1.确定找到自己想要的代码
2.方法内部的代码需要执行后才能调用
导出方法:
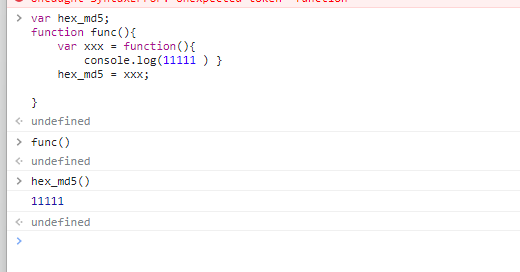
//案列1
//案例1 // 函数里面的方法被赋值成变量 // 解: //将函数在方法外导出到全局变量 var hex_md5; function func(){ var xxx = function(){ console.log(11111 ) } hex_md5 = xxx; }

案列2:
外层为自执行的方法,方法里面是变量
//案列2 var hex_md5; (function (){ var xxx = function(){ console.log(11111 ) } hex_md5 = xxx; })() 外层方法是自执行,所以直接将对应方法导出
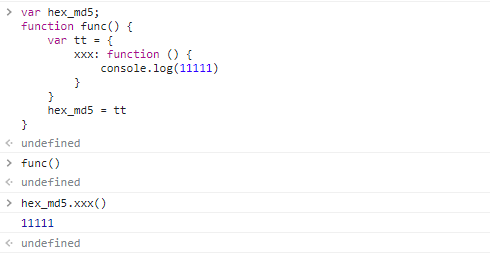
案列三
//案列三 //方法里面是一个对象 ,在外面直接导出对象 var hex_md5; function func() { var tt = { xxx: function () { console.log(11111) } } hex_md5 = tt }

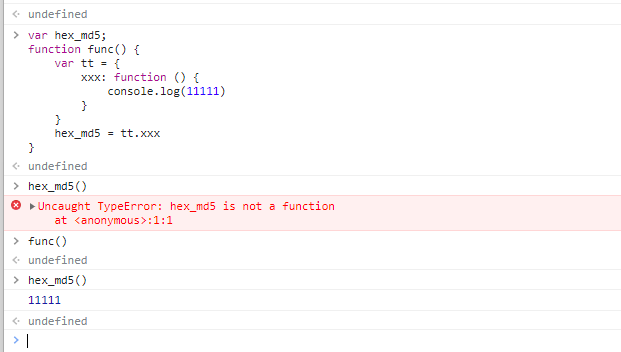
案列四
//方法里面是一个对象 ,在外面直接导出对象里面的方法 var hex_md5; function func() { var tt = { xxx: function () { console.log(11111) } } hex_md5 = tt.xxx }

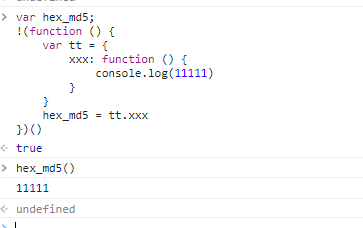
案列五
自执行方法里面是对象
var hex_md5; !(function () { var tt = { xxx: function () { console.log(11111) } } hex_md5 = tt.xxx })()