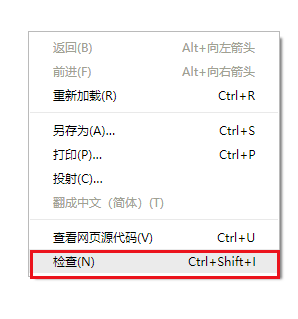
谷歌浏览器调试页面可以直接按键盘F12打开,也可以鼠标右键点击 "检查"打开

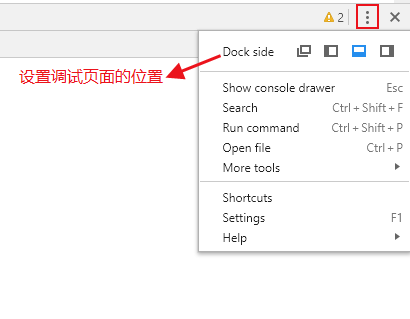
可以设置调试页面位于网页上的位置

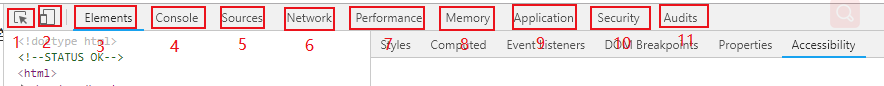
打开调试页面有以下几个模块:

