富文本编辑器在javaweb项目中还是比较常见的,如:ckeditor、kindeditor、ueditor等。今天主要叙述的对象为ueditor,它属于百度的。闲话不多说,下面开始介绍ueditor的使用。
一、前期准备
(1)下载资源
由于是java项目,我们去ueditor的官网下载 1.4.3.3 Jsp版本

现在这个年代,表情包是必须品;为了方便用户的使用,我们还可以下载下本地表情包

(2)前期处理
<1> 下载好的表情包需要copy到ueditor1.4.3.3-jsp里面去,具体的方法在表情包里面有使用说明。
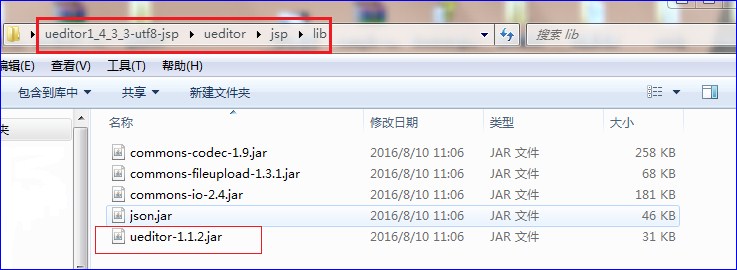
<2> 如果项目采用Maven构建的话,需要自己手动安装ueditor的jar包到本地仓库。我们可以打开下载的的文件,进入ueditor/jsp/lib里面看到很多jar包。这个ueditor在Maven中央仓库找不到,即使找到了也可能是别人修改过的jar包。

关于怎么安装jar包到本地Maven仓库,可参考我的博客:http://www.cnblogs.com/zeng1994/p/7486330.html
二、开始实战
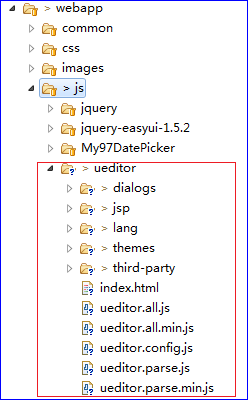
(1)将ueditor导入到项目中
具体的导入参考下图

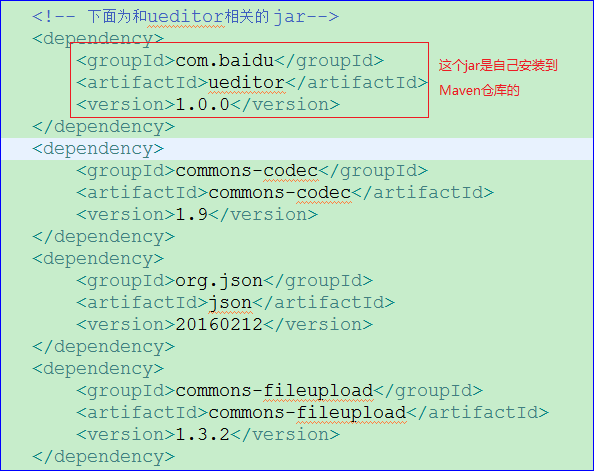
(2)添加Maven依赖
具体依赖参考下图,需要注意的是ueditor的jar包是自己安装的,中央仓库没有的

(3)测试ueditor
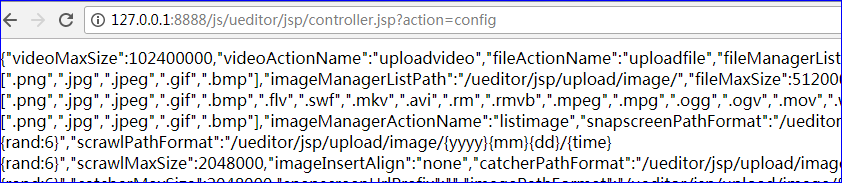
所谓的测试其实就是通过浏览器访问我们项目中的ueditor/jsp/controller.jsp?action=config
注意:需要启动项目

