1.jQusery 的基本用法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//掌握$() 以及function(){} 结合
$("#a01").click(function(){
alert('hi');
});
//$() 是工厂函数,返回的是一个jQuery对象,括号里面的叫表达式
$("#a02").click(function(){
//alert( $("#a02") );
//document明显就是整个DOM的根节点
alert( $(document) );
alert( $(document).text() );
});
//返回的就是对应这个id的jQuery对象,
//也是最常用的写法,必须掌握,
//类似DOM的getElementById返回单一的对象
$("#a03").click(function(){
alert( $("#a03").text() );
});
//返回的就是对应这个class="c04"的jQuery对象,
//注意1、#要变成.
//2、返回的jQuery对象可以是多个的
$("#a04").click(function(){
//alert( $(".c04") );
alert( $(".c04").text() );
alert( $(".c04").length );
});
//类似DOM的getElementsByTagName,
//通过标签名获得多个标签,CSS也经常这样使用的
$("#a05").click(function(){
alert( $("a").text() );
alert( $("a").length );
});
//选择器支持这样使用逗号分隔开,
//一次过获得多个对象
$("#a06").click(function(){
alert( $("#a01,#a02,#a03").text() );
alert( $("#a01,#a02,#a03").length );
});
//常见的函数text,它负责读取和修改一个元素的文本内容,
//不包含html内容
//text()既充当get,又可以充当set
$("#a07").click(function(){
//alert( $("#a07").text() );
//$("#a07").text('你好');
$("#a03,#a05,#a06").text('你好');
});
$("#a08").click(function(){
alert( $("#a08").text() );
alert( $("#a08").html() );
$("#a08a").html("<a href='http://www.163.com'>网易</a>");
});
$("#a09").click(function(){
alert( $("#b09").val() );
$("#b09").val('2008-08-19')
});
$("#a10").click(function(){
$("#a10").css("border","3px dotted blue");
$("body").css("background","blue");
var tmp = $("body").css("background");
alert(tmp);
if(tmp=="rgb(0,0,255)"){
$("body").css("background","yellow");
}else{
$("body").css("background","blue");
}
});
$("#a11").click(function(){
alert($("#a11").attr('style'));
$("#a11").attr('style',"background: green");
});
});
</script>
</head>
<body style="padding:0;">
<a href="">kkk</a><br>
<a href="">ttt</a>
<div id="a01">1.hi 事件event</div>
<div id="a02">2.$()工厂函数</div>
<div id="a03">3、选择器 #id</div>
<div id="a04" class="c04">4、选择器 .class</div>
<div class="c04">4、选择器 .class(配套演示1,只有class,没有id,没有注册事件)</div>
<div class="c04">4、选择器 .class(配套演示2,只有class,没有id,没有注册事件)</div>
<div id="a05">5、选择器 __tagName,例如DIV</div>
<div id="a06">6、选择器__选择多个元素</div>
<div id="a07">7、常见jQuery对象函数__text()</div>
<div id="a08">8、常见jQuery对象函数__html()<a href="#">test</a></div>
<div id="a08a">8.网页链接测试</div>
<div id="a09">
9、常见jQuery对象函数__val()
<input id="b09" name="b09" value="val()函数测试">
</div>
