Swagger这个优秀的开源项目相信大家都用过,不多介绍了,这里简单记录一下使用过程。
开源地址:https://github.com/domaindrivendev/Swashbuckle.AspNetCore
在项目中添加组件
下面用最少的代码完成接入,在Startup启动项中配置。
这样便完成了,swagger会自动发现我们在controller中写的api,默认打开页面为:~/swagger。
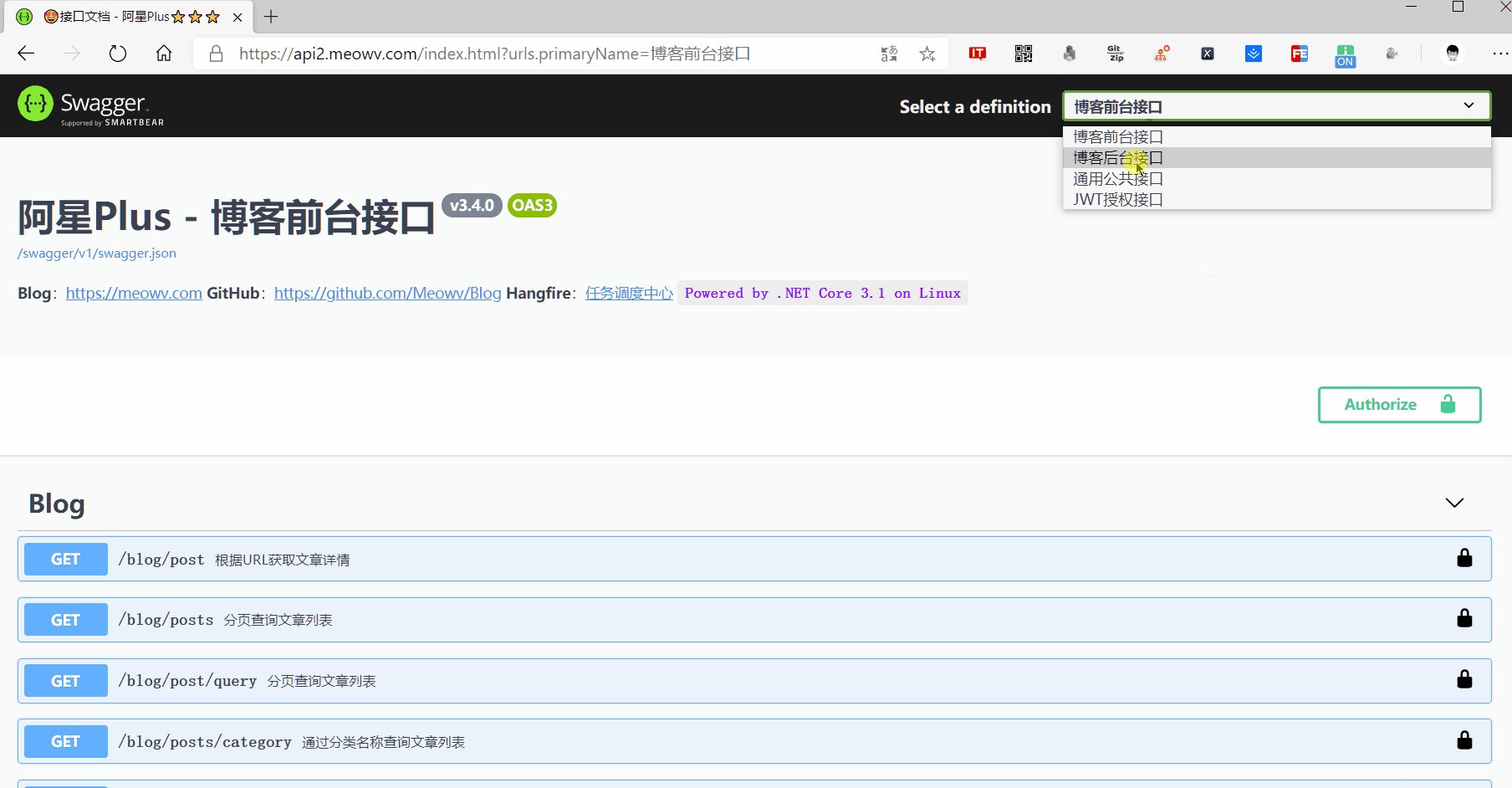
同时还可以让其支持分组展示,只需要像上面一样配置多个节点信息接口,如下面代码:
如果在控制器中不指定接口的分组名称,那么每个分组都会显示这个接口,如果需要单独指定可以使用特性[ApiExplorerSettings(GroupName = "v1")]这样。
如果想要显示接口的注释,模型的注释等信息,需要我们将对应的项目设置输出XML文件,并在代码中使用options.IncludeXmlComments(xxx.xml)即可。
下面来说一下swagger的一些其它功能,当我们接口开启了JWT方式的认证,默认swagger是不支持的,需要我们手动去适配一下。
需要额外添加一个组件
现在UI界面便会出现小绿锁,这样就可以很方便的在swagger上进行需要授权的接口调试工作了。
同时swagger还支持一些高级操作,比如自定义UI界面、注入JS、CSS代码,因为这个用的不是很多,实际要用的时候可以去GitHub查看使用方法。
这里还要说一下swagger的过滤器,我们可以实现IDocumentFilter接口,来实现自定义的接口排序,个性化接口描述,以及各种骚操作,比如我们想要隐藏某些API,当然隐藏API可以使用.NET Core 的特性[ApiExplorerSettings(IgnoreApi = true)]实现。
这里隐藏是指不在swaggerUI中显示,实际接口还是存在的。
上面这段代码,使用了abp框架搭建的项目,abp默认实现了一部分接口,如果我们不需要的话就可以使用上面的方式进行过滤。
最后一点,如果我们用了第三方框架,像上面说的abp,或者使用了动态API生成的组件,比如:Plus.AutoApi,想要在swagger中显示出api接口,需要添加下面这句代码。
