一、程序实现要求
1.要求

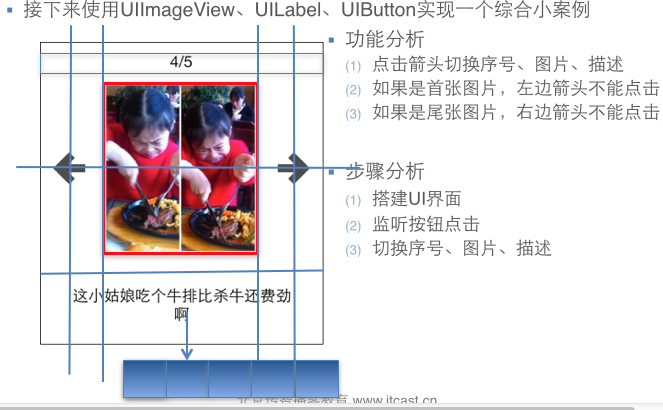
2. 界面分析
(1) 需要读取或修改属性的控件需要设置属性
序号标签
图片
图片描述
左边按钮
右边按钮
(2) 需要监听响应事件的对象,需要添加监听方法
左边按钮
右边按钮
二、实现基本功能的程序
1 // 2 // SLViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 #define PHOTOIMGW 200 12 #define PHOTOIMGH 300 13 #define PHOTOIMGX 60 14 #define PHOTOIMGY 50 15 16 17 @interface SLViewController () 18 19 // 变量声明 20 @property(nonatomic, strong)UILabel *firstLab; 21 @property(nonatomic, strong)UILabel *lastLab; 22 @property(nonatomic, strong)UIImageView *icon; 23 @property(nonatomic, strong)UIButton *leftBtn; 24 @property(nonatomic, strong)UIButton *rightBtn; 25 26 -(void)change; 27 @property(nonatomic, assign) int i; 28 @end 29 30 @implementation SLViewController 31 32 - (void)viewDidLoad 33 { 34 [super viewDidLoad]; 35 self.i = 0; 36 // 创建一个用来显示序号的lable控件 37 UILabel *headLab = [[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)]; 38 39 // [headLab setText:@"1/5"]; 40 [headLab setTextAlignment:NSTextAlignmentCenter]; 41 [headLab setTextColor:[UIColor blackColor]]; 42 43 [self.view addSubview:headLab]; 44 self.firstLab = headLab; 45 46 // 创建一个装载图片的控件 47 UIImageView *photoImg = [[UIImageView alloc]initWithFrame:CGRectMake(PHOTOIMGX, PHOTOIMGY, PHOTOIMGW, PHOTOIMGH)]; 48 49 UIImage *image = [UIImage imageNamed:@"biaoqingdi"]; 50 photoImg.image = image; 51 52 [self.view addSubview:photoImg]; 53 self.icon = photoImg; 54 55 56 57 // 创建最下边的描述图片的lable控件 58 UILabel *descLab = [[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)]; 59 // [descLab setText:@"表情弱爆了!"]; 60 [descLab setTextAlignment:NSTextAlignmentCenter]; 61 [self.view addSubview:descLab]; 62 self.lastLab = descLab; 63 64 65 // 创建两个方向键按钮 66 // 设置为自定义类型 67 // 1.使用类创建对象 68 UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 69 70 // 2.设置对象的属性(不要忘记设置坐标) 71 leftBtn.frame = CGRectMake(0, self.view.center.y, 40, 40); 72 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 73 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 74 75 // 3.提交对象到视图 76 [self.view addSubview:leftBtn]; 77 78 self.leftBtn = leftBtn; 79 [leftBtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 80 81 82 UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 83 84 rightBtn.frame = CGRectMake(PHOTOIMGX+PHOTOIMGW+10, self.view.center.y, 40, 40); 85 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 86 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 87 88 [self.view addSubview:rightBtn]; 89 90 self.rightBtn = rightBtn; 91 [rightBtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 92 93 // 这是一个初始化方法,调用change可以完成初始化的工作 94 [self change]; 95 } 96 97 -(void)change 98 { 99 [self.firstLab setText:[NSString stringWithFormat:@"%d/5",self.i + 1]]; 100 switch (self.i) { 101 case 0: 102 self.lastLab.text = @"什么表情都弱爆了!"; 103 self.icon.image = [UIImage imageNamed:@"biaoqingdi"]; 104 break; 105 case 1: 106 self.lastLab.text = @"病例"; 107 self.icon.image = [UIImage imageNamed:@"bingli"]; 108 break; 109 case 2: 110 self.lastLab.text = @"王八"; 111 self.icon.image = [UIImage imageNamed:@"wangba"]; 112 break; 113 case 3: 114 self.lastLab.text = @"吃牛扒"; 115 self.icon.image = [UIImage imageNamed:@"chiniupa"]; 116 break; 117 case 4: 118 self.lastLab.text = @"蛋疼!"; 119 self.icon.image = [UIImage imageNamed:@"danteng"]; 120 break; 121 } 122 // 控制按钮的点击,如果为5则右键失效,如果为1,则左键失效 123 self.leftBtn.enabled = (self.i != 0); 124 self.rightBtn.enabled = (self.i != 4); 125 126 } 127 128 // 向右按键 129 -(void)rightclick:(UIButton *)btn 130 { 131 self.i++; 132 [self change]; 133 // NSLog(@"点我了"); 134 } 135 -(void)leftclick:(UIButton *)btn 136 { 137 self.i--; 138 [self change]; 139 } 140 141 @end
三、程序优化
1 // 2 // SLViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 #define PHOTOIMGW 200 12 #define PHOTOIMGH 300 13 #define PHOTOIMGX 60 14 #define PHOTOIMGY 50 15 16 17 @interface SLViewController () 18 19 // 变量声明 20 @property(nonatomic, strong)UILabel *firstLab; 21 @property(nonatomic, strong)UILabel *lastLab; 22 @property(nonatomic, strong)UIImageView *icon; 23 @property(nonatomic, strong)UIButton *leftBtn; 24 @property(nonatomic, strong)UIButton *rightBtn; 25 26 @property(nonatomic,strong)NSArray *array; 27 28 -(void)change; 29 @property(nonatomic, assign) int i; 30 @end 31 32 @implementation SLViewController 33 34 - (void)viewDidLoad 35 { 36 [super viewDidLoad]; 37 self.i = 0; 38 // 创建一个用来显示序号的lable控件 39 UILabel *headLab = [[UILabel alloc]initWithFrame:CGRectMake(20, 10, 300, 30)]; 40 41 // [headLab setText:@"1/5"]; 42 [headLab setTextAlignment:NSTextAlignmentCenter]; 43 [headLab setTextColor:[UIColor blackColor]]; 44 45 [self.view addSubview:headLab]; 46 self.firstLab = headLab; 47 48 // 创建一个装载图片的控件 49 UIImageView *photoImg = [[UIImageView alloc]initWithFrame:CGRectMake(PHOTOIMGX, PHOTOIMGY, PHOTOIMGW, PHOTOIMGH)]; 50 51 UIImage *image = [UIImage imageNamed:@"biaoqingdi"]; 52 photoImg.image = image; 53 54 [self.view addSubview:photoImg]; 55 self.icon = photoImg; 56 57 58 59 // 创建最下边的描述图片的lable控件 60 UILabel *descLab = [[UILabel alloc]initWithFrame:CGRectMake(20, 400, 300, 30)]; 61 // [descLab setText:@"表情弱爆了!"]; 62 [descLab setTextAlignment:NSTextAlignmentCenter]; 63 [self.view addSubview:descLab]; 64 self.lastLab = descLab; 65 66 67 // 创建两个方向键按钮 68 // 设置为自定义类型 69 // 1.使用类创建对象 70 UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 71 72 // 2.设置对象的属性(不要忘记设置坐标) 73 leftBtn.frame = CGRectMake(0, self.view.center.y, 40, 40); 74 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 75 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 76 77 // 3.