<div id="a10">10.常见jqusery 对象函数_css()</div>
<div id="a11" style="background:yellow">
11.常见jQusery 对象函数attr()
</div>
<div id="a12">12互动</div>
</body>
</html>
2.jQusery 基本用法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a01").click(function(){
alert($("div").length);//获取#a01的长度
});
$("#a02").click(function(){
var arrayList = $("div"); //返回多个JQuery 对象
var oneElement = $("#a02"); //返回单一个对象
alert( arrayList.index( oneElement ));
//错误示范
alert(arrayList.index(1)); //idex (int)并不会返回对应坐标的对象
//错误示范的解释,如果想要指定要定二个元素
alert(arrayList[1]);
alert($(arrayList[1]));
//包装集包含里面的所有元素都只是DOM对象 ,而不是JQUERY 对象
alert( $(arrayList[1]).text());
//alert(arrayList[1].text());
});
$("#a03").click(function(){
var arrayList = $("div");
//get或者[]获取出来的DOM对象
alert(arrayList[2].innerText);
alert($(arrayList[2]).text());
alert($(arrayList.get(2)).text());
});
$("#a04").click(function(){
var arrayList = $("div");
//arrayList
//.css("border","2px solid blue")
//.add("<a href='/www.jj712.com'>123</a>").appendTo(document.body) //新版本的添加方法
//.css("background","yellow")
$("body").append($("<a href='#'></a>")).text());
arrayList.css("background","yellow");
});
$("#a05").click(function(){
$("a").clone().appendTo(document.body);
});
});
</script>
</head>
<body>
<div id="a01">1,包装_length</div>
<div id="a02">2,包装集_index(obj)</div>
<div id="a03">3,包装集合_get(index)或者[index]_会由jQuery 对象变成DOM对象</div>
<div id="a04">4,包装集_add()</div>
<div id="a05">5,包装集_clone(),appendTo</div>
</body>
</html>
3.jQusery 的基本用法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//旧版本是.size()方法,新版本改为.length
$("#a01").click(function(){
alert( $("div").length );
});
//index()返回对象所在包装集的下标,注意index(int)并不会返回对应坐标的对象
$("#a02").click(function(){
var arrayList = $("div");//返回多个jQuery对象
var oneElement = $("#a02");//返回单一对象
alert ( arrayList.index( oneElement ) );
//错误示范
alert(arrayList.index(1));//index(int)并不会返回对应坐标的对象
//错误示范的解释,如果想要指定要第2个元素
alert( arrayList[1] );//显示为[object HTMLDivElement]
alert( $(arrayList[1]) );//显示为[object Object]
//包装集包含里面的所有元素都只是DOM对象,而不是jquery对象
//加多一个$()就可以把DOM对象转换为jQuery对象
alert( $(arrayList[1]).text() );
//alert( arrayList[1].text() );
});
$("#a03").click(function(){
var arrayList = $("div");
//get或者[]获出来的是DOM对象
alert( arrayList[2].innerText );
alert( $(arrayList[2]).text() );
alert( $(arrayList.get(2)).text() );
});
$("#a04").click(function(){
//var btn=$("<input type='button' value='确定'>");
