vue运行不起来
vuejs Mac环境下npm run serve 提示 node_modules/.bin/vue-cli-service: Permission denied问题解决方案
sh: /Users/zheng/webspace/ac-complex/node_modules/.bin/vue-cli-service: Permission denied
npm ERR! code ELIFECYCLE
npm ERR! errno 126
看提示是 ./bin 目录没有权限,解决办法:
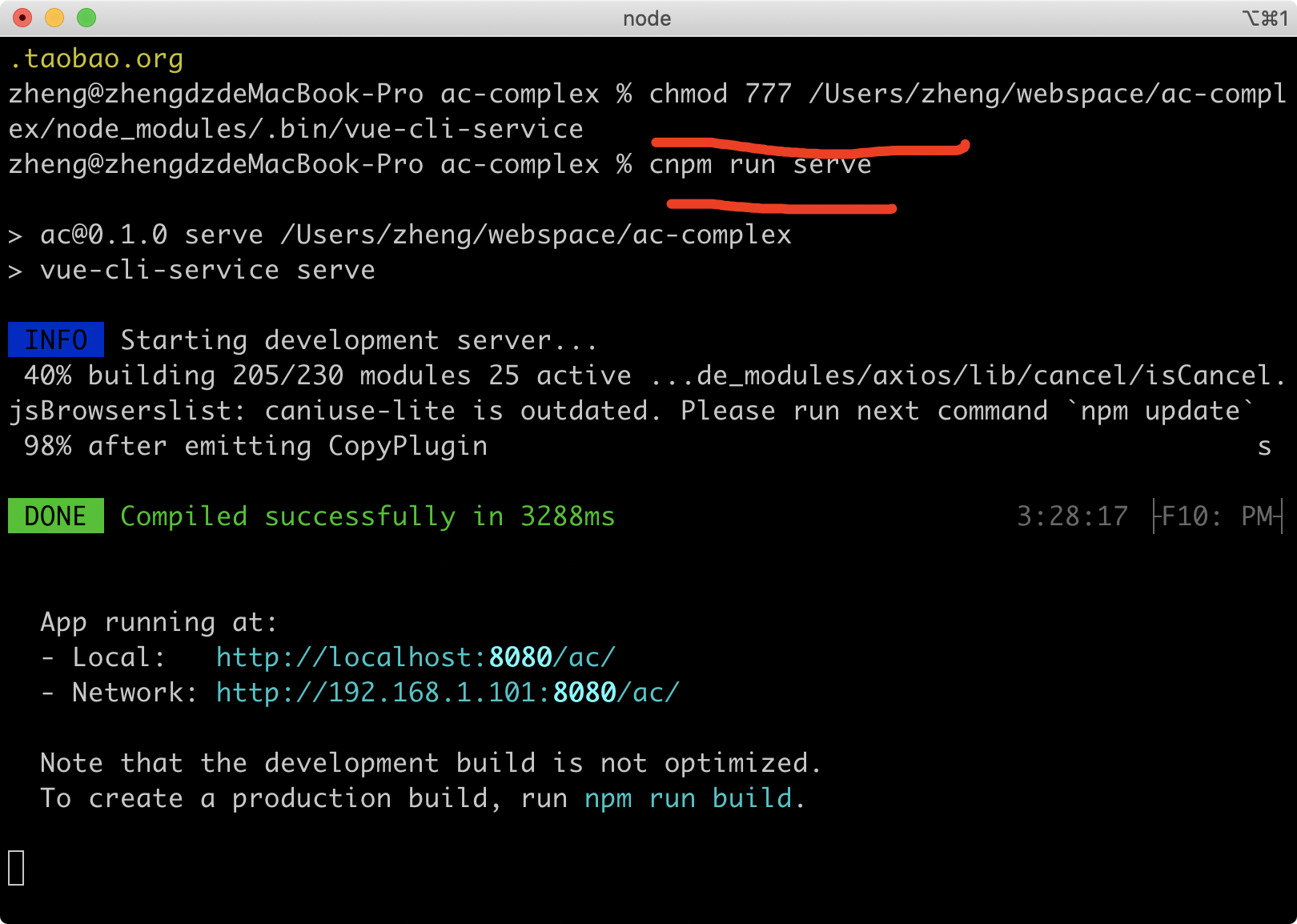
mac终端输入:chmod 777 /Users/xxx/项目根目录/node_modules/.bin/vue-cli-service 执行
再运行 cnpm run serve 就可以了
如果还是不行,则建议直接删除node_modules文件夹,然后重新 cnpm install ,再授权,试试看
如果不知道如何查看日志文件,找不到.npm文件夹,可通过command+shift+. 快捷键显示隐藏文件

==========
安装nodejs
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:node -v,npm -v
安装淘宝镜像
https://npm.taobao.org/
安装命令:npm install cnpm -g --registry=https://registry.npm.taobao.org
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,淘宝镜像把npm的服务器放在了中国
cnpm与npm用法一直 ,使用时把npm 前缀改为cnpm
--------------------
使用淘宝镜像安装vue
安装vue:cnpm install vue
安装vue-cli:cnpm install --global vue-cli
创建项目:vue init webpack "projectName"
启动项目
进入项目目录,cd "projectPath"
再运行 cnpm run serve 就可以了
如果配置了dev开发环境可以执行命令:cnpm install && cnpm run dev
默认会打开:http://localhost:8080/
build命令:cnpm run build