提交对象到视图 78 [self.view addSubview:leftBtn]; 79 80 self.leftBtn = leftBtn; 81 [leftBtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 82 83 84 UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 85 86 rightBtn.frame = CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40); 87 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 88 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 89 90 [self.view addSubview:rightBtn]; 91 92 self.rightBtn = rightBtn; 93 [rightBtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 94 /* 95 // 放在这里的话,只会创建一次,但是这个部分和[self change];部分有很严格的顺序要求,并不人性化,可以考虑使用懒加载特性 96 NSDictionary *dict1 = @{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 97 NSDictionary *dict2 = @{@"name": @"bingli",@"desc":@"病例"}; 98 NSDictionary *dict3 = @{@"name": @"wangba",@"desc":@"乌龟"}; 99 NSDictionary *dict4 = @{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 100 NSDictionary *dict5 = @{@"name": @"danteng",@"desc":@"蛋疼"}; 101 102 self.array = @[dict1,dict2,dict3,dict4,dict5]; 103 */ 104 105 // 这是一个初始化方法,调用change可以完成初始化的工作 106 [self change]; 107 } 108 109 -(void)change 110 { 111 /* 112 // 每次调用都需要创建?有没有什么解决办法? 113 NSDictionary *dict1 = @{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 114 NSDictionary *dict2 = @{@"name": @"bingli",@"desc":@"病例"}; 115 NSDictionary *dict3 = @{@"name": @"wangba",@"desc":@"乌龟"}; 116 NSDictionary *dict4 = @{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 117 NSDictionary *dict5 = @{@"name": @"danteng",@"desc":@"蛋疼"}; 118 119 NSArray *array = @[dict1,dict2,dict3,dict4,dict5]; 120 */ 121 122 /* 123 //设置照片 124 //先根据self.i取出数组中的元素,再取出元素(字典)中键值对应的值 125 self.icon.image = [UIImage imageNamed:array[self.i][@"name"]]; 126 self.lastLab.text = array[self.i][@"desc"]; 127 NSLog(@"%@",array[self.i][@"desc"]); 128 */ 129 130 self.icon.image = [UIImage imageNamed:self.array[self.i][@"name"]]; 131 self.lastLab.text = self.array[self.i][@"desc"]; 132 133 [self.firstLab setText:[NSString stringWithFormat:@"%d/5",self.i + 1]]; 134 135 136 /* 137 switch (self.i) { 138 case 0: 139 self.lastLab.text = @"什么表情都弱爆了!"; 140 self.icon.image = [UIImage imageNamed:@"biaoqingdi"]; 141 break; 142 case 1: 143 self.lastLab.text = @"病例"; 144 self.icon.image = [UIImage imageNamed:@"bingli"]; 145 break; 146 case 2: 147 self.lastLab.text = @"王八"; 148 self.icon.image = [UIImage imageNamed:@"wangba"]; 149 break; 150 case 3: 151 self.lastLab.text = @"吃牛扒"; 152 self.icon.image = [UIImage imageNamed:@"chiniupa"]; 153 break; 154 case 4: 155 self.lastLab.text = @"蛋疼!"; 156 self.icon.image = [UIImage imageNamed:@"danteng"]; 157 break; 158 } 159 */ 160 161 // 控制按钮的点击,如果为5则右键失效,如果为1,则左键失效 162 self.leftBtn.enabled = (self.i != 0); 163 self.rightBtn.enabled = (self.i != 4); 164 165 } 166 167 //array的get方法 168 -(NSArray *)array 169 { 170 NSLog(@"需要获取数组"); 171 //只实例化一次 172 if (_array == nil) { 173 NSLog(@"实例化数组"); 174 NSDictionary *dict1 = @{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 175 NSDictionary *dict2 = @{@"name": @"bingli",@"desc":@"病例"}; 176 NSDictionary *dict3 = @{@"name": @"wangba",@"desc":@"乌龟"}; 177 NSDictionary *dict4 = @{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 178 NSDictionary *dict5 = @{@"name": @"danteng",@"desc":@"蛋疼"}; 179 _array=@[dict1, dict2, dict3, dict4, dict5]; 180 } 181 /* 182 NSDictionary *dict1 = @{@"name": @"biaoqingdi",@"desc":@"什么表情都弱爆了!"