能返回json字符串说明jar包成功导入,且能上传文件。即文件上传的请求不会被拦截。
注意: 如果你的富文本编辑器要支持上传图片的话,上面这个测试一定要能返回类似的json数据,否则上传不了图片。
一般测试不成功,都是因为上传图片的请求别拦截了。可能是因为过滤器配置了个 /* 给拦截的,或者是配置了 *.jsp
(4)页面中使用ueditor
配置可参考ueditor文件夹下的index.html文件。当然这里就不参考了,直接来看看吧。
<1> 在页面引入相关资源文件
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/lang/zh-cn/zh-cn.js"></script> 3
1
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.config.js"></script>2
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/ueditor.all.min.js"> </script>3
<script type="text/javascript" charset="utf-8" src="${basePath}js/ueditor/lang/zh-cn/zh-cn.js"></script> <2> 在页面中配置ueditor
这个配置先贴代码,这段代码是js代码哦。下面再介绍
// 配置ueditor的根路径
window.UEDITOR_HOME_URL = "${basePath}js/ueditor/";
// 实例化编辑器,'editor'其实就是textarea的id
var ue = UE.getEditor("editor",{
emotionLocalization : true // 开启使用本地表情包
,elementPathEnabled : false // 不显示元素路径
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'map', 'insertframe', 'insertcode','pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]
});1
// 配置ueditor的根路径2
window.UEDITOR_HOME_URL = "${basePath}js/ueditor/";3
// 实例化编辑器,'editor'其实就是textarea的id4
var ue = UE.getEditor("editor",{ 5
emotionLocalization : true // 开启使用本地表情包6
,elementPathEnabled : false // 不显示元素路径7
, toolbars: [[8
'fullscreen', 'source', '|', 'undo', 'redo', '|',9
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',10
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',11
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',12
'directionalityltr', 'directionalityrtl', 'indent', '|',13
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',14
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',15
'simpleupload', 'insertimage', 'emotion', 'map', 'insertframe', 'insertcode','pagebreak', 'template', 'background', '|',16
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',17
'print', 'preview', 'searchreplace', 'drafts', 'help'18
]]19
}); 上面这一堆配置是怎么来的,其实可以打开 ueditor.config.js这个文件来看一下。里面介绍了怎么配置ueditor,这里用的是在实例化编辑器时传入对应参数的方式。这种方式不会去侵入ueditor的源码,方便ueditor的版本升级。这种方式就是ueditor的前端配置项中介绍的方式。
再说说上面这段代码,先配置这个ueditor的根路径,这个很重要,配置好了就可以减少很多问题。第二部分代码就是实例化ueditor编辑的的配置,首先传入了一个容器id,这个容器我们一般用textarea ,这个id就是textarea的id;传入后ueditor就在textarea上了。后面那部分用大括号包住的是编辑器配置参数,就是ueditor.config.js里面注释掉的这些东西。我这里就配置了开启本地表情包,因为我们自己下载好了表情包。还有就是自定义了工具栏中显示的内容,以及不在下面显示元素路径。
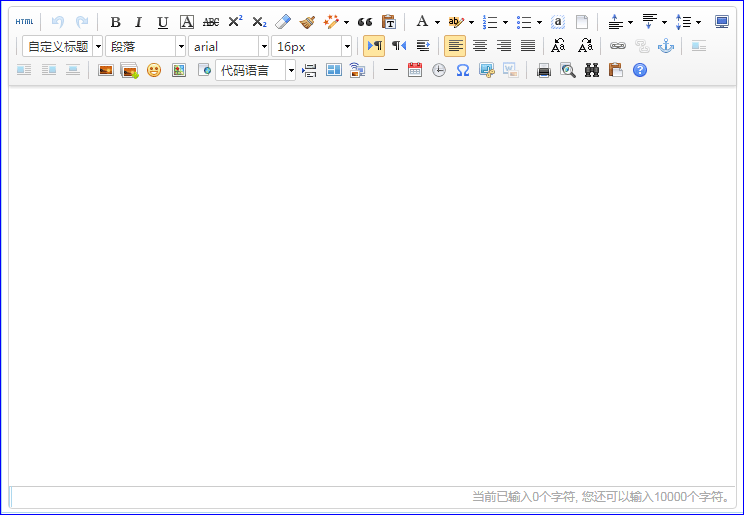
<3> 效果展示

