在进行UI自动化测试过程中,需要获取元素的属性时可以使用Selenium中提供的get_attribute()方法。
例如:获取元素的文本内容:get_attribute(‘textContent’)
一、 使用方法
get_attribute()方法中指定不同的参数,可以获取到相应的元素属性。
例如:
- 获取元素的文本内容:get_attribute(‘textContent’)
- 获取元素的内部HTML:get_attribute('innerHTML')
- 获取元素的外部HTML:get_attribute('outerHTML')
- 获取元素的id:get_attribute('id')
- 获取元素的链接:get_attribute('href')
我们以百度首页为例,分别获取不同的属性来查看效果:

from selenium import webdriver
# 初始化浏览器
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.maximize_window()
# 百度首页左上角导航栏
ele_1 = driver.find_element_by_id("s-top-left")
# 百度首页左上角导航栏新闻
ele_2 = driver.find_element_by_xpath("//div[@id='s-top-left']/a[1]")
# 百度首页左上角导航栏地图
nele_3 = driver.find_element_by_xpath("//div[@id='s-top-left']/a[3]")
print('元素的内部HTML:', ele_1.get_attribute('innerHTML'))
print('元素的外部HTML:', ele_1.get_attribute('outerHTML'))
print('元素的文本内容:', ele_2.get_attribute('textContent'))
print('元素的id属性:', ele_1.get_attribute('id'))
print('元素的链接:', nele_3.get_attribute('href'))
执行结果:
元素的内部HTML: 新闻
元素的外部HTML: <a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a>
元素的文本内容: 新闻
元素的id属性: s-top-left
元素的链接: http://map.baidu.com/
二、实际应用

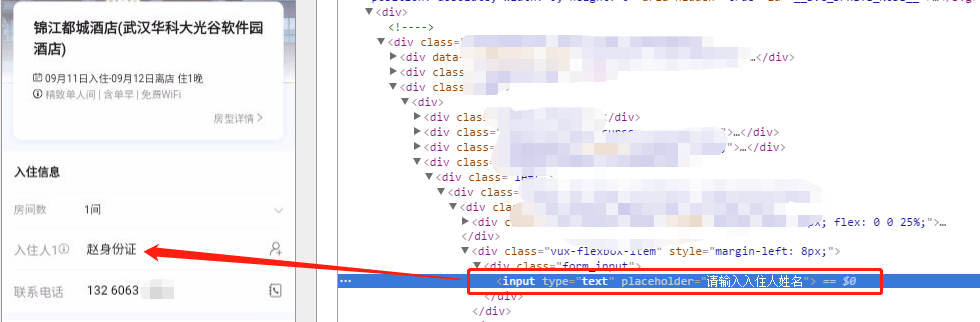
在进行UI自动化测试时,需要获取输入框的默认文本,如上图所示,但是输入框元素不显示默认文本信息,使用element.text也不能获取到。这里默认姓名是作为一个‘value’属性隐藏起来了,所以需要使用get_attribute('value')去获取。
driver.find_element_by_xpath("//input[@placeholder='请输入入住人姓名']").get_attribute("value")