var arrayList = $("div");
arrayList
.css("border","2px solid blue")
.add("<a href='#'>123</a>").appendTo(document.body)
.css("background","yellow");
});
$("#a05").click(function(){
$("a").close().appendTo(document.body);
});
$("#a06").click(function(){
$("div").not("#a06,#a05").css("background","green");
});
$("#a07").click(function(){
$("div").filter("#a06,#a05").css("background","green");
});
$("#a08").click(function(){
$("div").slice(2,4).css("background","green");
});
$("#a09").click(function(){
alert($("#a01,#a02,#a03").text());
// $("#a01,#a02,#a03").each(function(){
// alert('aa');
//alert($(this).text());
//});
});
});
</script>
</head>
<body>
<div id="a01">1、包装集_length</div>
<div id="a02">2、包装集_index(obj)</div>
<div id="a03">3、包装集_get(index)或者[index]__会由jQuery对象变成DOM对象</div>
<div id="a04">4、包装集_add()</div>
<div id="a05">5、包装集_clone,appendTo</div>
<div id="a06">6、包装集_not() [去掉]</div>
<div id="a07">7、包装集_filter()[就保留]</div>
<div id="a08">8、包装集_slice(2,4)[获取中间]</div>
<div ID="a09">9、包装集_each(2,4)</div>
</body>
</html>
4.JQusery 基本用法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a01").click(function(){
//$(a b)
//form 里面的input
$("form input").css("border","3px solid blue");
.css("background","yellow");
.val("ok");
});
$("#a02").click(function(){
$("from>input")
.css("background","red");
});
$("#a03").click(function(){
$("span+input").css("background","yellow");
});
$("#a04").click(function(){
$("span~input").css("background","yellow");
});
});
</script>
</head>
<body>
<form id="frm">
<span>姓名: </span>
<input type="text" value="1">
<div>
<input type="text" value="2">
</div>
<input type="text" value="3">
<input type="text" value="4">
</form>
<input type="text" value="5">
<div id="a01">层次选择器_$(a b)[后代元素,不管层次]</div>
<div id="a02">层次选择器_$(a>b)[子素]</div>
<div id="a03">
层次选择器_$(a+b)[紧邻同辈,注意不看到a+b就认为返回内容a和b2个,返回的是b]
</div>
<div id="#a04">
层次选择器_$(a~b)
[相邻同辈,同辈就行,不用紧连]
</div>
<div id="#a05">选择过滤器</div>
</body>
</html>
5.JQusery 基本用法
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#a01").click(function(){
//$(a b)
//form里面的input
$("form input")
.css("border","3px solid blue")
.css("background","yellow")
.val("ok");
});
$("#a02").click(function(){
//$(a>b)
//form里面的input
$("form>input")
.css("border","3px solid blue")
.css("background","red")
.val("子元素");
});
//$(span+input) [同辈,注意返回的是input]