}; 183 NSDictionary *dict2 = @{@"name": @"bingli",@"desc":@"病例"}; 184 NSDictionary *dict3 = @{@"name": @"wangba",@"desc":@"乌龟"}; 185 NSDictionary *dict4 = @{@"name": @"chiniupa",@"desc":@"吃牛扒"}; 186 NSDictionary *dict5 = @{@"name": @"danteng",@"desc":@"蛋疼"}; 187 _array=@[dict1, dict2, dict3, dict4, dict5]; 188 */ 189 return _array; 190 } 191 192 // 向右按键 193 -(void)rightclick:(UIButton *)btn 194 { 195 self.i++; 196 [self change]; 197 } 198 -(void)leftclick:(UIButton *)btn 199 { 200 self.i--; 201 [self change]; 202 } 203 204 @end
说明:
1> 定义控件属性,注意:属性必须是strong的,示例代码如下:
@property (nonatomic, strong) UIImageView *icon;
2> 在属性的getter方法中实现懒加载,示例代码如下:
1 - (UIImageView *)icon 2 { 3 4 if (!_icon) { 5 6 // 计算位置参数 7 8 CGFloat imageW = 200; 9 10 CGFloat imageX = (320 - imageW) / 2; 11 12 CGFloat imageH = 200; 13 14 CGFloat imageY = 80; 15 16 // 实例化图像视图 17 18 _icon = [[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageW, imageH)]; 19 20 // 将图像视图添加到主视图 21 22 [self.view addSubview:_icon]; 23 24 } 25 26 return _icon; 27 28 }
四、使用plist文件
(1)使用Plist文件的目的:将数据与代码分离
(2)加载方法:
NSString *path = [[NSBundle mainBundle] pathForResource:@"ImageData" ofType:@"plist"];
_imageList = [NSArray arrayWithContentsOfFile:path];
提示:通常在方法中出现File字眼,通常需要传递文件的全路径作为参数
(3)代码示例
1 // 2 // SLViewController.m 3 // 03-图片浏览器初步 4 // 5 // Created by apple on 14-5-21. 6 // Copyright (c) 2014年 itcase. All rights reserved. 7 // 8 9 #import "SLViewController.h" 10 11 #define PHOTOIMGW 200 12 #define PHOTOIMGH 300 13 #define PHOTOIMGX 60 14 #define PHOTOIMGY 50 15 16 17 @interface SLViewController () 18 19 // 变量声明 20 @property(nonatomic, strong)UILabel *firstLab; 21 @property(nonatomic, strong)UILabel *lastLab; 22 @property(nonatomic, strong)UIImageView *icon; 23 @property(nonatomic, strong)UIButton *leftBtn; 24 @property(nonatomic, strong)UIButton *rightBtn; 25 26 @property(nonatomic,strong)NSArray *array; 27 28 -(void)change; 29 @property(nonatomic, assign) int i; 30 @end 31 32 @implementation SLViewController 33 34 - (void)viewDidLoad 35 { 36 [super viewDidLoad]; 37 self.i = 0; 38 // 创建一个用来显示序号的lable控件 39 UILabel *headLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 10, 300, 30)]; 40 41 // [headLab setText:@"1/5"]; 42 [headLab setTextAlignment:NSTextAlignmentCenter]; 43 [headLab setTextColor:[UIColor blackColor]]; 44 45 [self.view addSubview:headLab]; 46 self.firstLab = headLab; 47 48 // 创建一个装载图片的控件 49 UIImageView *photoImg = [[UIImageView alloc]initWithFrame:CGRectMake(PHOTOIMGX, PHOTOIMGY, PHOTOIMGW, PHOTOIMGH)]; 50 51 UIImage *image = [UIImage imageNamed:@"biaoqingdi"]; 52 photoImg.image = image; 53 54 [self.view addSubview:photoImg]; 55 self.icon = photoImg; 56 57 58 59 // 创建最下边的描述图片的lable控件 60 UILabel *descLab = [[UILabel alloc] initWithFrame:CGRectMake(20, 400, 300, 30)]; 61 // [descLab setText:@"表情弱爆了!"]; 62 [descLab setTextAlignment:NSTextAlignmentCenter]; 63 [self.view addSubview:descLab]; 64 self.lastLab = descLab; 65 66 67 // 创建两个方向键按钮 68 // 设置为自定义类型 69 // 1.