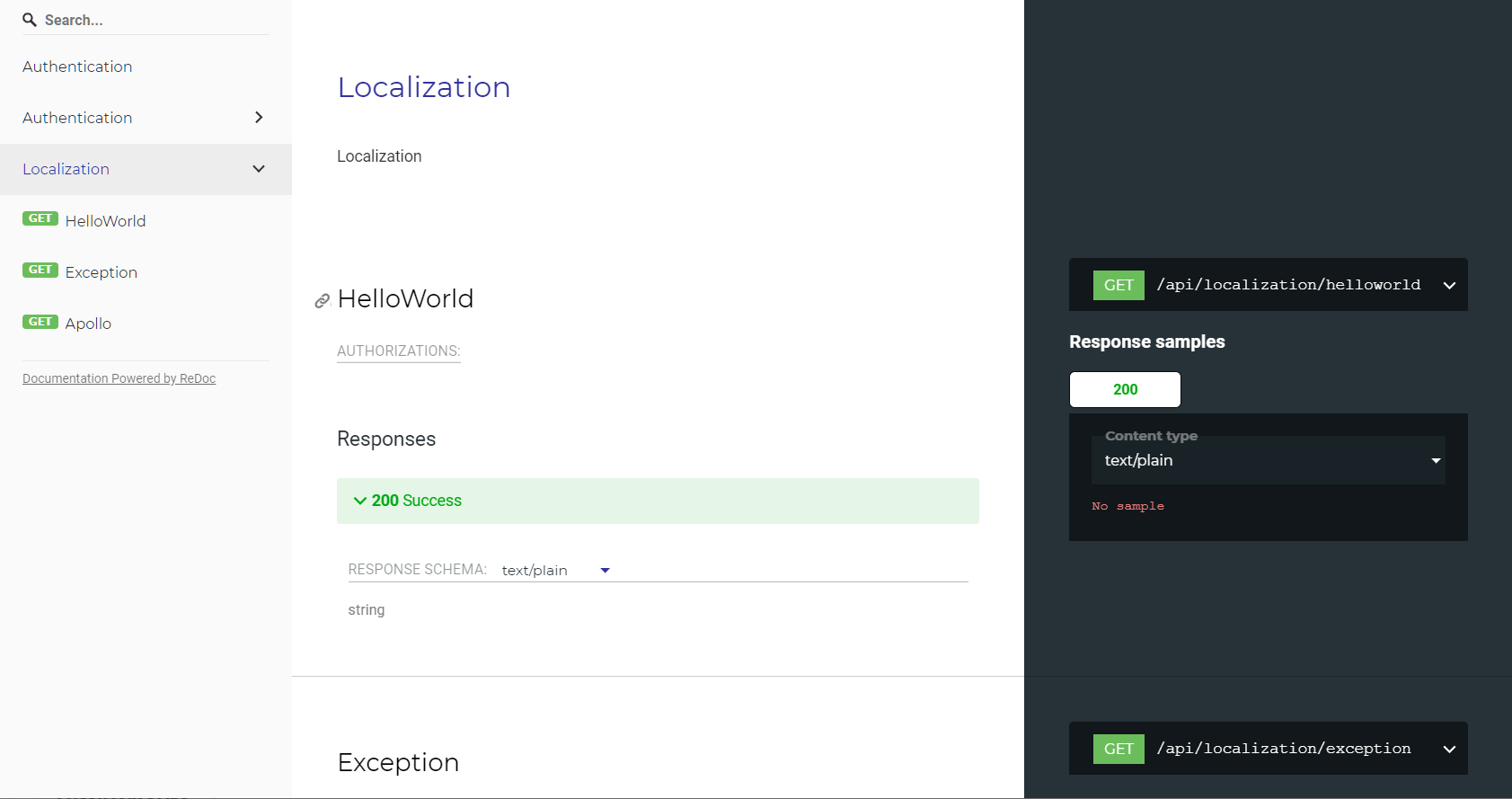
swagger推出的同时还推出了一款工具ReDoc,下面也简单介绍一下。
ReDoc和swagger比较类似,只是一个文档展示工具,不提供接口调试的功能。
他们的使用方式基本一致,先在项目中添加一下组件
在OnApplicationInitialization中直接添加一句配置即可。
它支持多种参数选项,可以自行查看,默认打开页面为:~/api-docs,下面是他的UI界面。
__EOF__
本文链接:https://www.cnblogs.com/meowv/p/13614273.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
NetCore生产环境禁用Swagger教程
- NetCore有两个配置文件分辨是appsetting.json和appsetting.[Environment].json,通过区分这两个文件来识别生产环境和开发环境。
- 首先在appsetting.json添加
"UseSwagger":"false"
- 在appsetting.Development.json添加
"UseSwagger":"true"
- 在Startup.cs中的services.AddSwaggerGen()和app.UseSwagger();app.UseSwaggerUI();根据配置加上判断。
if (Configuration.GetSection("UseSwagger").Value == "true")
{
services.AddSwaggerGen();
}
if (Configuration.GetSection("UseSwagger").Value == "true")
{
app.UseSwagger();
app.UseSwaggerUI();
}
- 最后只需要根据所需环境修改dockerfile即可
ENV ASPNETCORE_ENVIRONMENT=Development
标签:pre 配置 section add env json
原文:https://www.cnblogs.com/Jackyye/p/13070587.html