近日,我在用swiper插件写一个手游官网时,出现了一个很奇怪的问题。问题如下

如上图所示,这里是一个可以左右拖动的ul,每一个英雄介绍都是一个li标签,上图这是正常的情况。可是,它会随机不定期不定时间不限次数的出现一种很奇怪的bug,比如

上图是pc端查看的时候,11个li标签组成的英雄介绍全部挤成一团。

这张图是移动端查看的时候,又会出现相距甚远的情况
而且,最主要的是,这种情况并不是一直都这样子的,这个bug发作时间不规律,而且一刷新就好了,这也给我定位问题带来了不小的难度
后来,我抓住一次bug重现的机会,仔细看了这一部分的代码,我发现一个令我很在意的地方
我这里为了移动端自适应(该网站主要是面向移动端的),采用的是rem作为单位,而不是用px
但是,我在样式里面发现竟然出现了px

带着疑问与纳闷,我再次检查了我的代码。
内联样式:没有;
引入的swiper.css和我自己写的样式里面都没有出现与这个相匹配的内容,就连element.style都没有
我试着把li这里的属性给勾选取消,结果网页就恢复正常了,现在基本可以确定就是因为这个问题导致bug的出现
然而,这个element.style到底是什么?为什么因为这个东西会导致Bug?
我上网查了下,发现这个element.style是内联样式或者是js改写代码之后所留下的,刚才说过,内联样式没有这方面的东西
那么,就只剩下js了,我先检查了自己写的js,没问题,再一看swiper的js,懵逼了,因为,我用的是swiper.min.js
于是,我只能用最笨的办法,修改下面的swiper的js代码里面的参数

我发现,根据这里的修改,那个element.style里面的值也不停在变,slidesPerView: 后面的参数本来是代表着这一排会出现几个li,数字越大,element.style里面的width越小,如果不写,那么就是100%父元素的宽
后面一个就更简单了,就是margin-right,参数是多少,就是多少个px的margin-righ;
原来,该问题的起因是因为swiper插件,会根据最外层的.swiper-container的宽度和slidesPerView: 后面的参数给li设置宽度,当我处在PC端时,屏幕宽度大概是1900+px,.swiper-container的宽度大概是1700+px,而且我这里的slidesPerView: 后面的参数是6,也就是说,一个li差不多是280+px左右,当我用谷歌浏览器里面的手机模拟器来看的时候,这几个li标签的宽度还是280+px,但是,我其他的使用的是rem,我的rem是随着屏幕宽度的变化而变化,这样问题就来了,li标签的宽度是不会变的,刷新了页面第一次生成多少就是多少(除非再次刷新页面),但是我的其他dom的尺寸,却随着屏幕宽度大小在改变。所以才会出现我们看到的,超宽或者挤成一团的问题。
现在问题原因弄明白了,那么怎么解决呢?element.style根本就不存在啊,而且,引用swiper插件的那段代码不能改,最主要的是,我的swiper插件用的是swiper.min.js,想改都没办法改啊?
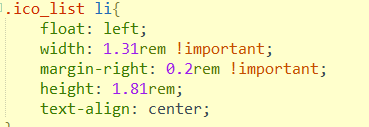
其实解决的办法很简单,你们是否还记得一样东西: !important
没错,这个东西的作用就是提高指定CSS样式规则的应用优先权。
也就是说:这个东西可以覆盖掉element.style里面的属性
直接在要覆盖的样式后面加上!important

最后:我不知道这个问题该分类到swiper插件上呢,还是该分类到其他地方,但是我觉得吧,以后在开发过程中,一定不要用xxxx.min.js 千万不要在开发过程中用压缩过的插件,不然出了问题,到时候真的很麻烦