目的:把自己常用到的jquery操作字符串总结一下
w3cSchool关于js字符串的整理:有需要的时候可以查 http://www.w3school.com.cn/js/jsref_obj_string.asp
代码如下:
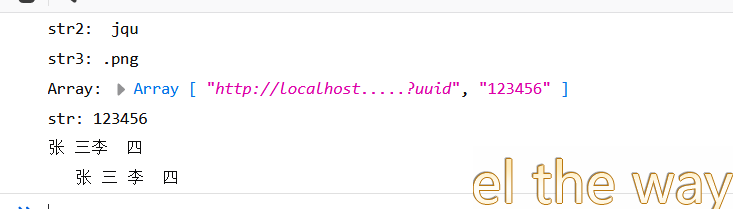
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jquery字符串操作</title> <script type="text/javascript" src="../js/jquery-1.11.3.min.js"></script> <style> </style> <script type="text/javascript"> var str = "http://localhost.....?uuid=123456"; var str2 ="jquery字符串操作"; var str3 = "C:UserszccDesktopzhineng.png" //1.sbustring获取自己想要的部分 str2 = str2.substring(0,3); console.log("theFirstStr2: ",str2); //2.indexOf与lastIndexOf获取后缀名 var i = str3.lastIndexOf("."); console.log("str3:",str3.substring(i,str3.length)); //3.split分割字符串成数组 var Array = str.split("="); console.log("Array:",Array); str = str.split("=")[1]; console.log("str:",str); //.trim去前后空格 console.log($.trim(" 张 三李 四 ")); console.log(" 张 三 李 四 "); //正则去掉所有空格 </script> </head> <body> <div id="mydiv"></div> </body> </html>