使用类创建对象 70 UIButton *leftBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 71 72 // 2.设置对象的属性(不要忘记设置坐标) 73 leftBtn.frame = CGRectMake(0, self.view.center.y, 40, 40); 74 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; 75 [leftBtn setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; 76 77 // 3.提交对象到视图 78 [self.view addSubview:leftBtn]; 79 80 self.leftBtn = leftBtn; 81 [leftBtn addTarget:self action:@selector(leftclick:) forControlEvents:UIControlEventTouchUpInside]; 82 83 84 UIButton *rightBtn = [UIButton buttonWithType:UIButtonTypeCustom]; 85 86 rightBtn.frame = CGRectMake(POTOIMGX+POTOIMGW+10, self.view.center.y, 40, 40); 87 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal]; 88 [rightBtn setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted]; 89 90 [self.view addSubview:rightBtn]; 91 92 self.rightBtn = rightBtn; 93 [rightBtn addTarget:self action:@selector(rightclick:) forControlEvents:UIControlEventTouchUpInside]; 94 95 // 这是一个初始化方法,调用change可以完成初始化的工作 96 [self change]; 97 } 98 99 -(void)change 100 { 101 102 self.icon.image=[UIImage imageNamed:self.array[self.i][@"name"]]; 103 self.lastLab.text=self.array[self.i][@"desc"]; 104 105 [self.firstLab setText:[NSString stringWithFormat:@"%d/5",self.i + 1]]; 106 107 // 控制按钮的点击,如果为5则右键失效,如果为1,则左键失效 108 self.leftBtn.enabled = (self.i != 0); 109 self.rightBtn.enabled = (self.i != 4); 110 111 } 112 113 // array的get方法 114 -(NSArray *)array 115 { 116 NSLog(@"需要获取数组"); 117 // 只实例化一次 118 if (_array==nil) { 119 120 NSString *path=[[NSBundle mainBundle] pathForResource:@"data" ofType:@"plist"]; 121 // 数组的数据从文件获取 122 // _array=[NSArray arrayWithContentsOfFile:path]; 123 _array=[[NSArray alloc]initWithContentsOfFile:path]; 124 // 打印查看包的位置 125 NSLog(@"%@",path); 126 127 NSLog(@"实例化数组"); 128 } 129 return _array; 130 } 131 132 // 向右按键 133 -(void)rightclick:(UIButton *)btn 134 { 135 self.i++; 136 [self change]; 137 } 138 -(void)leftclick:(UIButton *)btn 139 { 140 self.i--; 141 [self change]; 142 } 143 144 @end
(4)plist文件

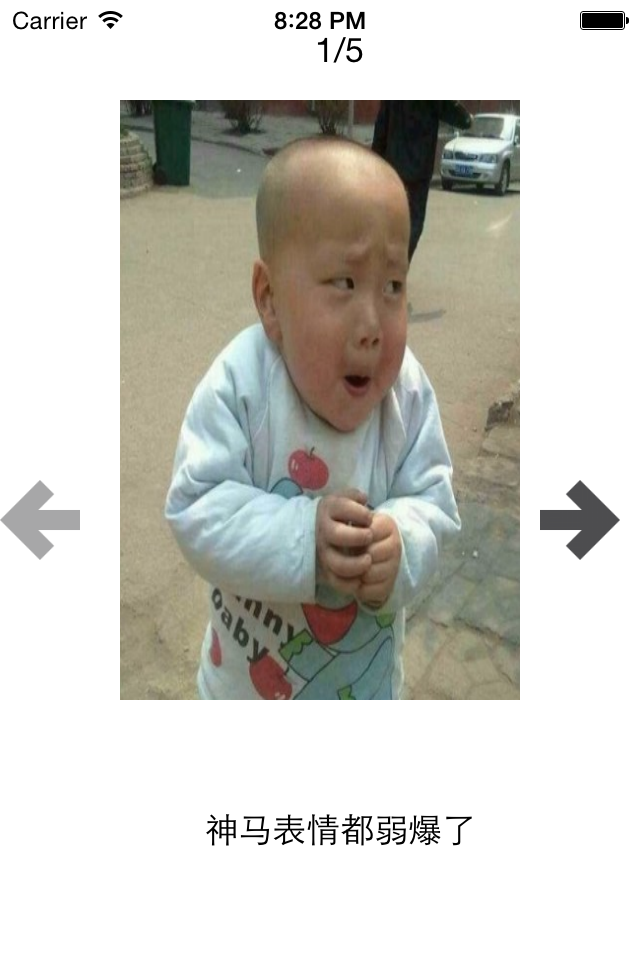
(5)实现效果

五、补充
开发思路:
1.完成基本功能
2.考虑性能
(1)(初始化操作,可以直接调用change进行)
(2)因为要控制序号和图片两个变量,所以考虑使用字典代替掉switch
(3)每次点击,字典都需要创建一次,效率低,可以考虑创建的这部分拿到初始化方法中去,这样就只需要创建一次就ok了。
(4)考虑缺点(对代码的顺序要求极其严格)
(5)懒加载(需要的时候才加载,那么什么时候是需要的时候,及调用get方法的时候)
(6)每次都来一下?效率低 → 只有第一次调用get方法时为空,此时实例化并建立数组,其他时候直接返回成员变量(仅仅执行一次)
注意点:
1.方法的调用堆栈(顺序)。
2.使用plist:让数据的操作更加灵活,把数据弄到外面去,解除耦合性,让耦合性不要太强。实际上是一个xml,是苹果定义的一种特殊格式的xml。
3.bundle-包(只读)