$("#a03").click(function(){
$("span+input").css("background","yellow");
});
$("#a04").click(function(){
$("span~input").css("background","yellow")
.hide();
});
});
</script>
</head>
<body>
<form id="frm">
<span>账号</span>
<input type="text" value="1">
<div>
<input type="text" value="2">
</div>
<input type="text" value="3">
<input type="text" value="4">
</form>
<span>密码:</span>
<input type="text" value="5">
<div id="a01">层次选择器__$(a b) [后代元素,不管层次]</div>
<div id="a02">层次选择器__$(a>b) [子元素]</div>
<div id="a03">
层次选择器__$(a+b)
[紧邻同辈,注意别看到a+b就认为返回内容是包含a和b2个,返回的是b]
</div>
<div id="a04">
层次选择器__$(a~b)
[相邻同辈,同辈就行,不需要紧邻]
</div>
</body>
</html>
5.JQusery 和service 调用
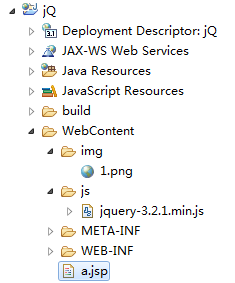
a.新建一个web项目
创建一个 a.jsp

代码自定义也可以跟着我也可以,一定要把那个 jqusery-3.2.1.min.js 导入



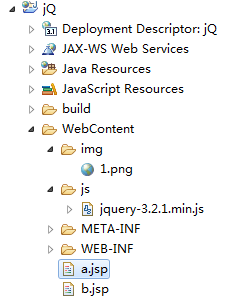
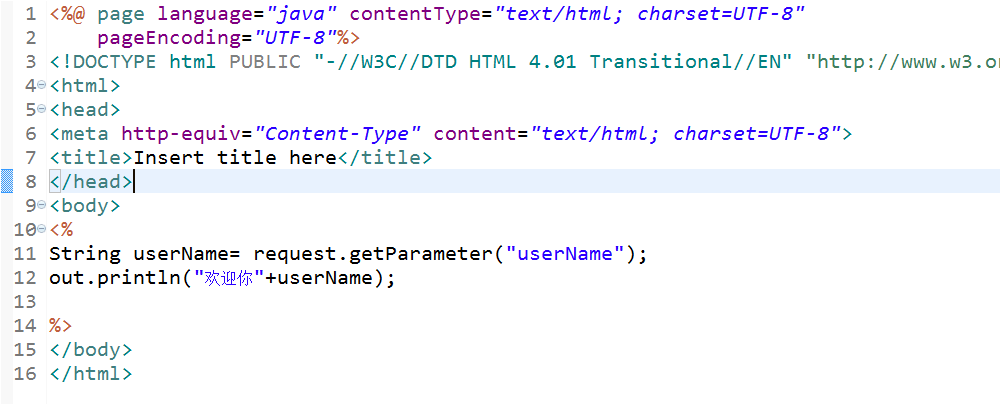
然后在创建一个b.jsp

b.jsp的代码为

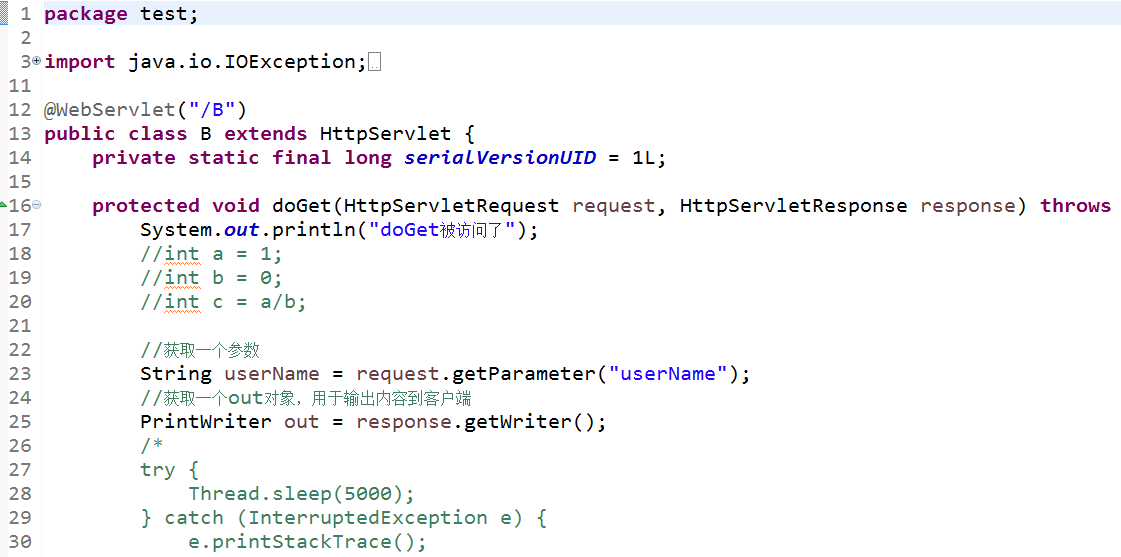
创建一个service包 , 命名为B.java

代码为


--------------------------------------------------------------------------------------------------------------------------------------------------
6.介绍function的{回调函数}作用法 (1)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
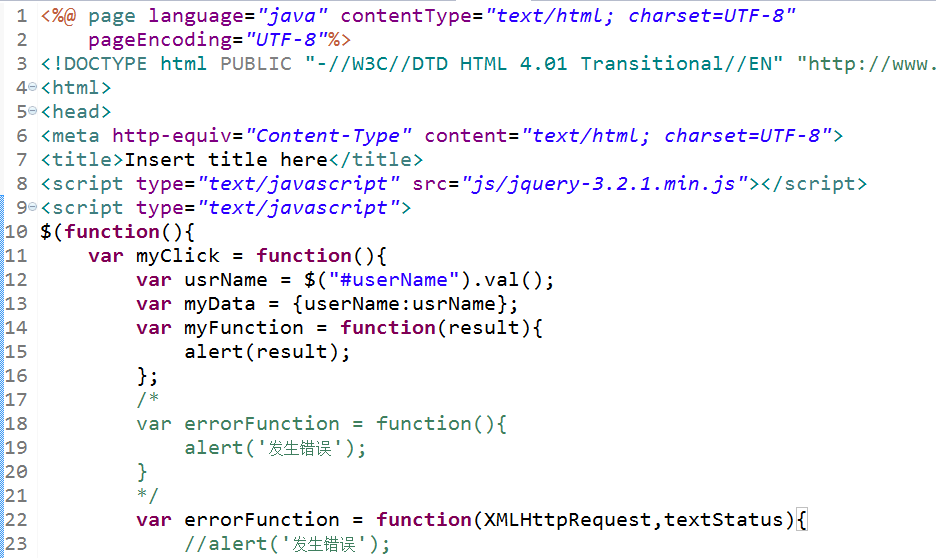
<script type="text/javascript">
$(function(){
var myClick = function(){
var usrName = $("#userName").val();
var myData = {userName:usrName};
var myFunction = function(result){
alert(result);
};
/*
var errorFunction = function(){
alert('发生错误');
}
*/
var errorFunction = function(XMLHttpRequest,textStatus){
//alert('发生错误');
if (XMLHttpRequest.status==404){
alert('找不到服务器[404]');
} else if(XMLHttpRequest.status==500){
alert('服务器忙,请稍后再试[500]');
}else{
alert('服务器错误['+XMLHttpRequest.status+']');
}
}
/*
* 发送data主要有3种方式
* 1.json 数组(推荐1)
* 2.url拼接
* 3.表单的序列化serialize(推荐2)
*/
$.ajax({
url:'B',//目标为Servlet B
type:'GET',//访问Servlet B的doGet方法
data:myData,//提交给Servlet的数据
dataType:'text',//Servlet返回类型为文本text
success:myFunction,//成功后的回调函数,result为服务器返回的内容
error:errorFunction,
timeout:2000
});
}
$("#img").click(myClick);
});
</script>
</head>
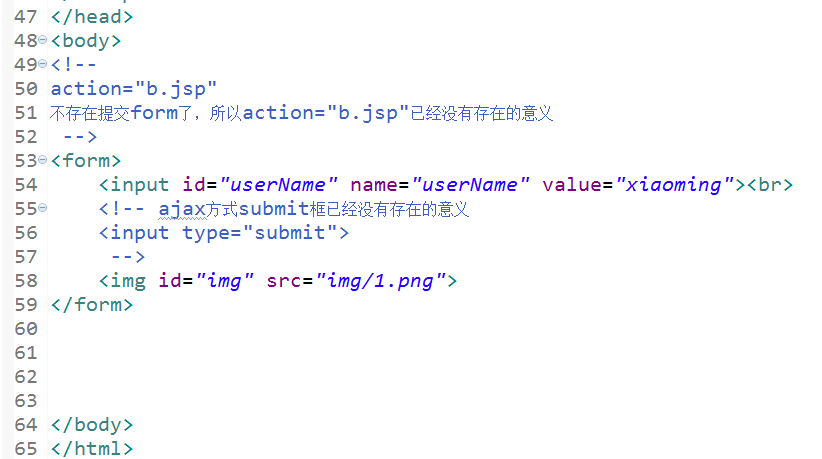
<body>
<!--
action="b.jsp"
不存在提交form了,所以action="b.jsp"已经没有存在的意义
-->
<form>
<input id="userName" name="userName" value="xiaoming"><br>
<!-- ajax方式submit框已经没有存在的意义
<input type="submit">
-->
<img id="img" src="img/1.png">
</form>
</body>
</html>
(2).