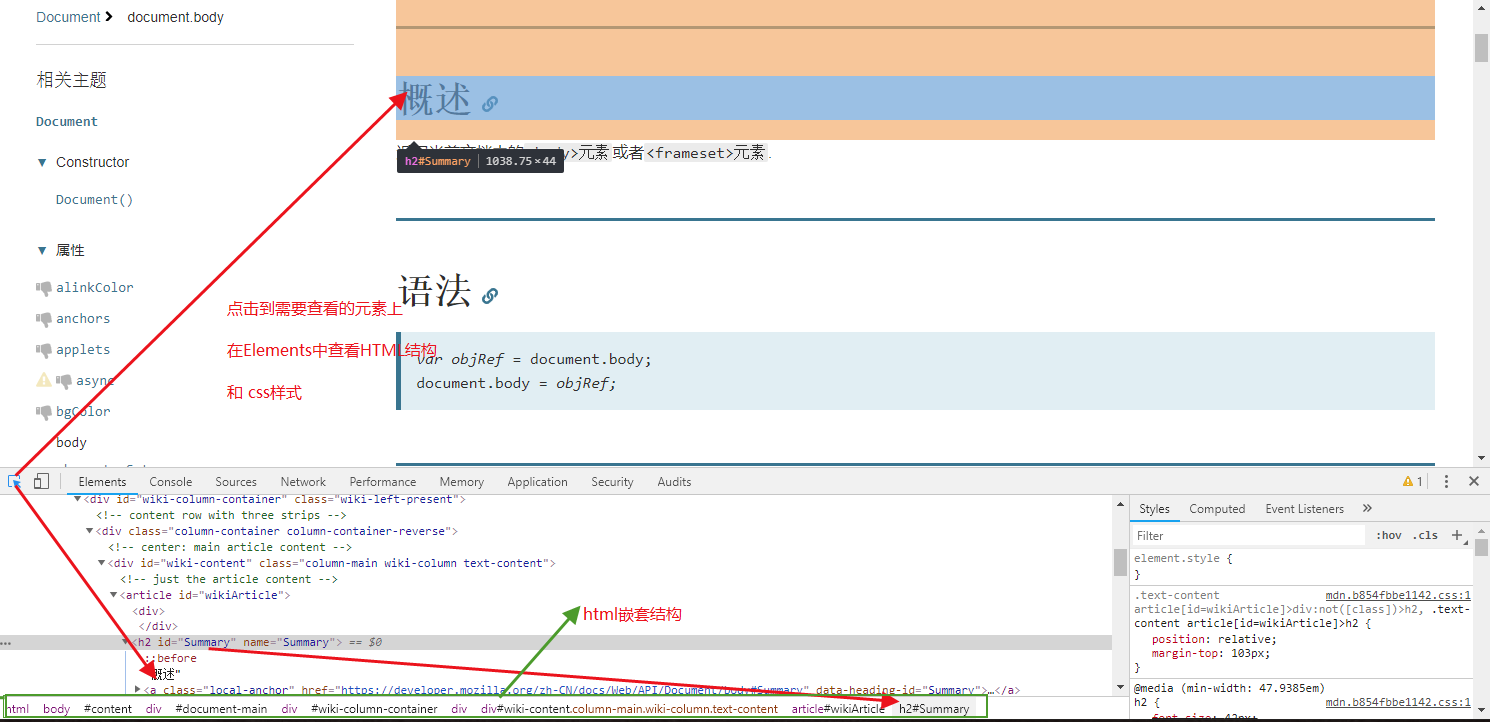
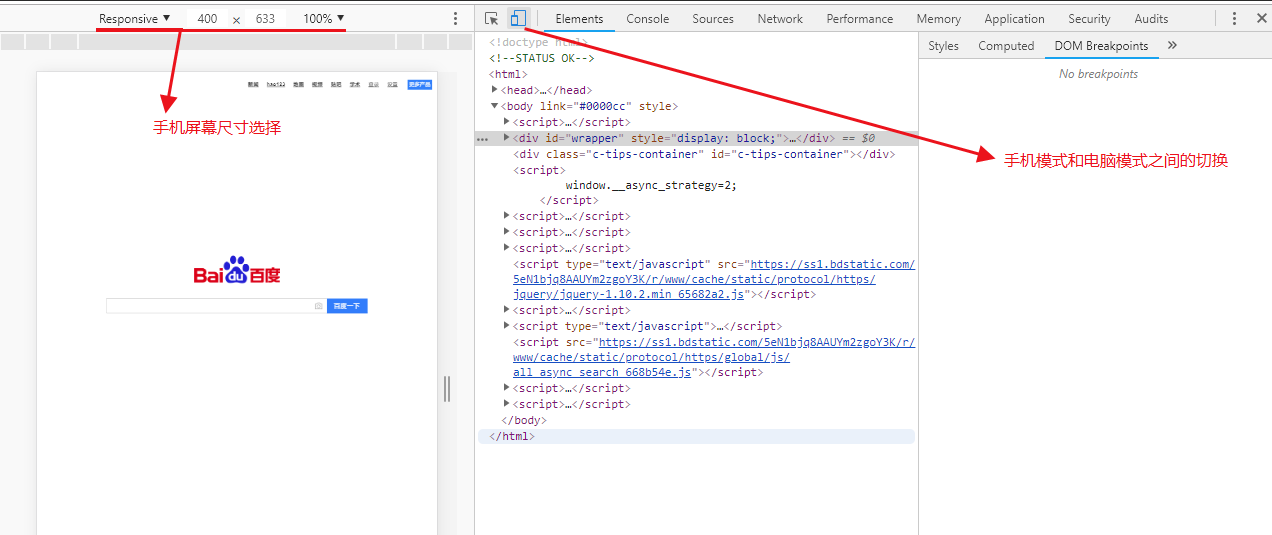
1:选择需要查看的页面HTML元素,通过选择定位到Elements中的HTML结构和css样式
2:用来切换手机模式 和 电脑模式
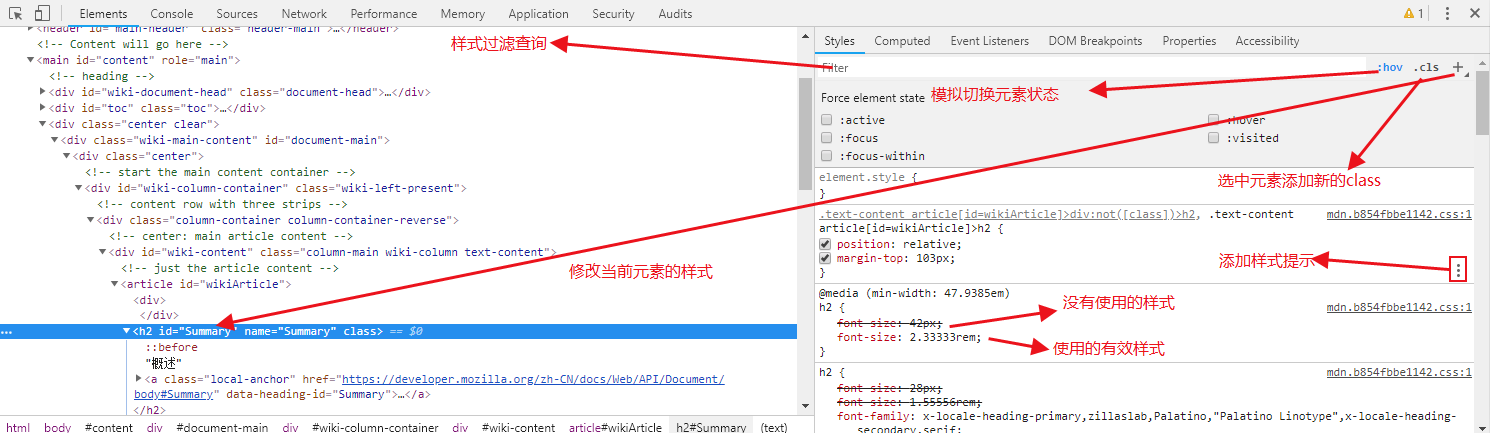
3:Elements主要是用来渲染HTML结构和css样式以及事件绑定
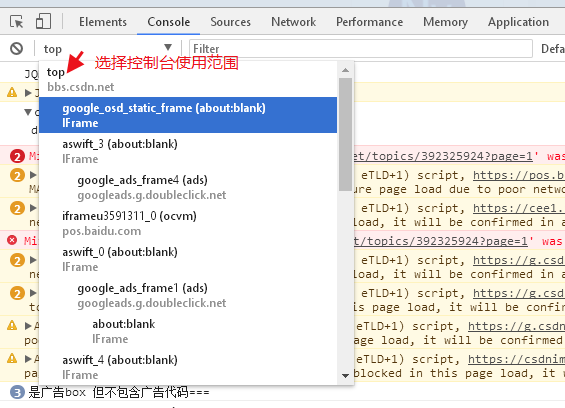
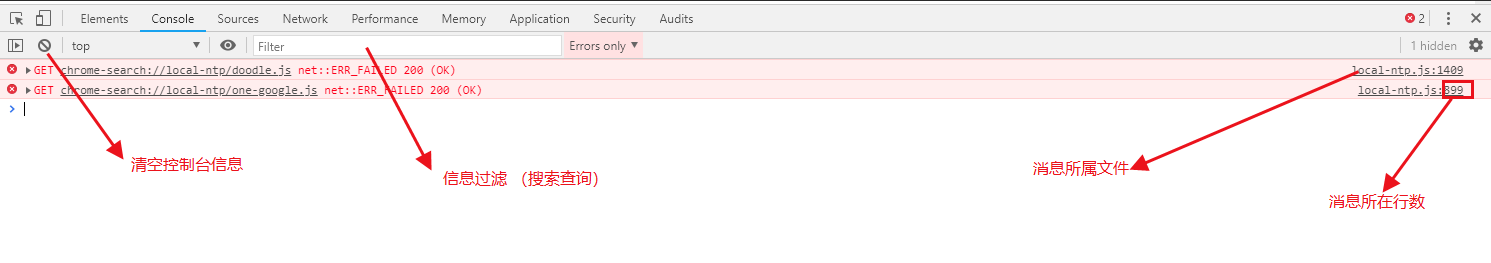
4:Console控制台,主要是用于显示 输出信息、警告信息、错误信息 、模拟window下的变量 属性 和函数
5:Sources显示当前页面所使用的源代码文件,主要用于对代码进行端点调试和代码测试,source里面的文件是可以下载到本地的。
6:Network 显示网络请求的数据
7:Performance用于检测页面性能
8:Memory 用于监控内存消耗
9:Application用于记录本地缓存的信息(cookie,session,localStorage,sessionStorage)
10:Security用于显示网页安全相关信息
11:Audits用于对当前网页进行网络利用情况、网页性能方面的诊断。
下面对每个模块进行具体的学习:
模块1:

