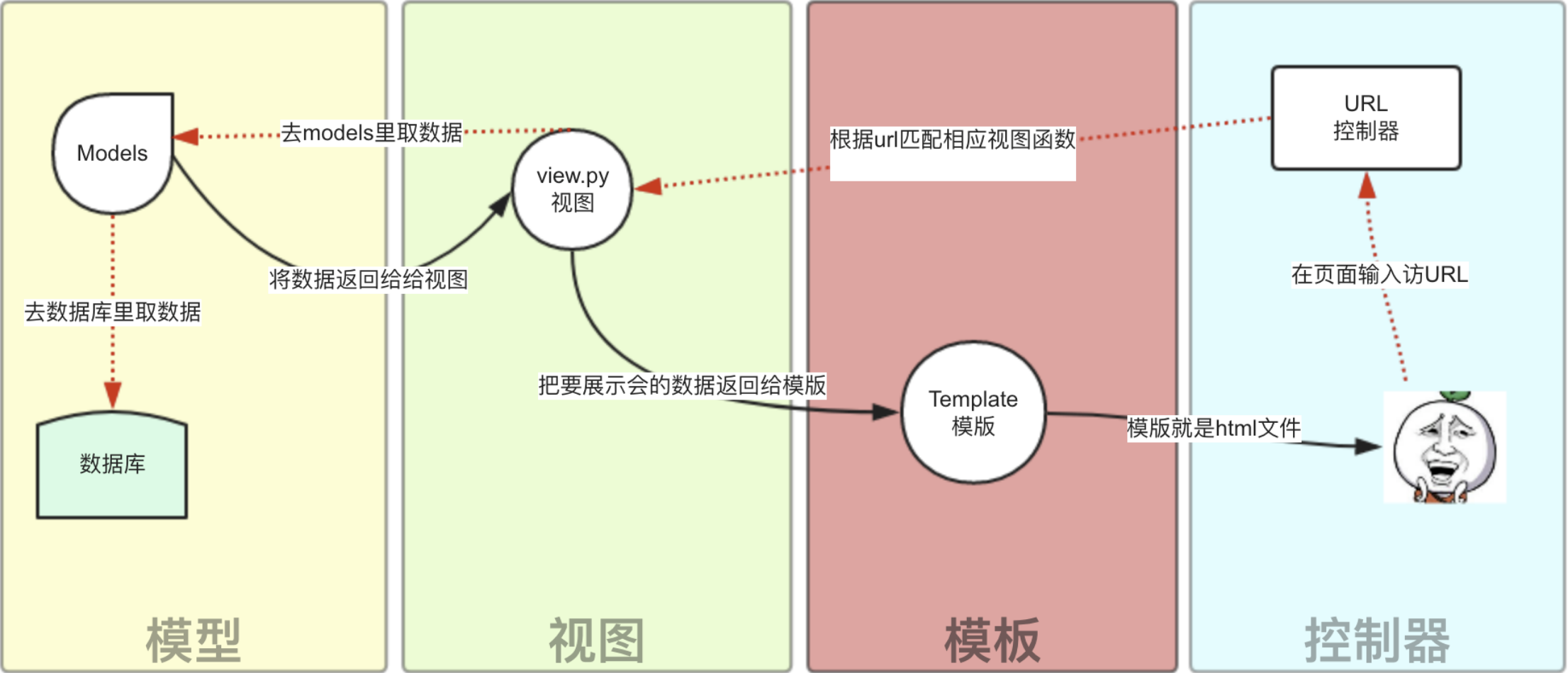
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
9、Django下载与基本命令
1、Django下载
有请进入Django官网下载页面:猛戳一下
`pip install django``=``=``2.1``.``7`` `
2、创建咱们第一个Django项目:
下面的命令创建了一个名为"mysite"的Django 项目:
`django``-``admin startproject mysite`
3、Django项目目录介绍:
`|``-``-``-``mysite ``# 项目的/目录`` ``|``-``-``-``mysite ``# 项目目录`` ``|``-``-``-``__init__.py`` ``|``-``-``-``settings.py ``# 配置文件`` ``|``-``-``-``urls.py ``# 路由系统 ===> url与视图的对应关系`` ``|``-``-``-``wsgi.py ``# runserver命令就使用wsgiref模块做简单的web server`` ``|``-``-``-``manage.py ``# 管理文件`
4、在mysite目录下创建应用
1、创建app:
`python manage.py startapp app01`
2、注册app:
在settings.py里的INSTALLED_APPS列表中,添加注册app。
有两种方法:
a、INSTALLED_APPS = [..., "app01', ...]
b、INSTALLED_APPS = [..., "app01.apps.App01Config', ...] # 推荐这种写法
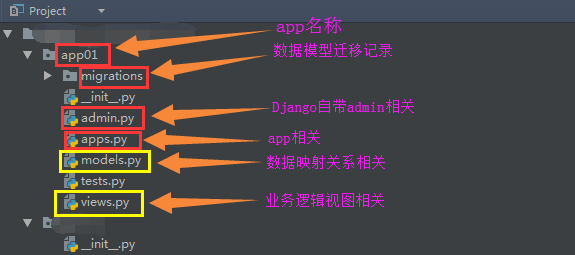
3、认识app目录结构:

5、启动运行Django项目:
`python manage.py runserver ``# 127.0.0.1:8000``python manage.py runserver ``80` `# 127.0.0.1:80``python manage.py runserver ``0.0``.``0.0``:``8888` `# 0.0.0.0:8888# 注意:要在manage.py同级目录执行命令`
10、基于Django实现的一个简单示例
1、url控制器
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
]
2、视图函数
from django.shortcuts import render
# Create your views here.
def timer(request):
import datetime
now_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")
return render(request, "timer.html", {"now_time": now_time})
3、模板文件(timer.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>当前时间为:{{ now_time }}</h3>
</body>
</html>
四、今日作业
熟悉django框架,并根据示例,完成登录页面。