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
var myClick = function(){
//var usrName = $("#userName").val();
//var myData = {userName:usrName};
var myFunction = function(result){
alert(result);
};
/*
var errorFunction = function(){
alert('发生错误');
}
*/
var errorFunction = function(XMLHttpRequest,textStatus){
//alert('发生错误');
if (XMLHttpRequest.status==404){
alert('找不到服务器[404]');
} else if(XMLHttpRequest.status==500){
alert('服务器忙,请稍后再试[500]');
}else{
alert('服务器错误['+XMLHttpRequest.status+']');
}
}
/*
* 发送data主要有3种方式
* 1.json 数组(推荐1)
* 2.url拼接
* 3.表单的序列化serialize(推荐2)
*/
$.ajax({
url:'B?userName='+$("#userName").val(),//目标为Servlet B
type:'GET',//访问Servlet B的doGet方法
//data:myData,//提交给Servlet的数据
dataType:'text',//Servlet返回类型为文本text
success:myFunction,//成功后的回调函数,result为服务器返回的内容
error:errorFunction,
timeout:2000
});
}
$("#img").click(myClick);
});
</script>
</head>
<body>
<!--
action="b.jsp"
不存在提交form了,所以action="b.jsp"已经没有存在的意义
-->
<form>
<input id="userName" name="userName" value="xiaoming"><br>
<!-- ajax方式submit框已经没有存在的意义
<input type="submit">
-->
<img id="img" src="img/1.png">
</form>
</body>
</html>
(3).
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
var myClick = function(){
var kk = $("#userName").serialize();
var tt = $("#frm1").serialize();
//alert(tt);
//var usrName = $("#userName").val();
//var myData = {userName:usrName};
var myFunction = function(result){
alert(result);
};
/*
var errorFunction = function(){
alert('发生错误');
}
*/
var errorFunction = function(XMLHttpRequest,textStatus){
//alert('发生错误');
if (XMLHttpRequest.status==404){
alert('找不到服务器[404]');
} else if(XMLHttpRequest.status==500){
alert('服务器忙,请稍后再试[500]');
}else{
alert('服务器错误['+XMLHttpRequest.status+']');
}
}
/*
* 发送data主要有3种方式
* 1.json 数组(推荐1)
* 2.url拼接
* 3.表单的序列化serialize(强烈推荐)
*/
$.ajax({
url:'B',//目标为Servlet B
type:'GET',//访问Servlet B的doGet方法
data:tt,//提交给Servlet的数据
dataType:'text',//Servlet返回类型为文本text
success:myFunction,//成功后的回调函数,result为服务器返回的内容
error:errorFunction,
timeout:2000
});
}
$("#img").click(myClick);
});
</script>
</head>
<body>
<!--
action="b.jsp"
不存在提交form了,所以action="b.jsp"已经没有存在的意义
-->
<form id="frm1">
<input id="userName" name="userName" value="xiaoming"><br>
<input id="sex" name="sex" value="男"><br>
<!-- ajax方式submit框已经没有存在的意义
<input type="submit">
-->
<img id="img" src="img/1.png">
</form>
</body>
</html>