模块2:

模块Elements:

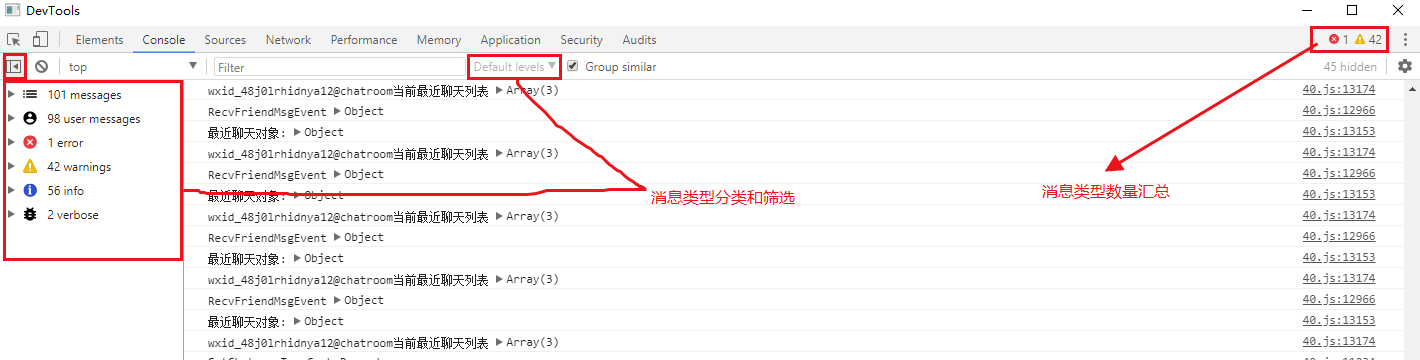
模块Console:



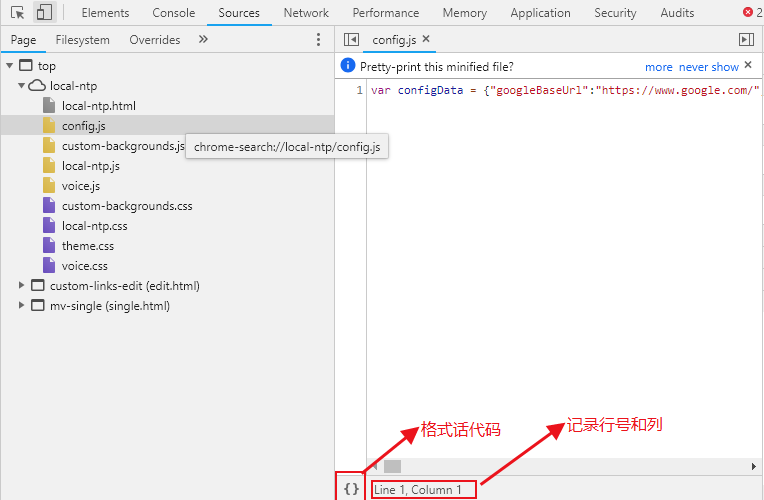
模块Sources:

模块Network:

