一、 CSS基本样式
css 语法:选择器{属性:值}
1.颜色:-- rgb(2,34,87),rgb(2%,34%,87%),十六进制:#0033ff;
{color: pink;}
2.长度
px像素,em(根据font-size),%
3.文字排版
字体
font-family:设置字体
font-size:字体大小
font-weight : 字体粗细 {normal:正常,bold:文字加粗}
font-style:文字斜体 {normal:正常,italic:斜体,oblique:模拟斜体}
text-decoration: 字体装饰 {none,underline:文本下划线,overline:文本上划线,line-through:删除线;}
段落
text-indent:缩进
line-height:行高
letter-spacing :文字间距
text-align: {center :居中, left 左对齐,right:右对齐}
超链接
<a href="#">我是链接</a>
链接具有下划线。
未访问过的 (Unvisited) 的链接是蓝色的。
访问过的 (Visited) 的链接是紫色的。
悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标。
激活 (Active) 链接的时候会变成红色 (用鼠标左键点击链接)。
a:hover{}
二、css样式化区块
元素分为:块级元素、行内元素、行内块元素
块级元素
<div>
<p></p>
<h1>
...
<h6>
<ol>
<ul>
<table>
<address>
<blockquote>
<form></form>
</blockquote>
</address>
</table>
</ul>
</ol>
</h6>
</h1>
</div>
行内元素
<a>
<span>
<br />
<i>
<em>
<strong>
<label></label>
</strong>
</em>
</i>
</span>
</a>
行内块元素
<img /> <input />
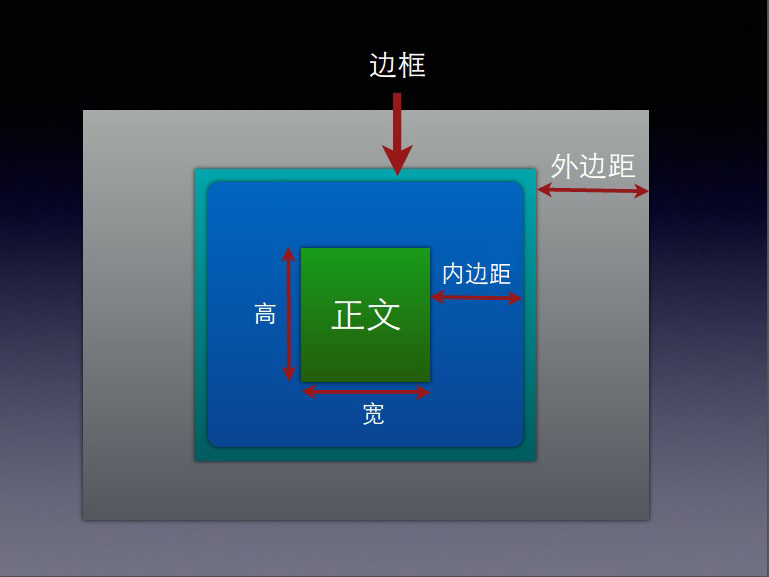
2.区块模型
每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。我们用一张图来表示:

padding:5px 10px 15px 20px;表示上内边距是 5 px,右内边距是 10 px, 下内边距是 15 px,左内边距是 20 px。
padding:5px 10px 15px;表示上内边距是 5 px,右内边距和左内边距是 10 px,下内边距是 15 px
padding:5px 10px;表示上内边距和下内边距是 5 px,右内边距和左内边距是 10 px
padding:10px;表示所有 4 个内边距都是 10 px。overflow :溢出
auto:当内容过多的时候溢流的内容被隐藏,然后出现滚动条,让我们滚动查看所有的内容。
hidden: 当内容过多,溢流的内容被隐藏。
visible: 当内容过多,溢流的内容被显示在盒子的外边。
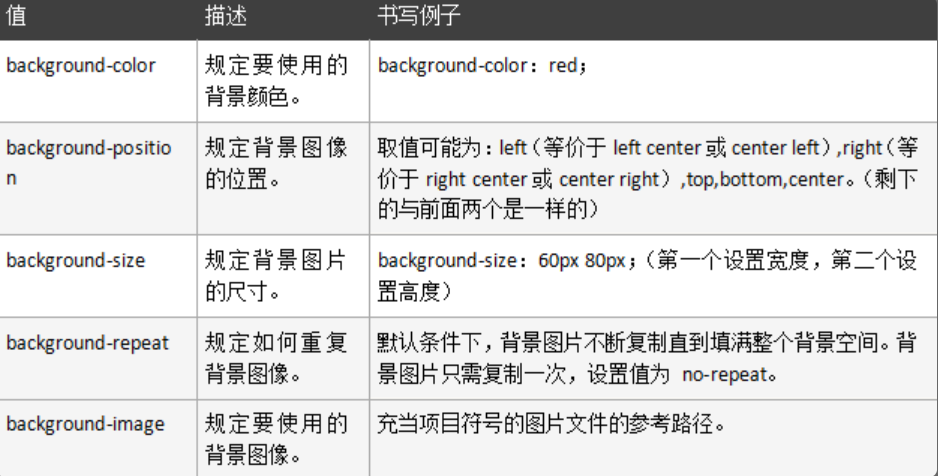
3.backgroud背景
background-image: linear-gradient(to bottom, red, blue);渐变色4.img图片
height:定义图片的高度。
width:定义图片的宽度。
border:定义图片周围的边框。
5.表格
border:边框。
border-collapse:collapse; 单一边框
text-align:水平对齐 left,right,center
vertical-align:垂直对齐 top ,bottom,middle
caption-side : 标题位置top,bottom ,inherit
6.轮廓
outline-color:设置轮廓的颜色
outline-style:设置轮廓的样式
none:无轮廓
dotted :点状轮廓
dashed :虚线轮廓
solid :实线轮廓
double :双线轮廓outline-设置轮廓的宽度
thin 规定细轮廓。
medium 默认取值规定中等的轮廓。
thick 规定粗的轮廓。
length 允许你自定义轮廓粗细的值。
inherit 规定应该从父元素继承轮廓宽度的设置
outline: red dotted thick;7.盒子阴影
box-shadow: 水平阴影,垂直阴影,模糊度,颜色
box-shadow: inset 5px 5px 5px red;内部阴影
8.圆角边框
border-radius: 可以用百分号,也可以用px
三、选择器
一、选择器
基础选择器:标签选择器,类选择器,id 选择器,通配符选择器
组合选择器:标签指定式选择器,后代选择器
属性选择器
伪选择器1.基础选择器
标签选择器:元素选择器
比如:<html>、<body>、<h1>、<p>、<img>。
类选择器: class属性选择
.classname{
样式;
}id 选择器: id 属性选择
#idname{
样式;
}通配符选择器
<!--清除html默认边距-->
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
2.组合选择器
标签指定式选择器:交集选择器(第一个是标签选择器,第二个是class id 选择器)
p {
color: red;
}
p.one {
color: blue;
}
p#two {
color: yellow;
}
<p>学习</p>
<p class="one">学习</p>
<p id="two">学习</p>后代选择器:包含选择器(嵌套)
.one #two p {
color: red;
}
<div class="one">
<div id="two">
<p>学习</p>
</div>
</div>子代选择器:包含相邻选择器
p > strong {
color: red;
}并集选择器:
p,
#one,
.two {
color: red;
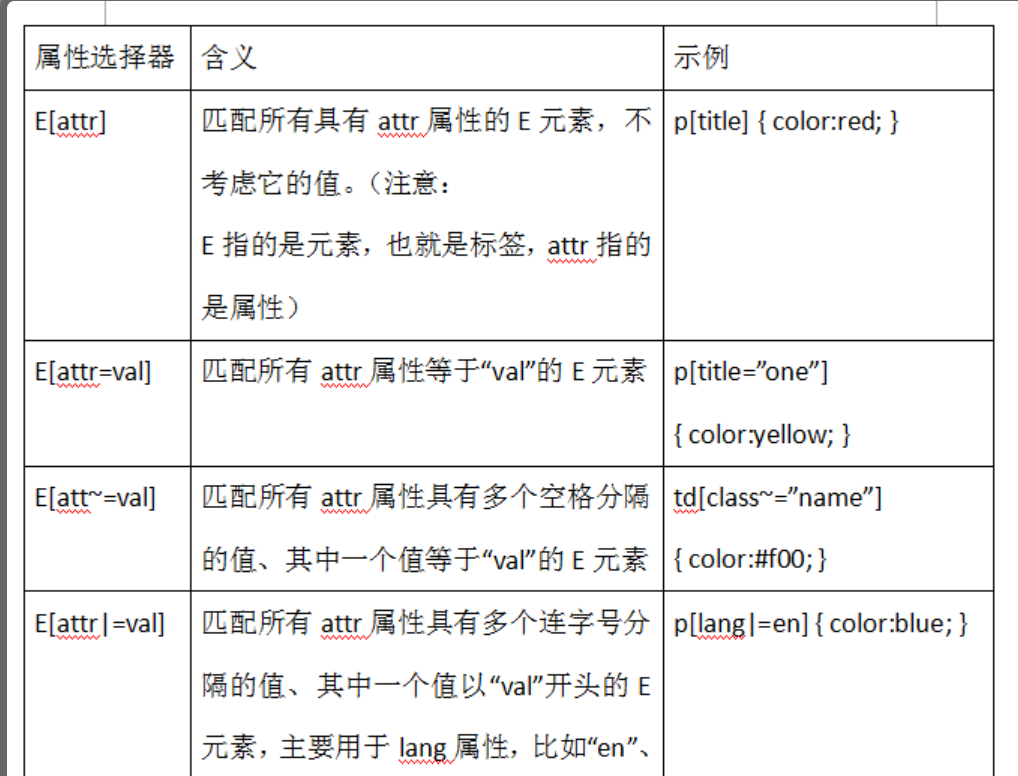
}3、属性选择器
p {
color: blue;
}
p[title="one"] {
color: red;
}
p[title~="two"] {
color: green;
}
p[title|="three"] {
color: pink;
}4.伪类选择器:特殊效果
比如a标签 的link hover active visited
5.优先级
优先级:
规则(1):行内样式 > 页内样式 > 外部引用样式 > 浏览器默认样式。
规则(2):important > 内联 > id > 伪类|类 | 属性选择 > 标签 > 伪对象 > 通配符 > 继承。
另外权重会叠加,所以为了便于理解,权重设置如下: - 1 表示标签选择器的权重;- 10 表示类选择器的权重;- 100 表示 id 选择器的权重;- 1000 表示内联样式的权重。
四、布局
1.流动模型(Flow)
2.浮动模型(Float)
将块状元素并排显示,如同<span>文字并排
float:left
清除浮动 clear :both;
3.层模型(layer)
绝对定位:position:absolution; 一以左上角为起点
相对定位:position:relative; --以自身位置为起点,占空间
固定定位:position:fixed; 不随浏览器变化而变化;
left: 100px; /*相对于浏览器向左偏移100像素*/
top: 80px; /*相对于浏览器向上偏移80像素*/
z-index :设置元素叠加顺序,只在层模型上生效