(5)文件上传的配置
其实ueditor的文件上传有点坑,它这个默认的文件上传是上传到项目路径下面的。如果要手动修改文件上传,则有点麻烦。需要自定义上传的后端代码,还要在前端配置。这个就不多介绍,百度一下,你就知道。这里说下他自带的文件的文件上传怎么配置吧。
我们打开ueditor/jsp下面的config.json文件,里面就是上配置文件上传相关的东西,我们需要修改这里面的配置。和图片上传相关的一般就修改下图中的2个参数即可。
参数imagePathFormat 配置上传的保存路径,这里可以修改也可以不修改。
参数imageUrlPrefix 配置图片的访问前缀,这个配置有点蛋疼,不能动态修改。一般的话,配置成 "/项目名称"。
如果你习惯了在开发中访问项目不带项目名称,那么请配置成空串。我一般开发都不喜欢带项目名,因此配的空串。
一般我们项目上线时也是访问不带项目名称的,因此 在项目上线时请配置成空串。

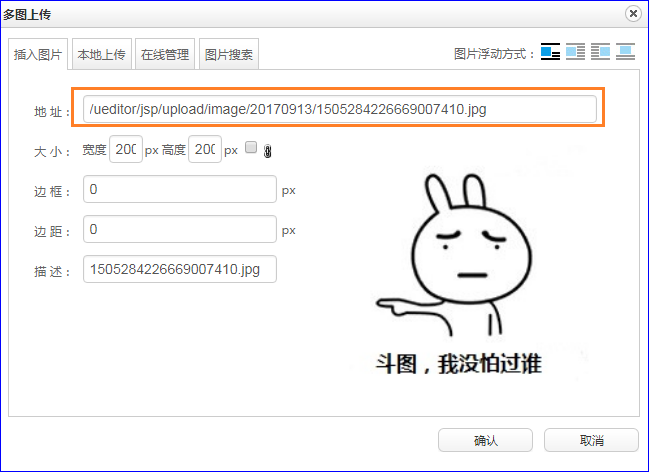
配置完后,图片可上传,也可以在页面上显示,证明图片配置正确。还可以通过,点击图片,弹出一个工具栏,点击修改,可以看到很多和图片相关的信息。也可以看到图片的访问路径。通过该路径,可以看你配置的路径是否正确。


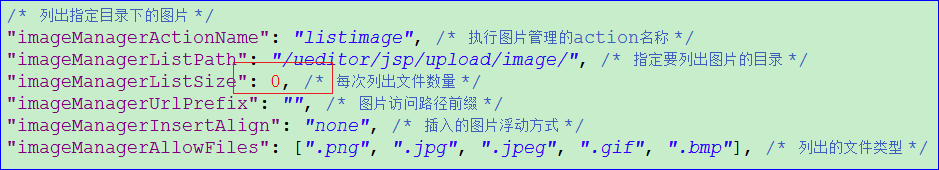
这里补充一个配置,上面这个在线管理很坑,可以看到别的用户上传的图片。因此我们还需修改config.json的配置,把列出图片个数设为0,这样在线管理就看不到图片了。另一种方法就是修改源代码,去掉在线管理,更多请自己百度。

三、结束语
本文只简单介绍了ueditor的使用,如怎么配置工具栏,配置图片上传等。不过这个的图片上传有点坑就是图片会上传到项目路径下。不过,一般项目都在Linux下面运行的,我们可以通过软连接的方式,把图片放到项目外面去,这样重新部署图片就不会丢失了。更多软连接内容,可参考我的博客:http://www.cnblogs.com/zeng1994/p/7512778.html